
用户帐户页面是中央用户仪表盘,用户可以在其中添加和编辑信息、发布和编辑帖子以及保存收藏夹项目。本教程介绍如何使用“内容”和“重写”模板模式设置帐户页面、为帐户页面创建子页面以及设置个人资料菜单等。
在本教程中,我们将介绍如何使用招聘网站的示例来创建帐户页面。
内容模式和重写模板模式有什么区别?
使用“内容”模板模式,您需要在帐户页面上设置一次配置文件菜单小部件。配置文件菜单显示使用配置文件生成器为帐户页面设置的子页面模板的标题。当用户单击相应的菜单项时,内容将通过“个人资料子页面内容”小部件动态显示。
使用“重写”模板模式,页面将使用模板中的内容重写。如果要添加菜单,则需要将配置文件菜单小部件放置在模板中。您可以以不同的方式自定义模板:您可以将配置文件菜单放置在不同模板上的不同位置,并且您可以决定不将配置文件菜单添加到某些模板。
激活配置文件生成器
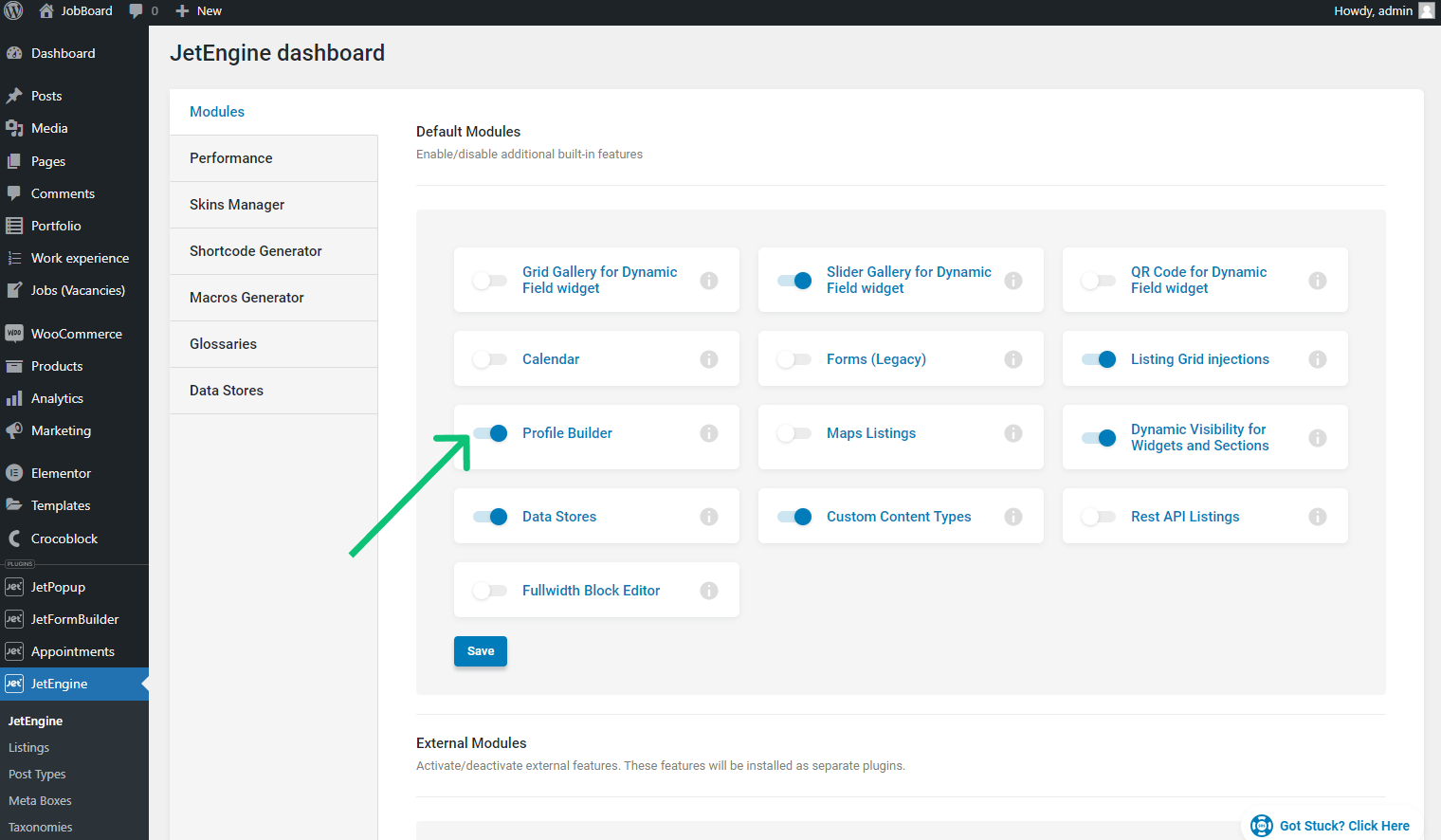
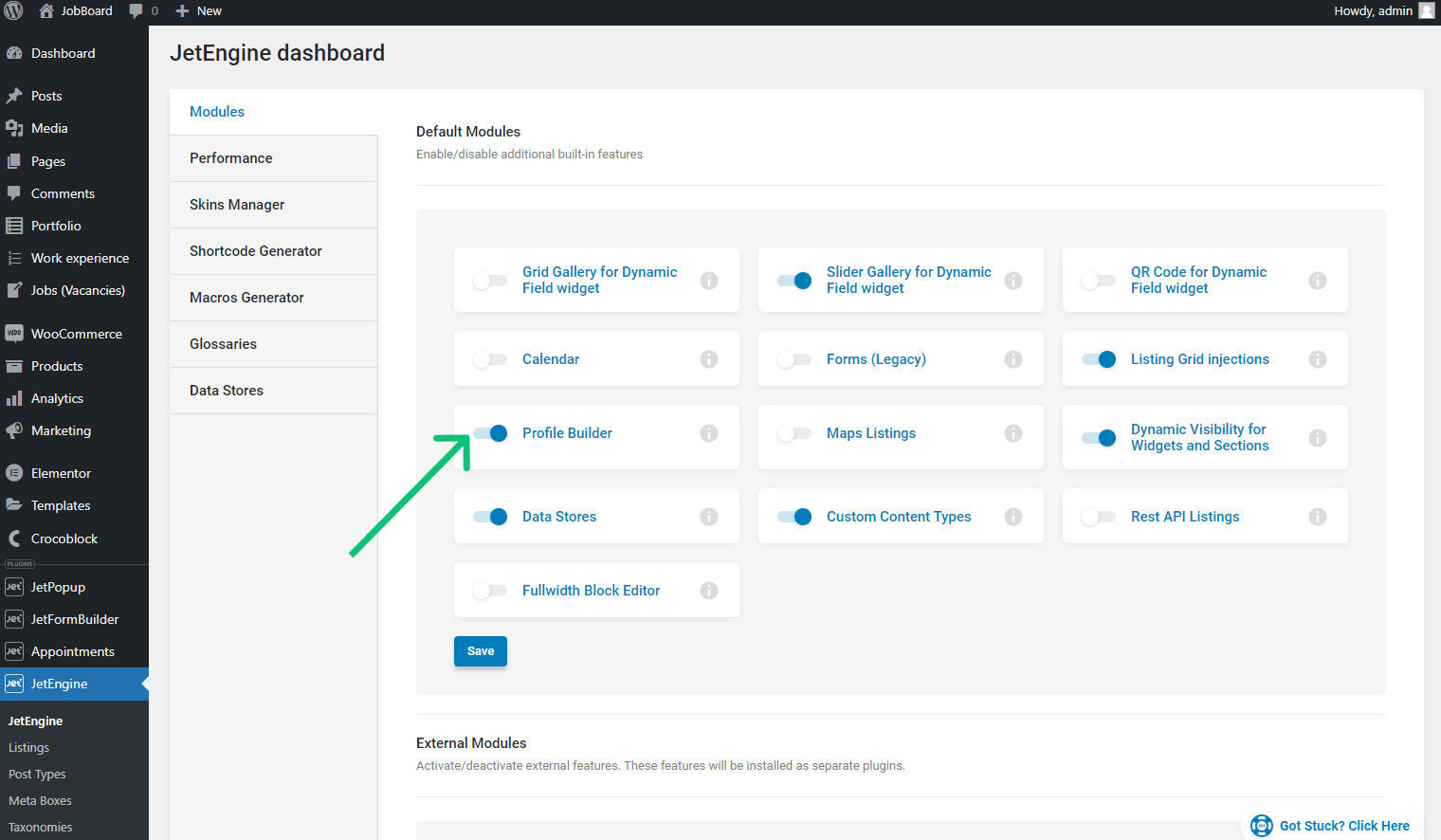
在开始之前,请转到WordPress 仪表盘 > JetEngine > JetEngine选项卡,在默认模块部分中启用配置文件生成器切换,然后单击“保存”按钮。等待页面重新加载。

内容模板模式
创建用户帐户页面
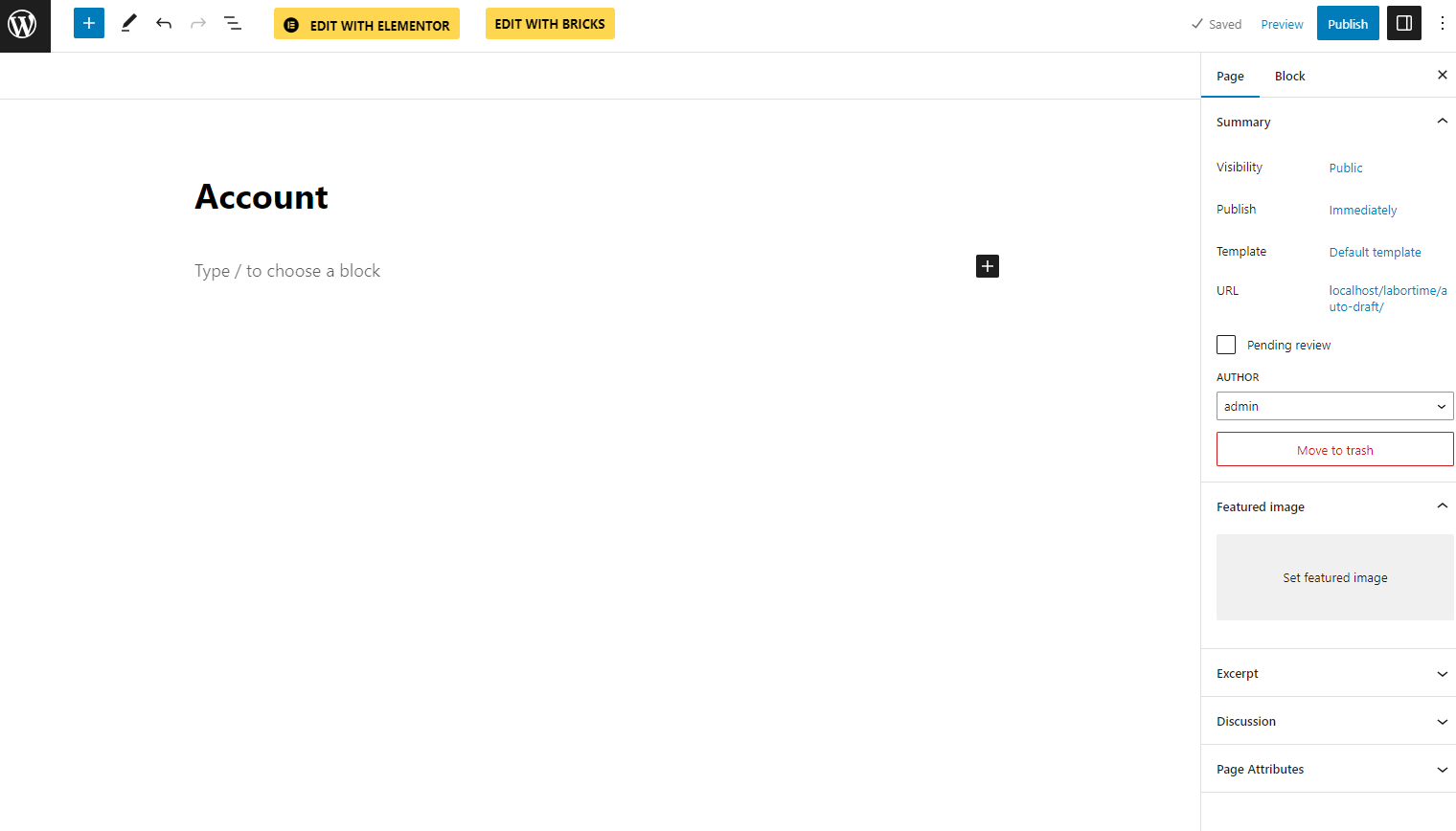
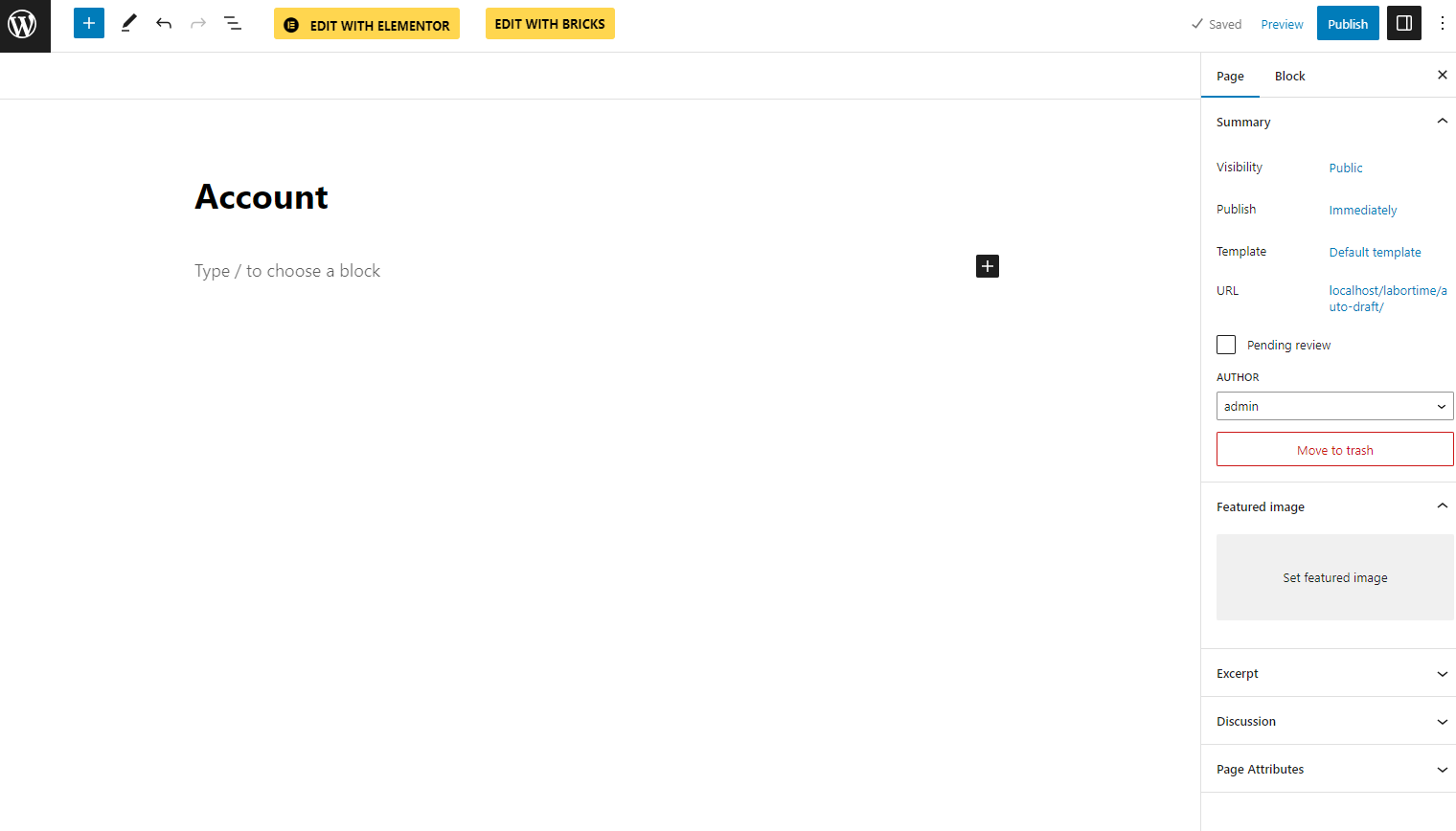
按照WordPress 仪表盘 > 页面 > 新增路径进行操作。为页面命名并点击“发布”按钮。现在,将该页面留空。

使用“内容”模板模式创建帐户页面的子页面
帐户页面将包含 个人资料菜单,允许用户单击并访问各个子页面。
子页面模板可以包含以下内容:
- 显示用户信息;
- 显示“更新用户帐户”表单;
- 显示“创建帖子”和“编辑帖子”表单;
- 显示用户最喜欢的项目。要了解更多信息,请阅读如何使用数据存储模块创建收藏夹页面 教程;
- 显示用户最近的评论;
- 显示用户预订的项目。
您可以使用 Elementor 或JetEngine 列表项创建子页面模板。
使用表单创建子页面模板
使用 Elementor 创建模板
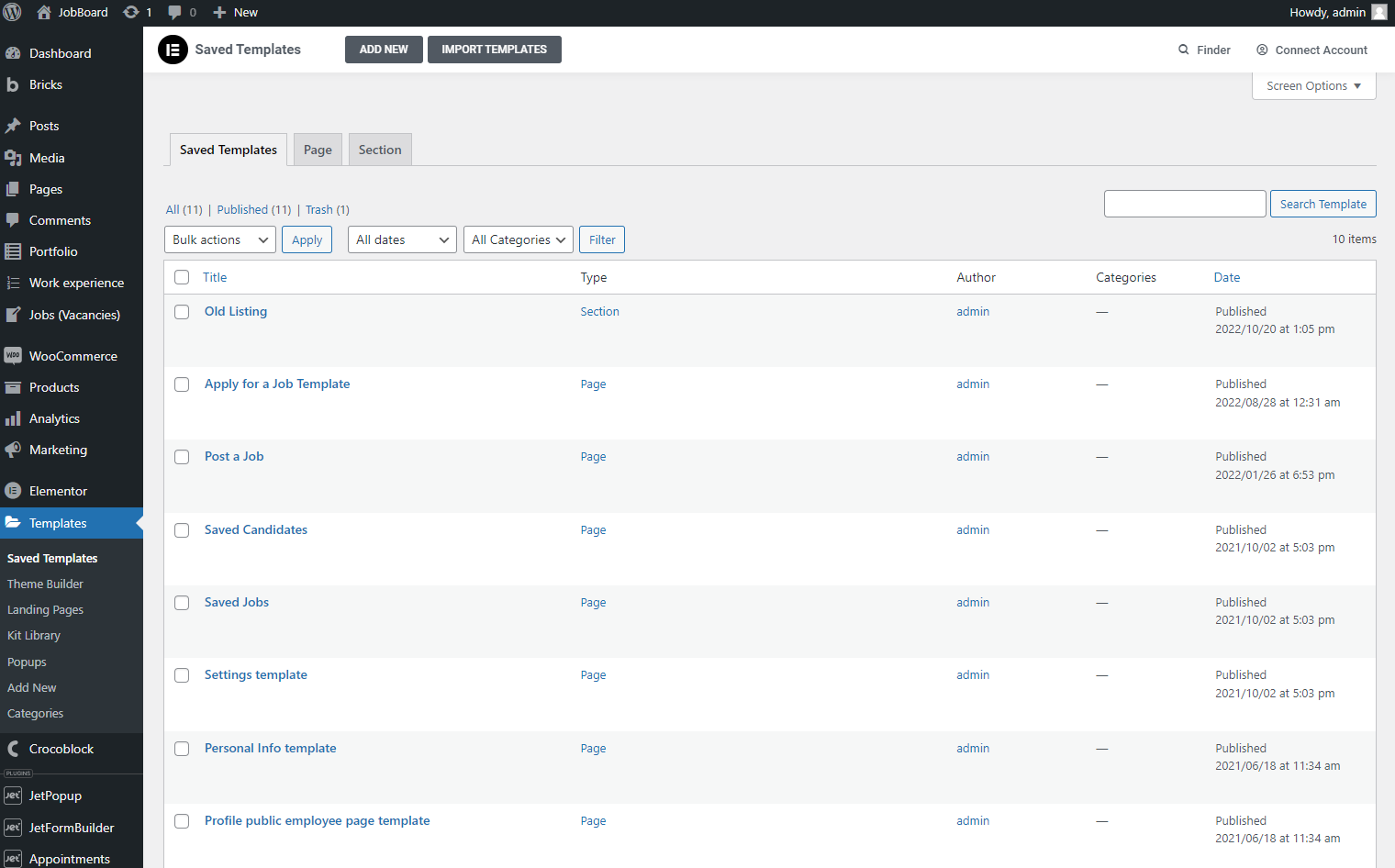
如果您决定使用 Elementor 创建模板,请移至WordPress 仪表盘上Elementor选项卡下的模板选项卡。

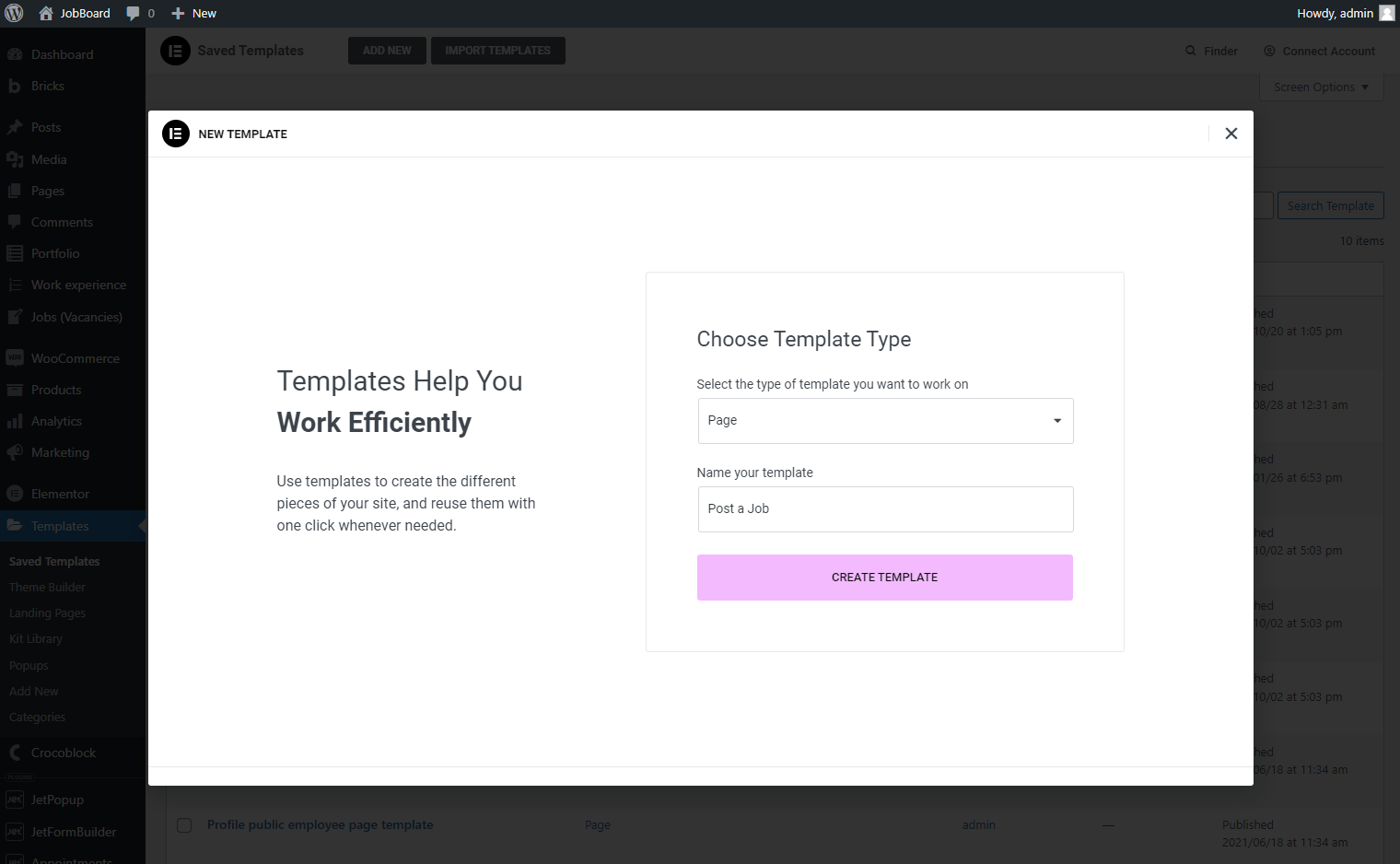
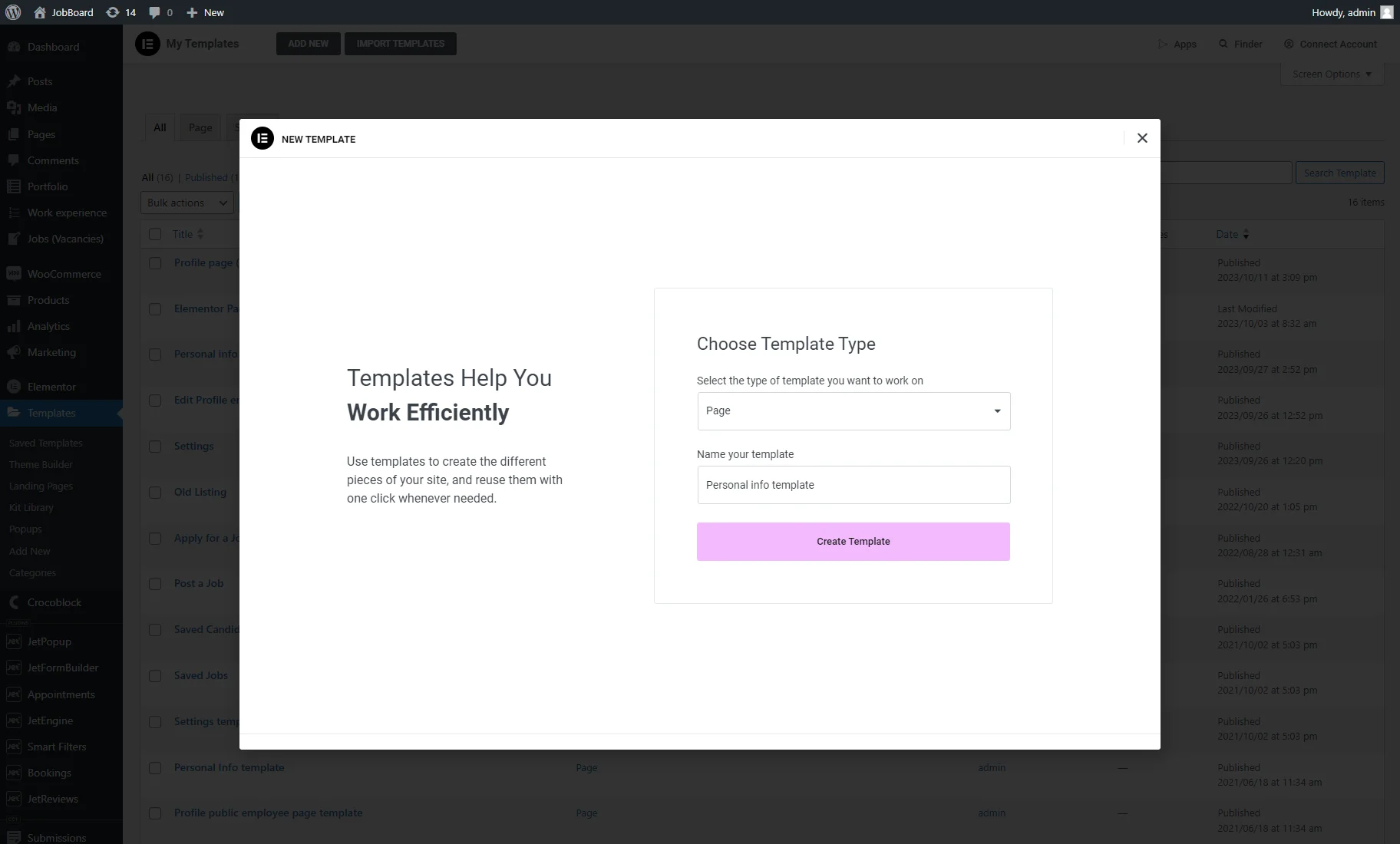
按“新增”按钮。选择“页面”模板类型并输入名称。然后,点击“创建模板”按钮。

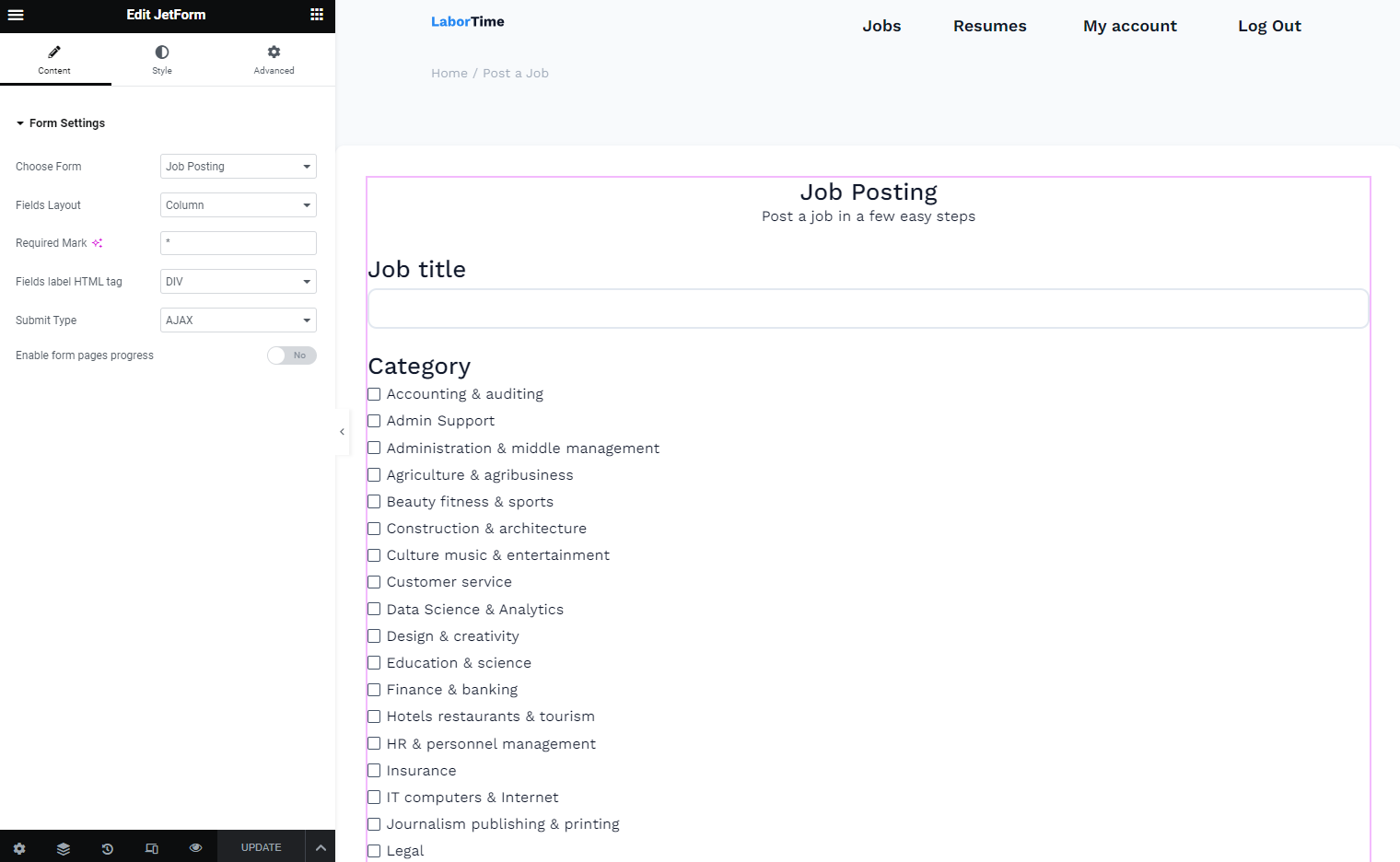
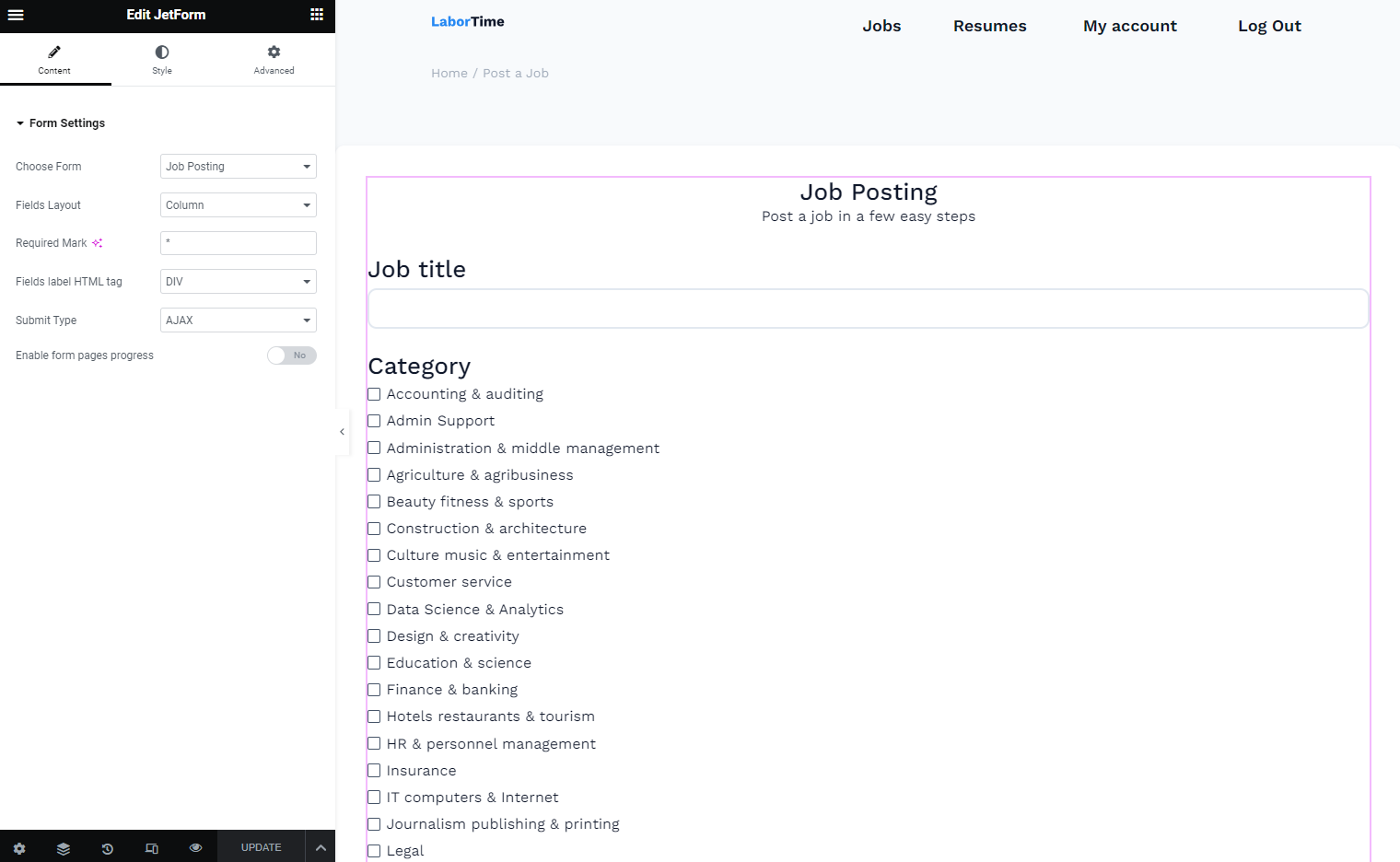
在 Elementor 编辑器中,使用所需内容填充模板。例如,我使用JetForm 小部件放置了JetFormBuilder表单。
完成模板自定义后,点击“更新”按钮。
根据需要创建任意数量的模板。

创建 JetEngine 列表项
如果您决定创建JetEngine列表项,请转至JetEngine > Listings 选项卡,然后按“新增项”按钮。
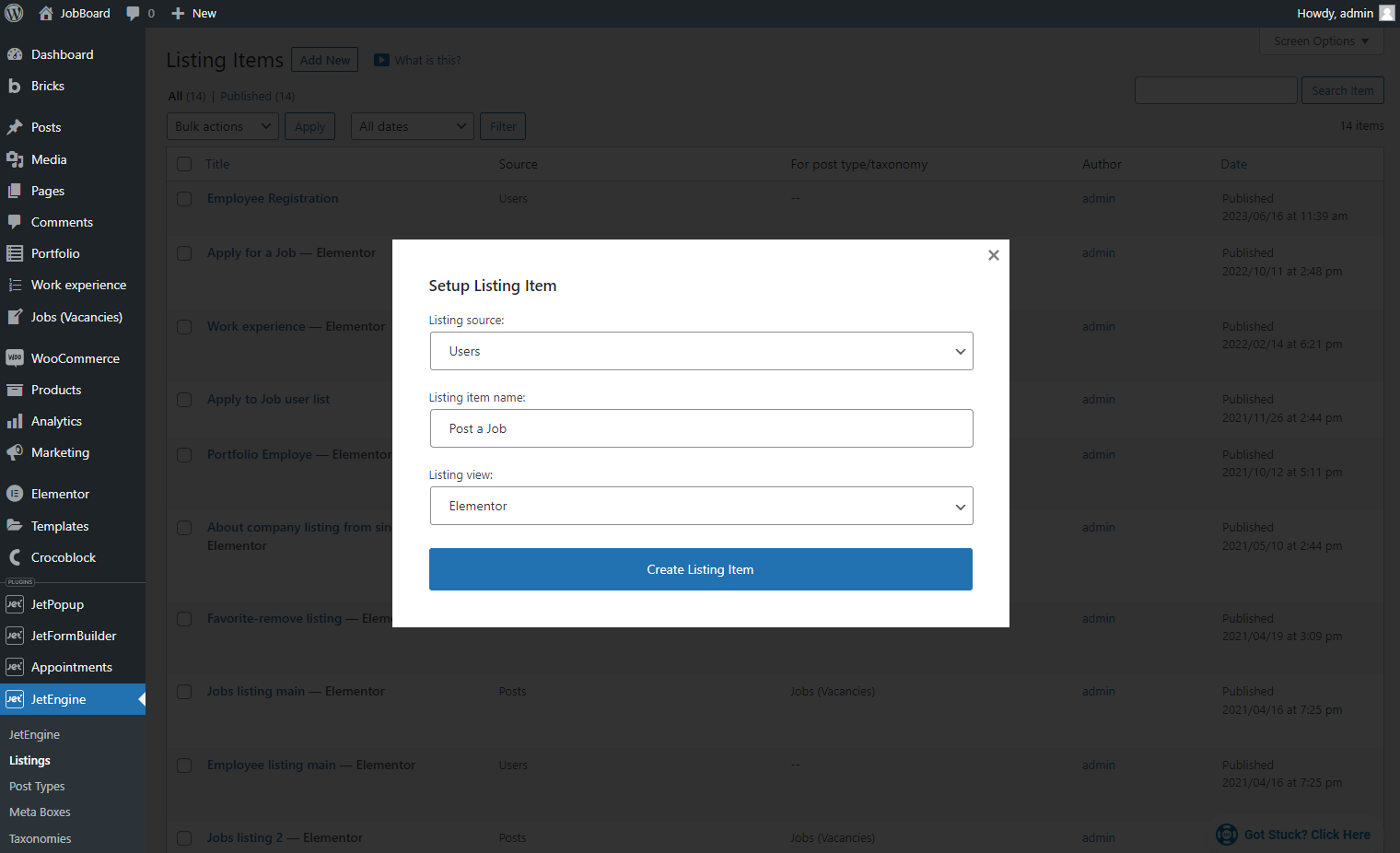
在“设置列表项”弹出窗口中,选择“用户”列表源,输入列表项名称,选择“Elementor”列表视图,然后单击“创建列表项”按钮。

在模板中填写内容,然后单击“更新”按钮。
根据需要创建任意数量的项目。

如何显示用户信息
首先,为用户创建Meta Box 。更详细的信息可以在如何将元框应用于用户教程中找到。

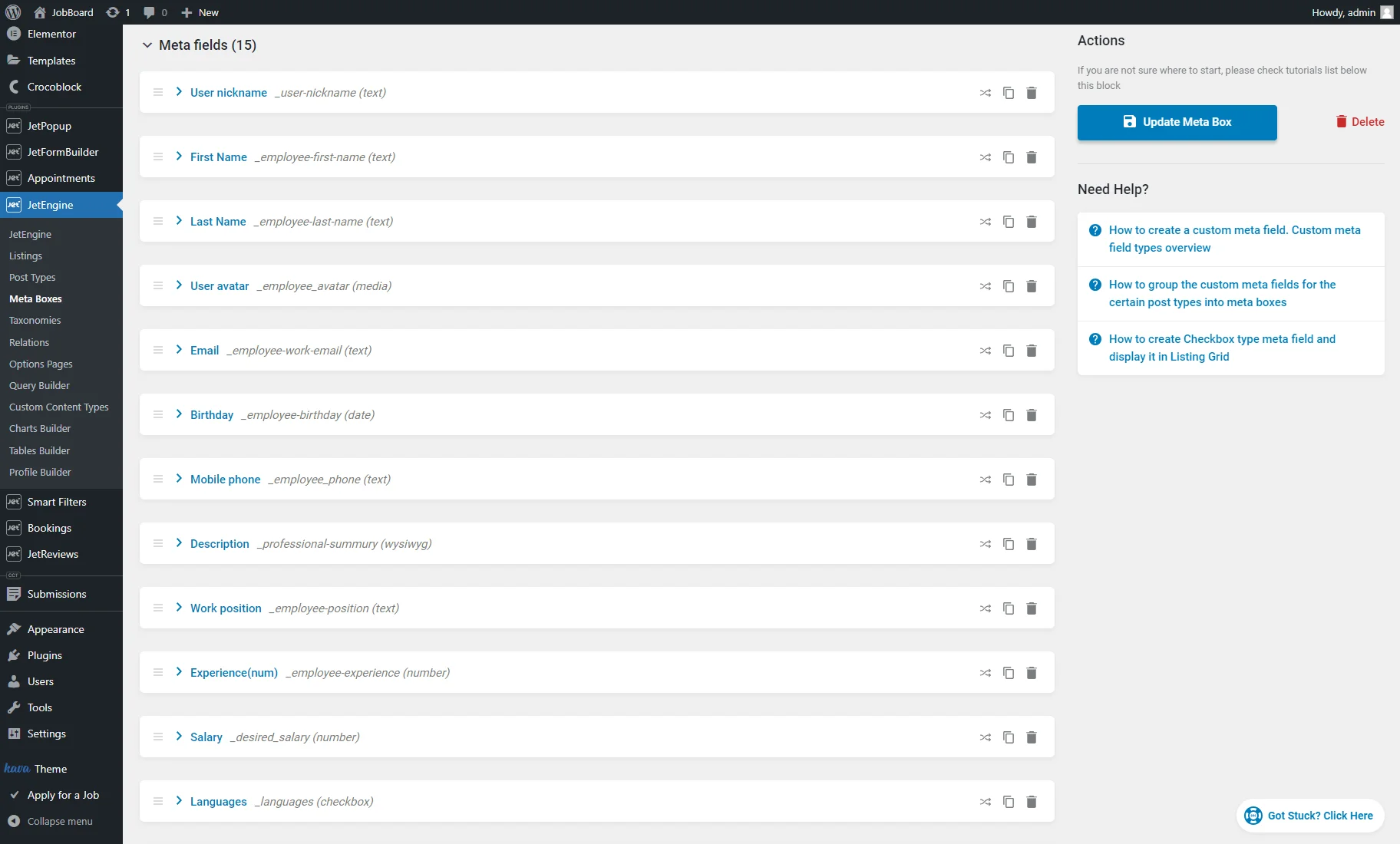
另外,添加一些自定义元字段,例如,用户昵称、名字和姓氏、电子邮件、手机(文本字段)、用户头像(媒体字段)、生日(日期字段)、专业摘要(所见即所得字段)、经验(数字字段),语言(复选框字段)。

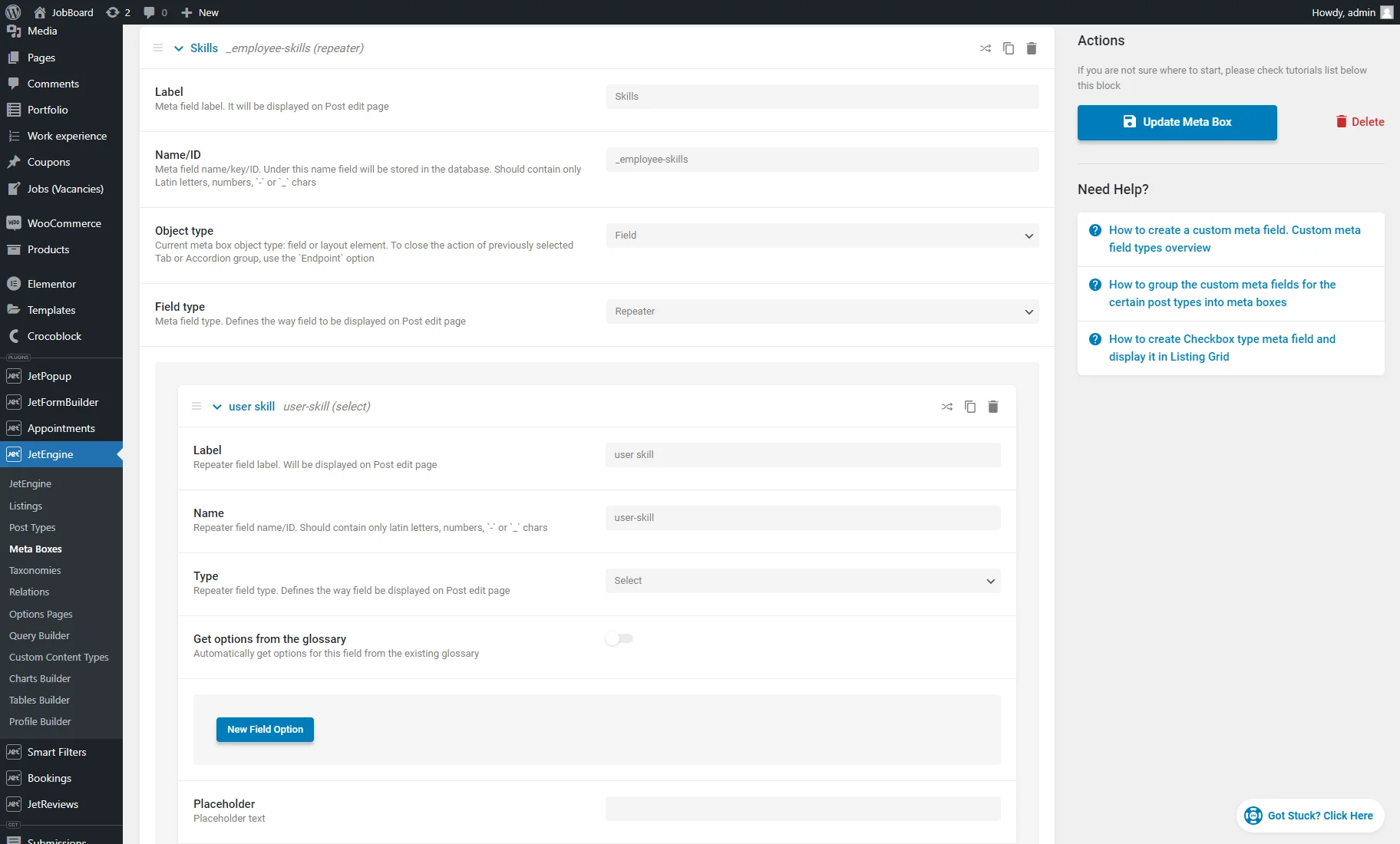
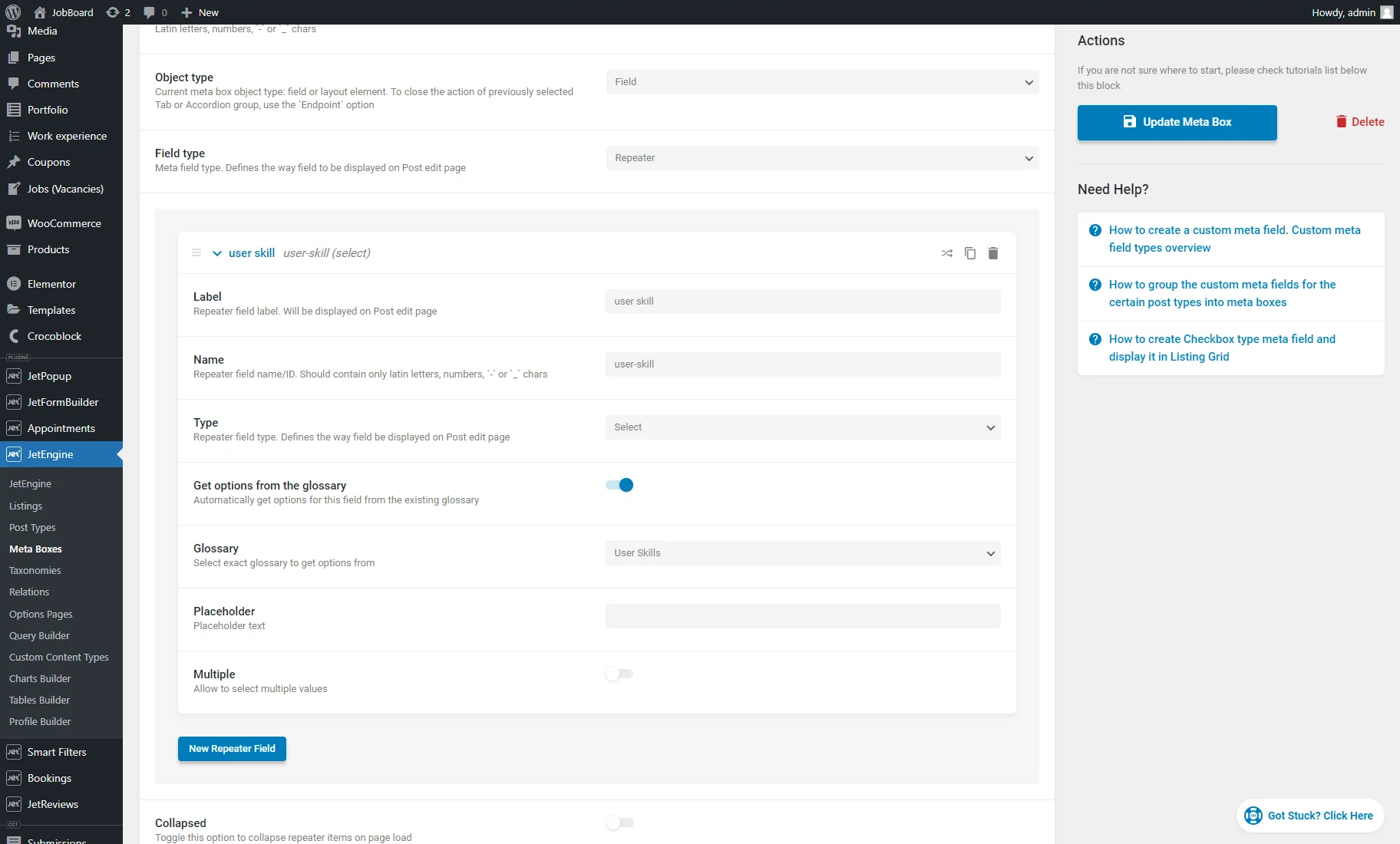
为了显示用户的专业技能,我们创建了一个具有“Repeater”字段类型和“Skills”标签的元字段。然后,我们点击“New Repeater Field”按钮在 Repeater 字段内创建一个新字段,输入 Label ,然后选择“Select” Type。

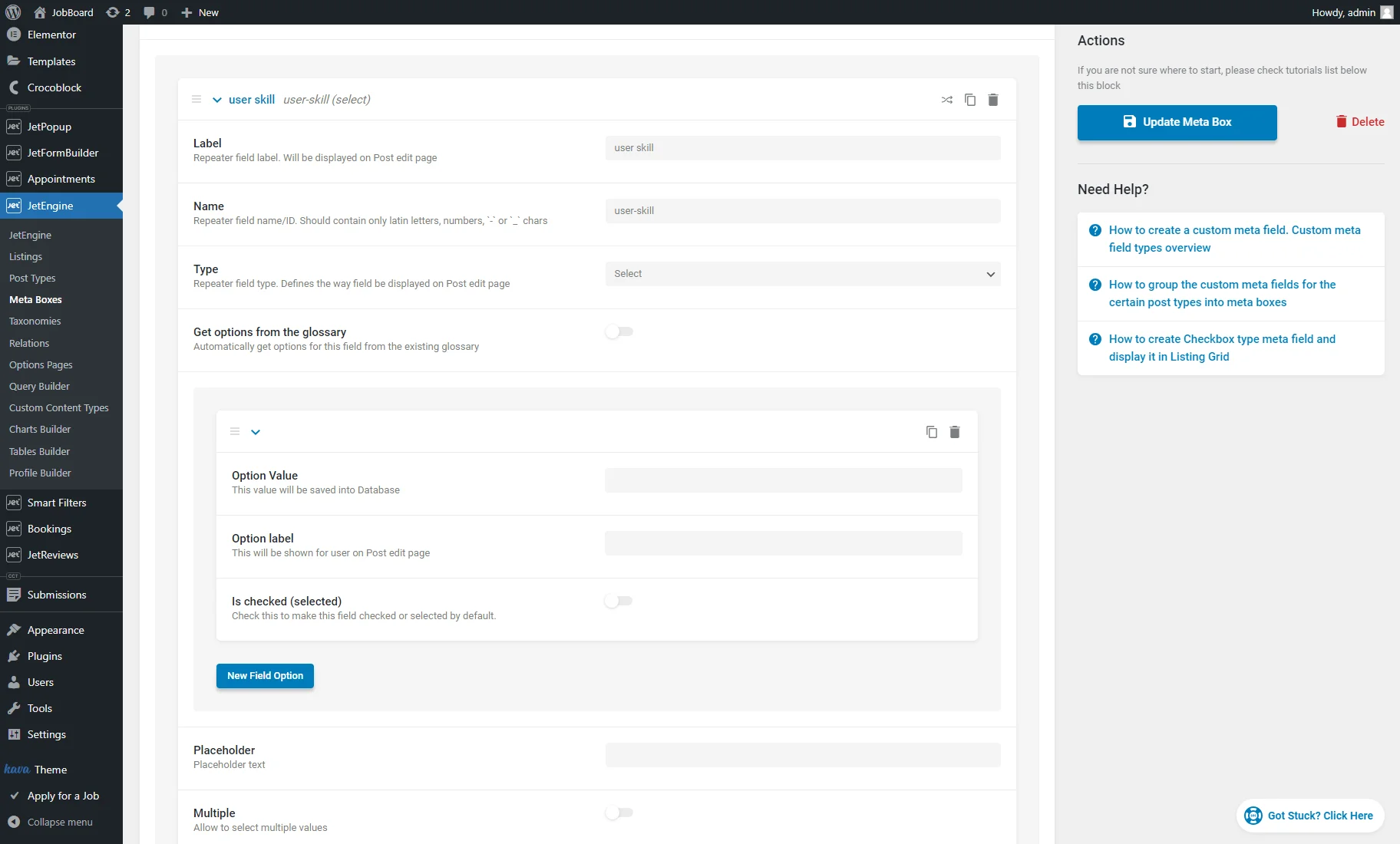
通过单击“新字段选项”按钮,您可以手动向选择字段添加选项。

此外,您还可以从术语表切换中启用“获取”选项,并从下拉菜单中选择所需的术语表。
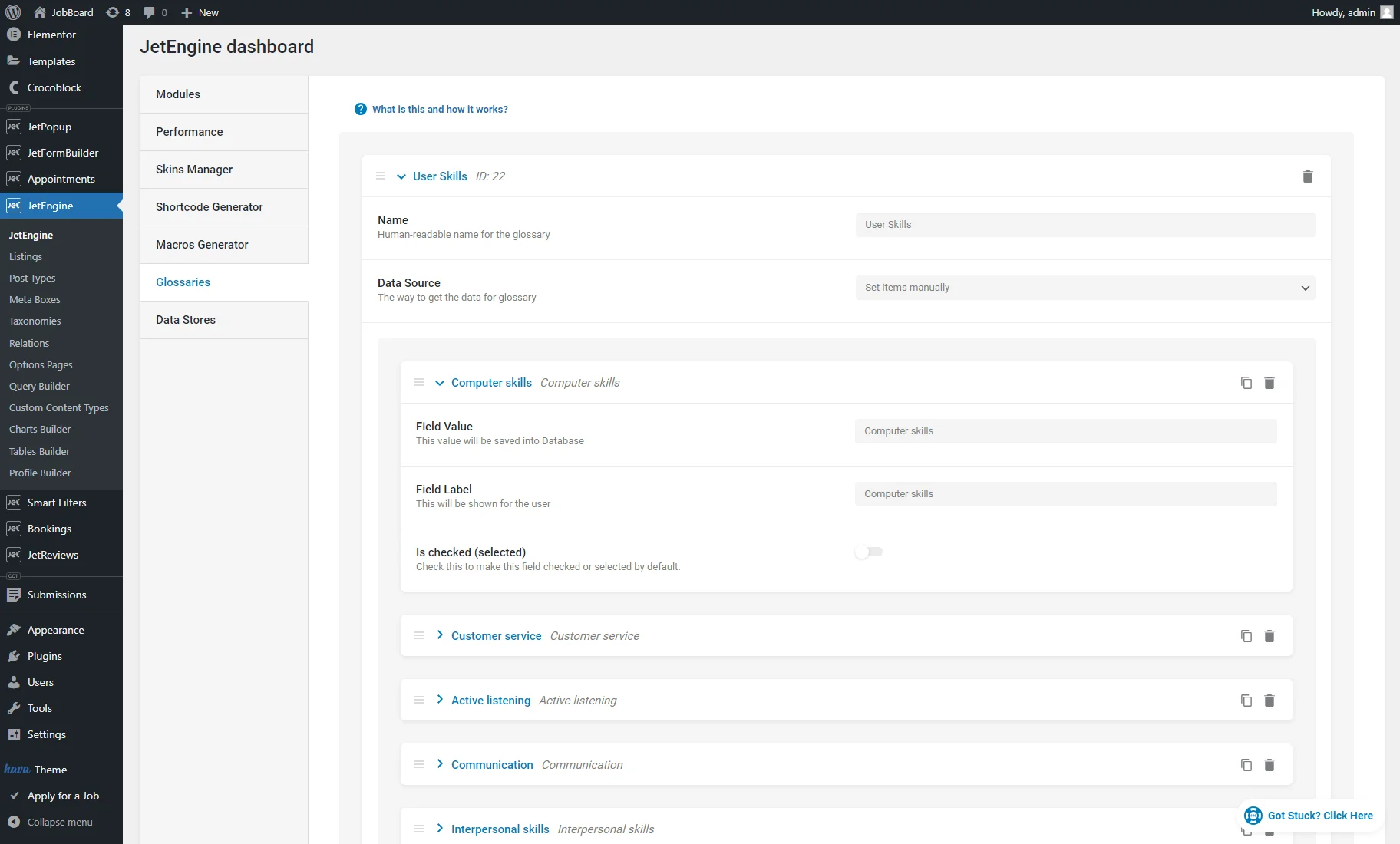
如果您手动创建选项,则可以在当前的“选择”字段中使用它们一次。词汇表功能允许您创建带有标签和值的项目列表,并根据需要多次使用它。
要创建术语表,请遵循JetEngine > JetEngine > 术语表路径。从术语表概述了解有关术语表设置的更多信息。
我们点击“+新词汇表”按钮,输入名称,选择“手动设置项目”数据源,然后通过单击“新字段”按钮设置所需的选项。

创建选项后,我们按下“保存”按钮。
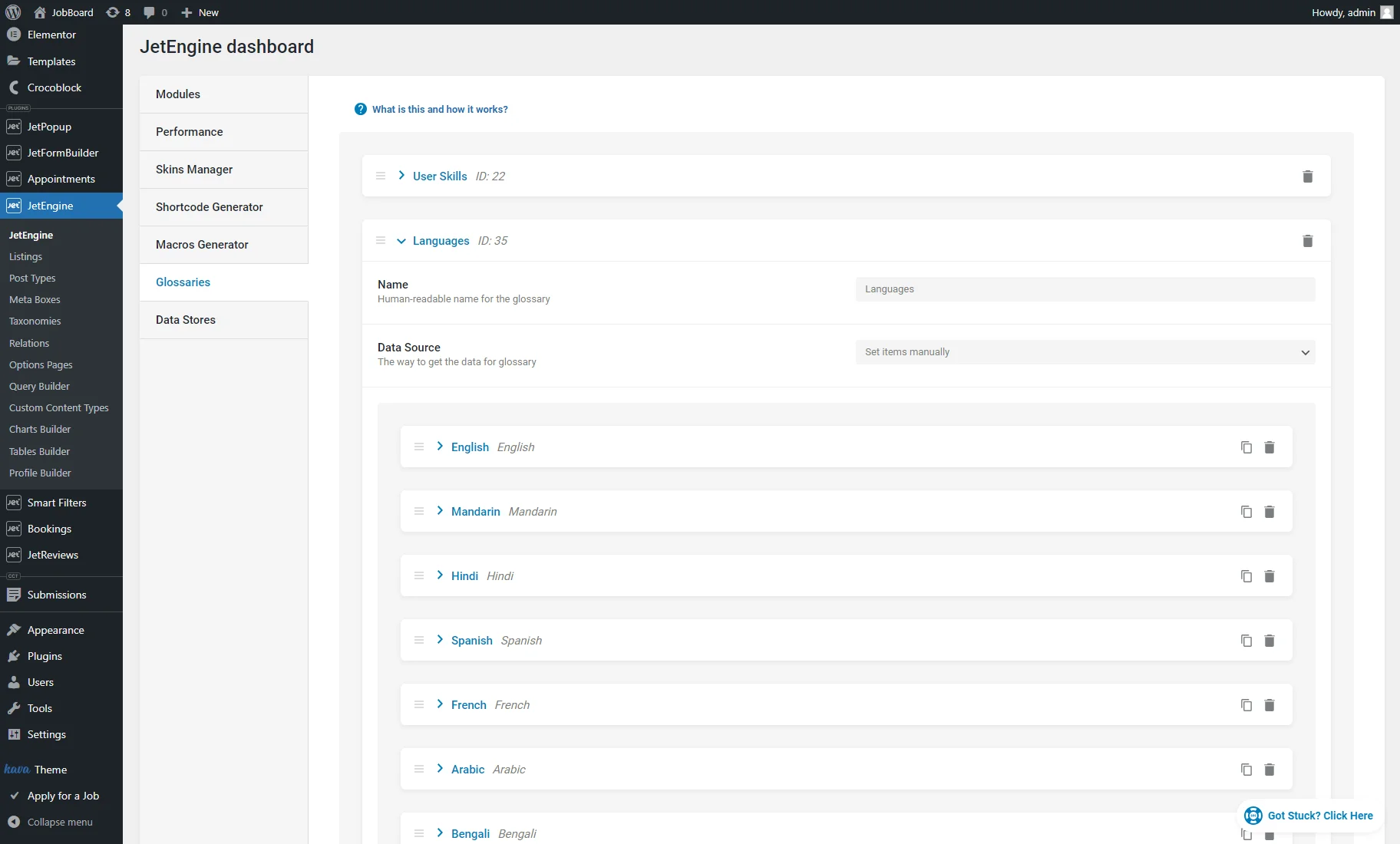
此外,我们还创建了“语言”术语表。

返回到用户元框并为选择字段设置创建的词汇表。

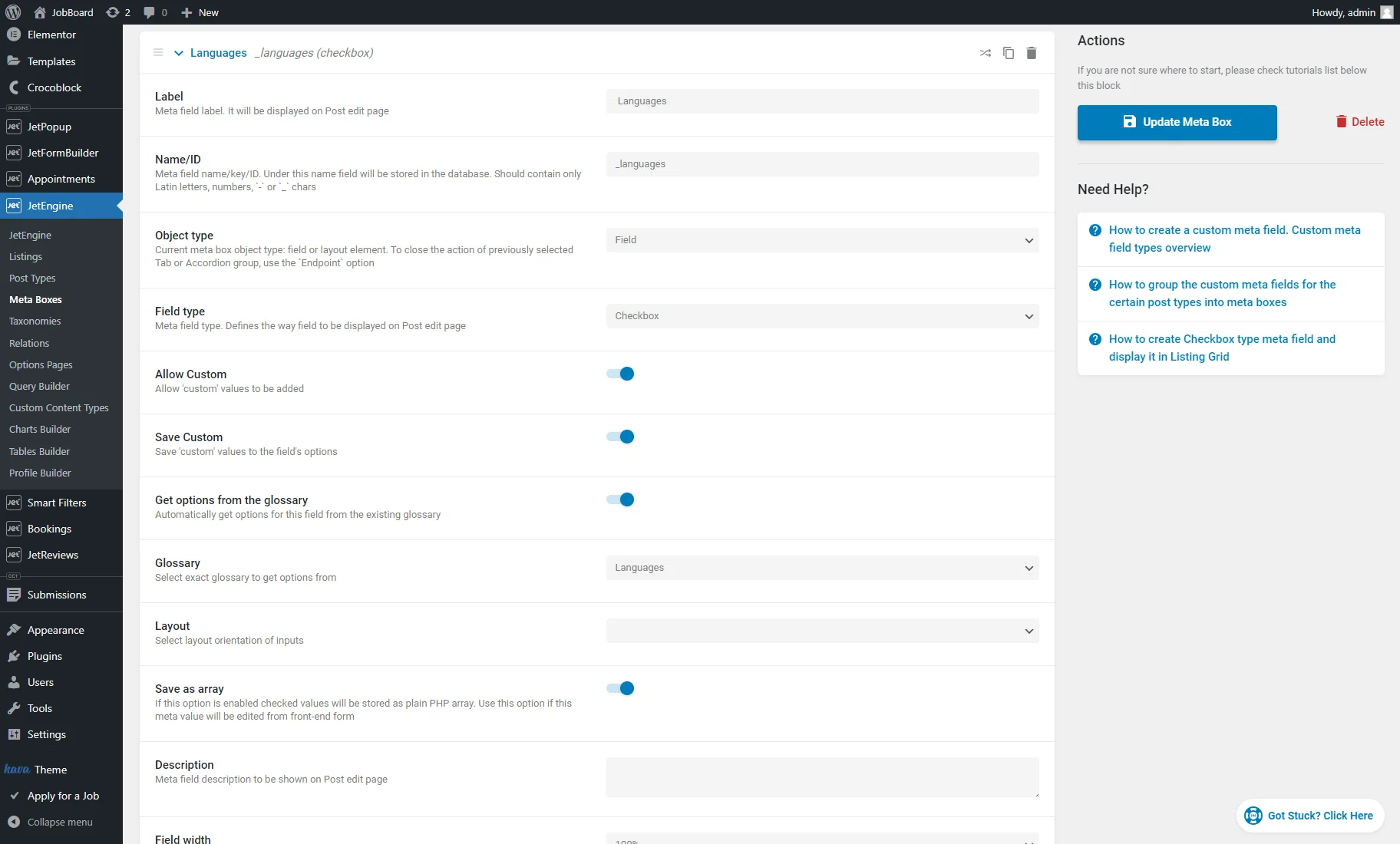
此外,我们为复选框字段设置“语言”词汇表。

完成自定义后,点击“添加/更新元框”按钮。
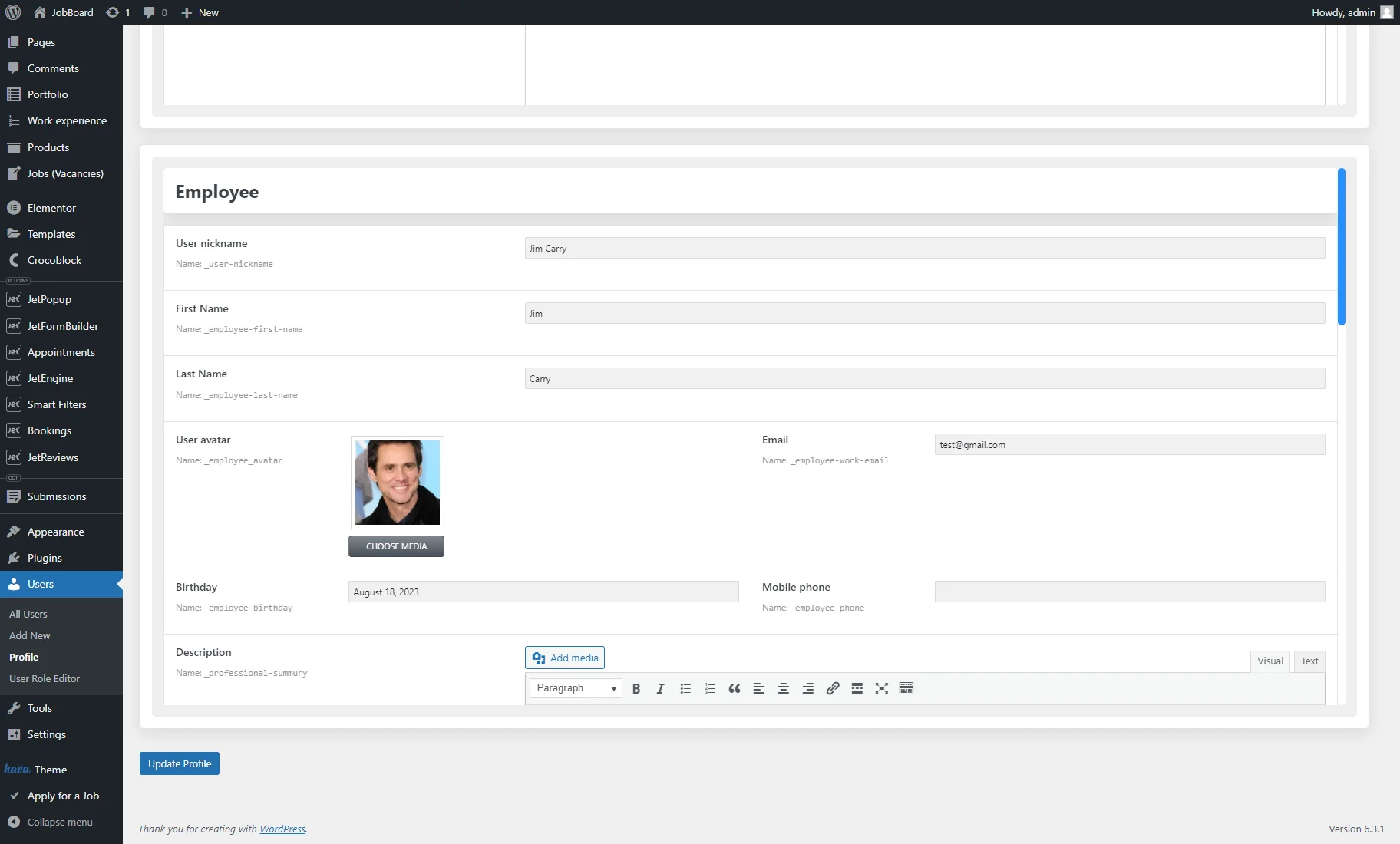
要检查元字段的显示位置,请前往“用户”>“个人资料”。您可以在可以填写的 WordPress 用户配置文件字段下看到自定义元字段。

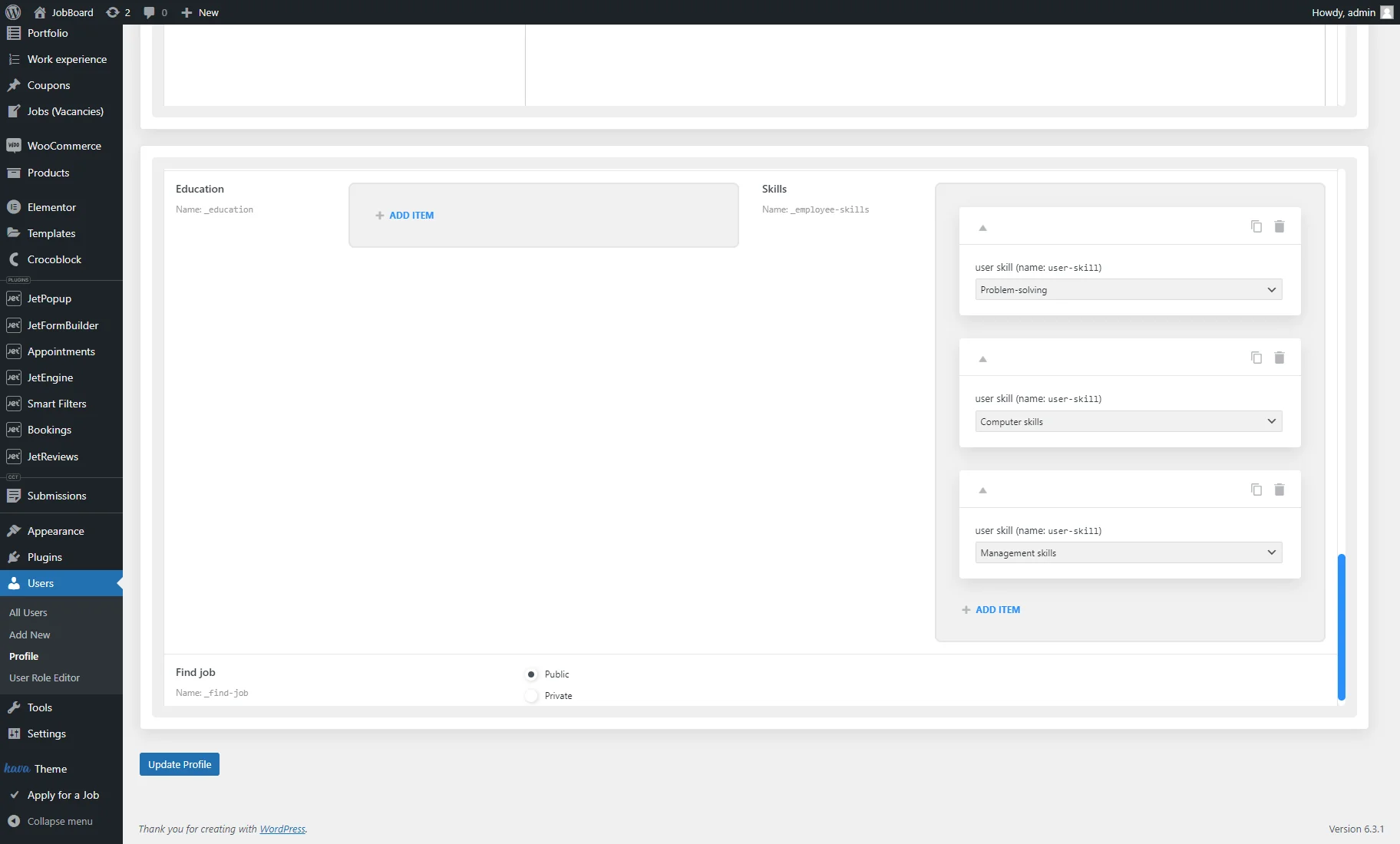
要设置中继器字段,请点击“+ 添加项目”按钮,然后从下拉列表中选择所需的选项。重复此步骤以添加所需数量的选项。

完成后,按“更新个人资料”按钮。
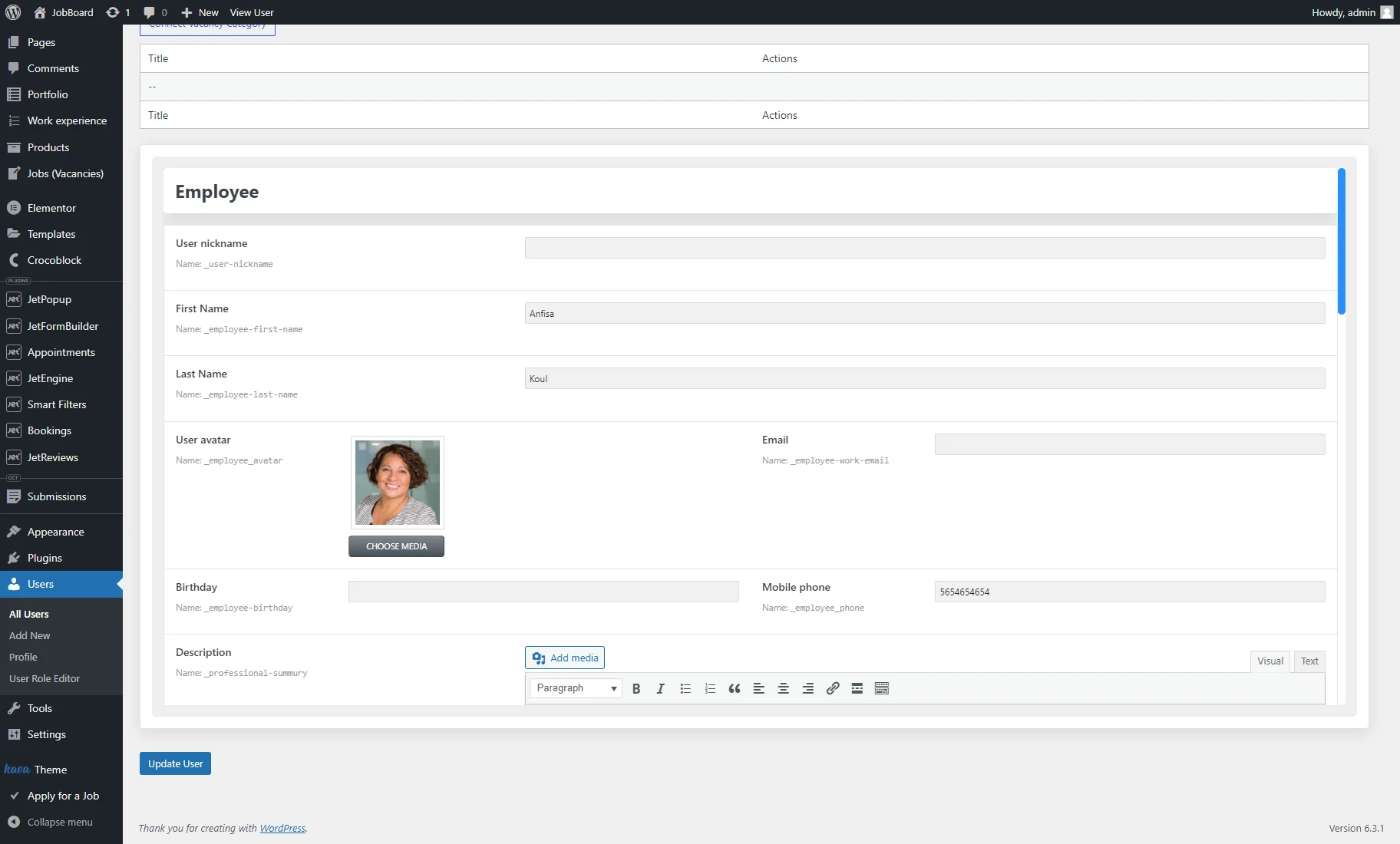
在“个人资料”选项卡中,您可以自己填写自定义字段。要填写其他用户的自定义元字段,请转到“用户”>“所有用户”选项卡,然后单击以编辑所需的用户之一。

现在,让我们创建一个包含用户信息的子页面。您可以使用 Elementor 或 JetEngine 列出项目创建模板;创建过程如上所述。
目前,我们将通过 Elementor Theme Builder 创建子页面模板。
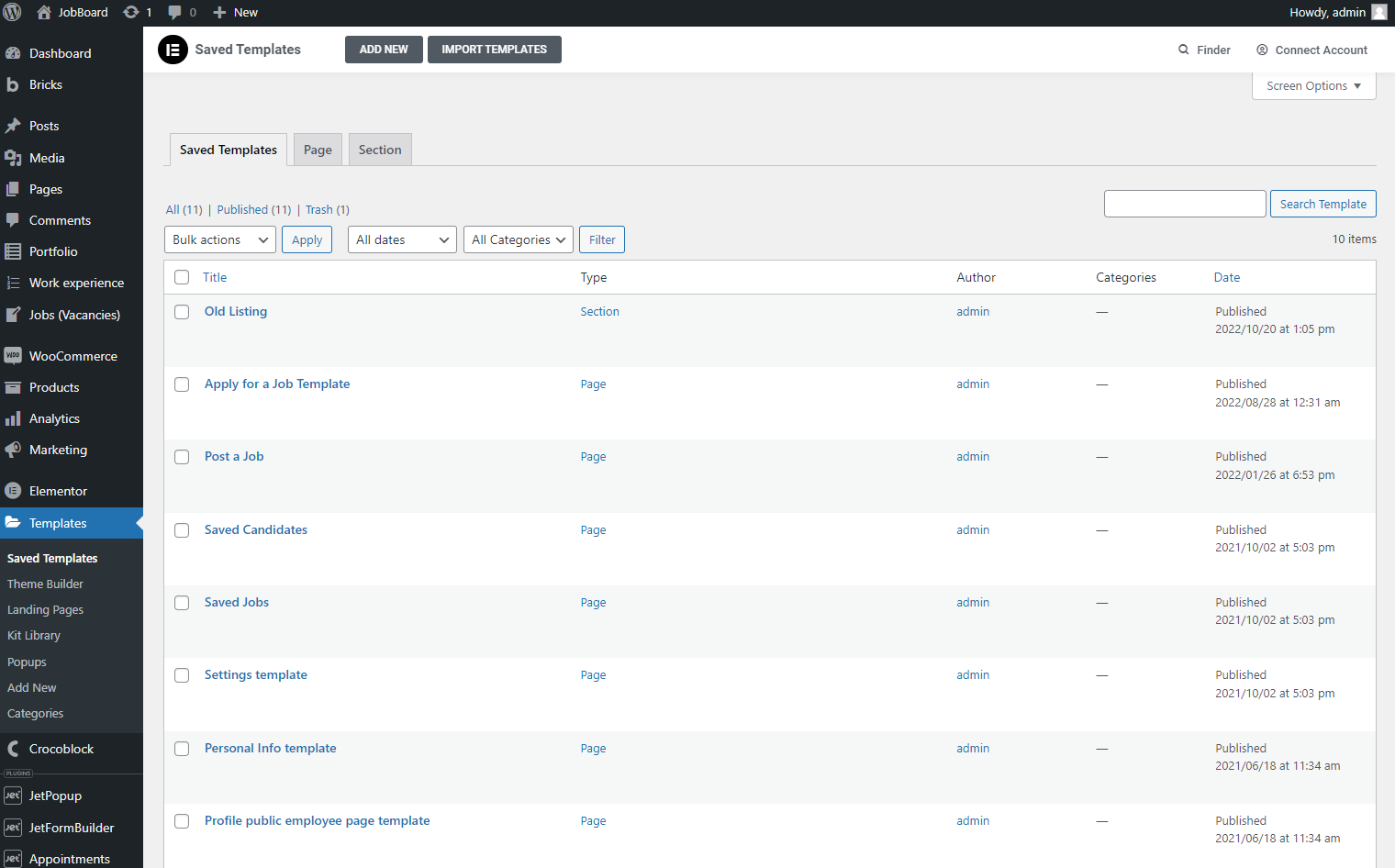
导航至“模板”>“已保存模板”选项卡,然后单击“新增模板”按钮。
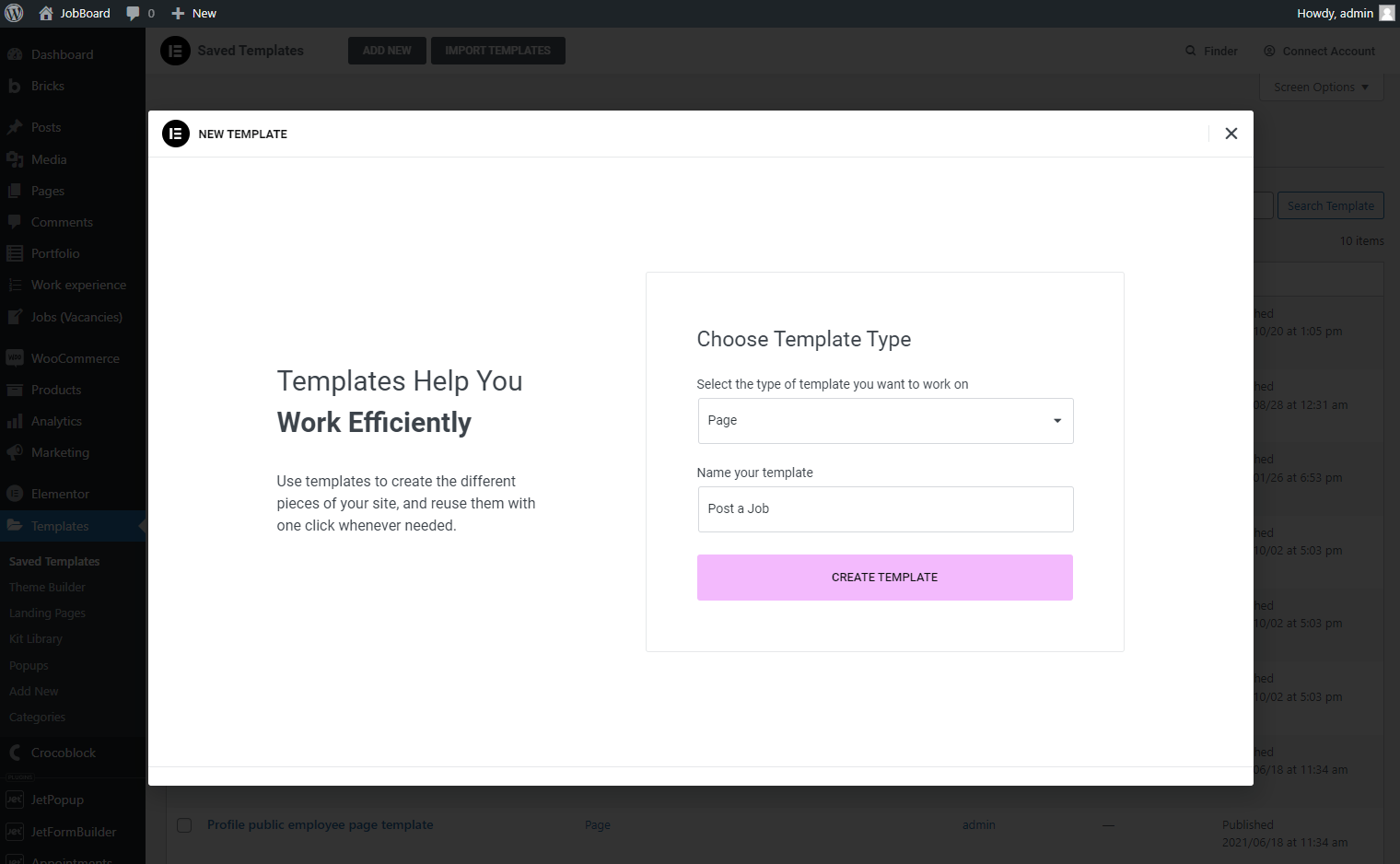
选择“页面”模板类型,输入名称,然后按“创建模板”按钮。

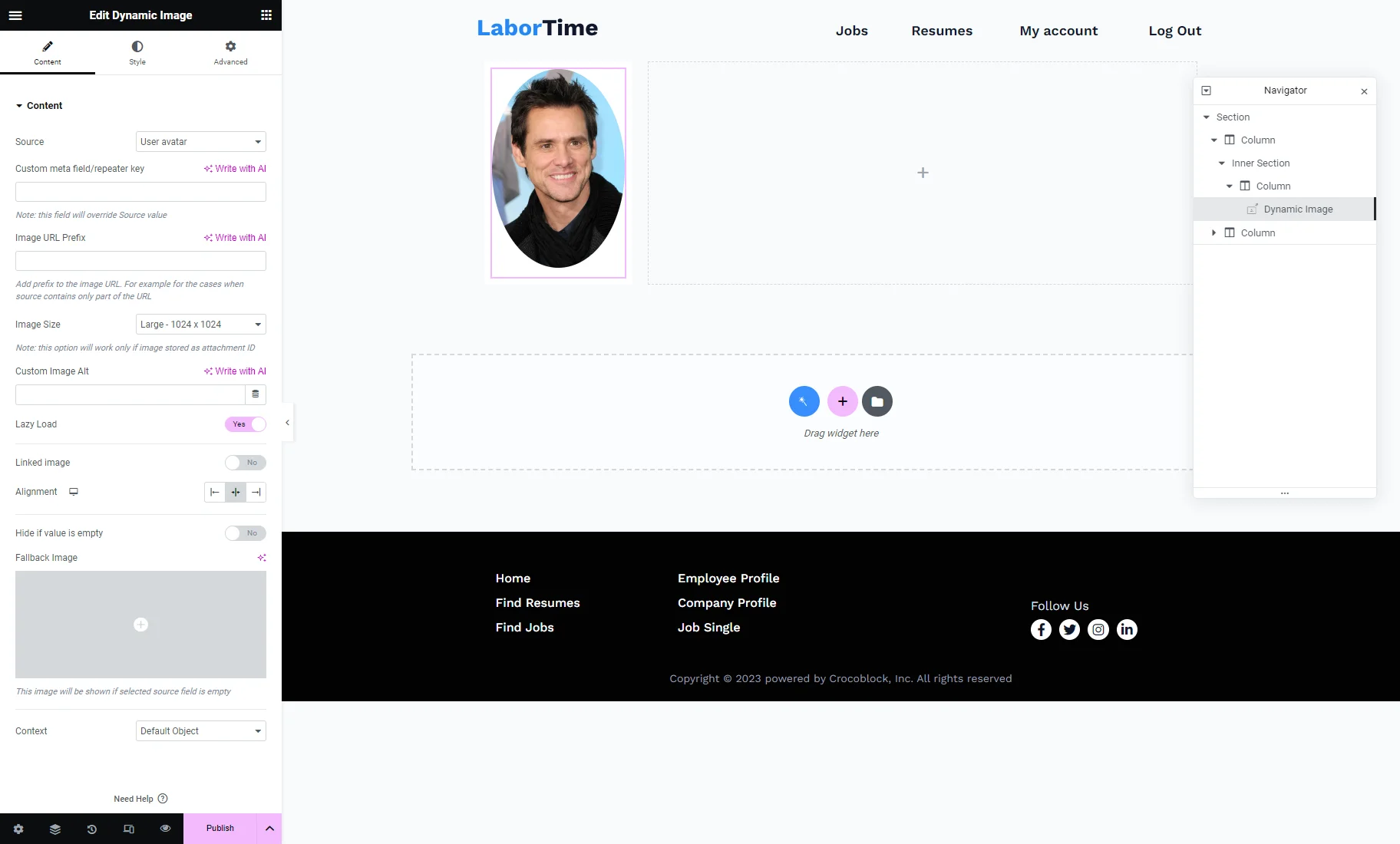
在 Elementor 编辑器中,我们在页面上添加了两列,并将动态图像 小部件插入到第一列中。作为源,我们从用户Meta Box中选择了元字段。

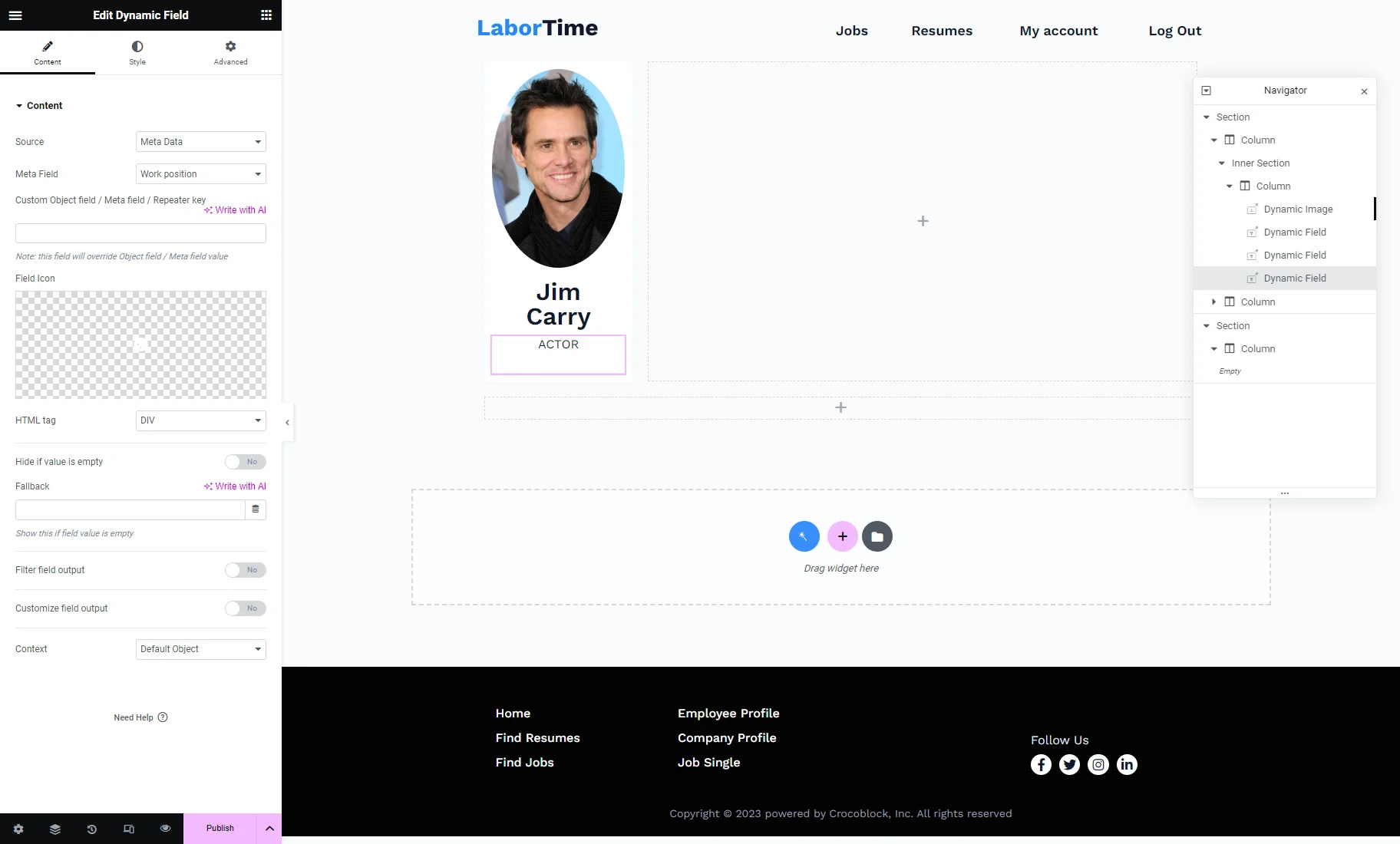
在动态图像下,我们添加了三个带有“元数据”源的动态字段 小部件。它们显示用户元框元字段中用户的名字和姓氏以及工作职位。

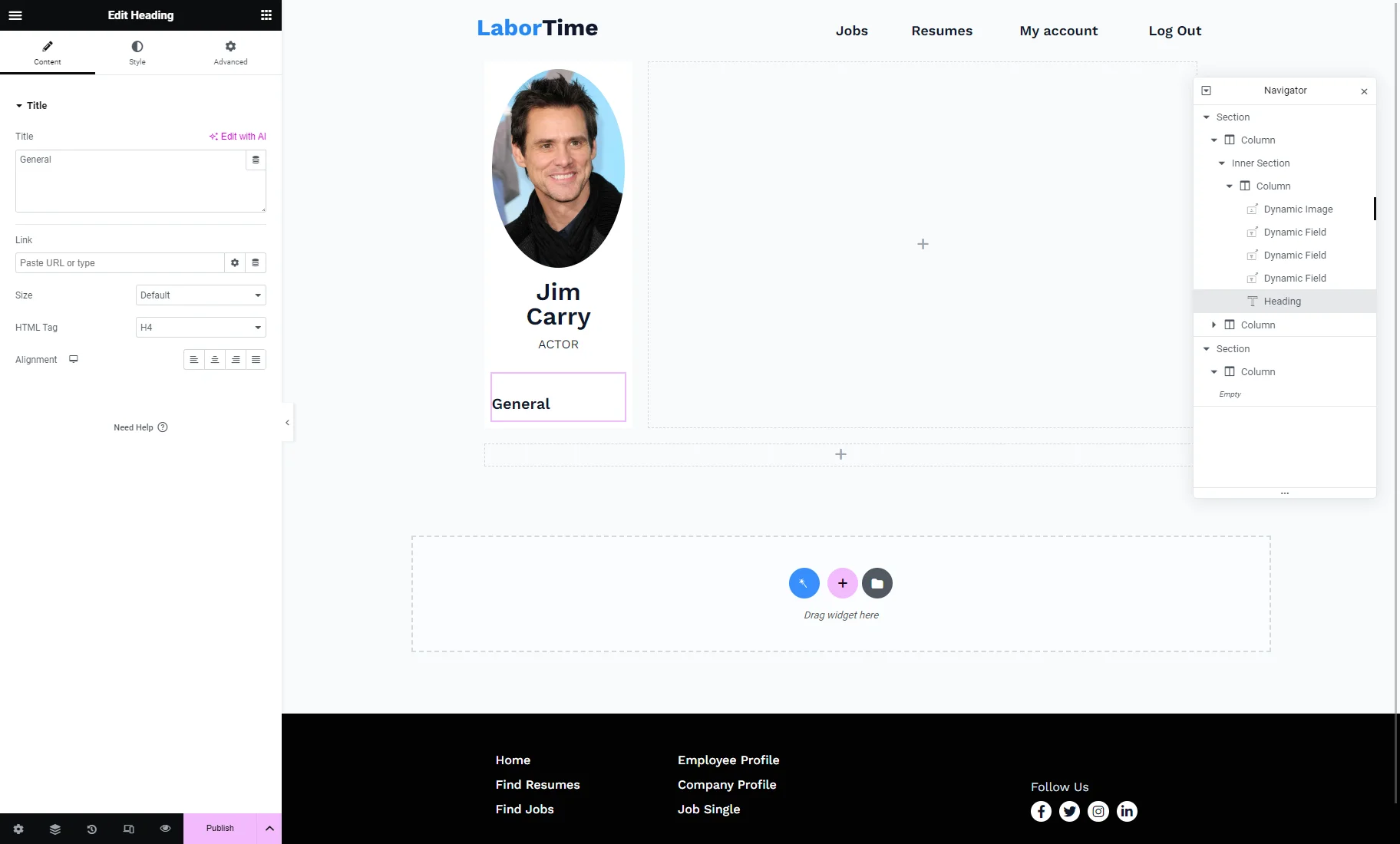
让我们添加带有“常规”文本的标题小部件,以突出显示一般用户信息。

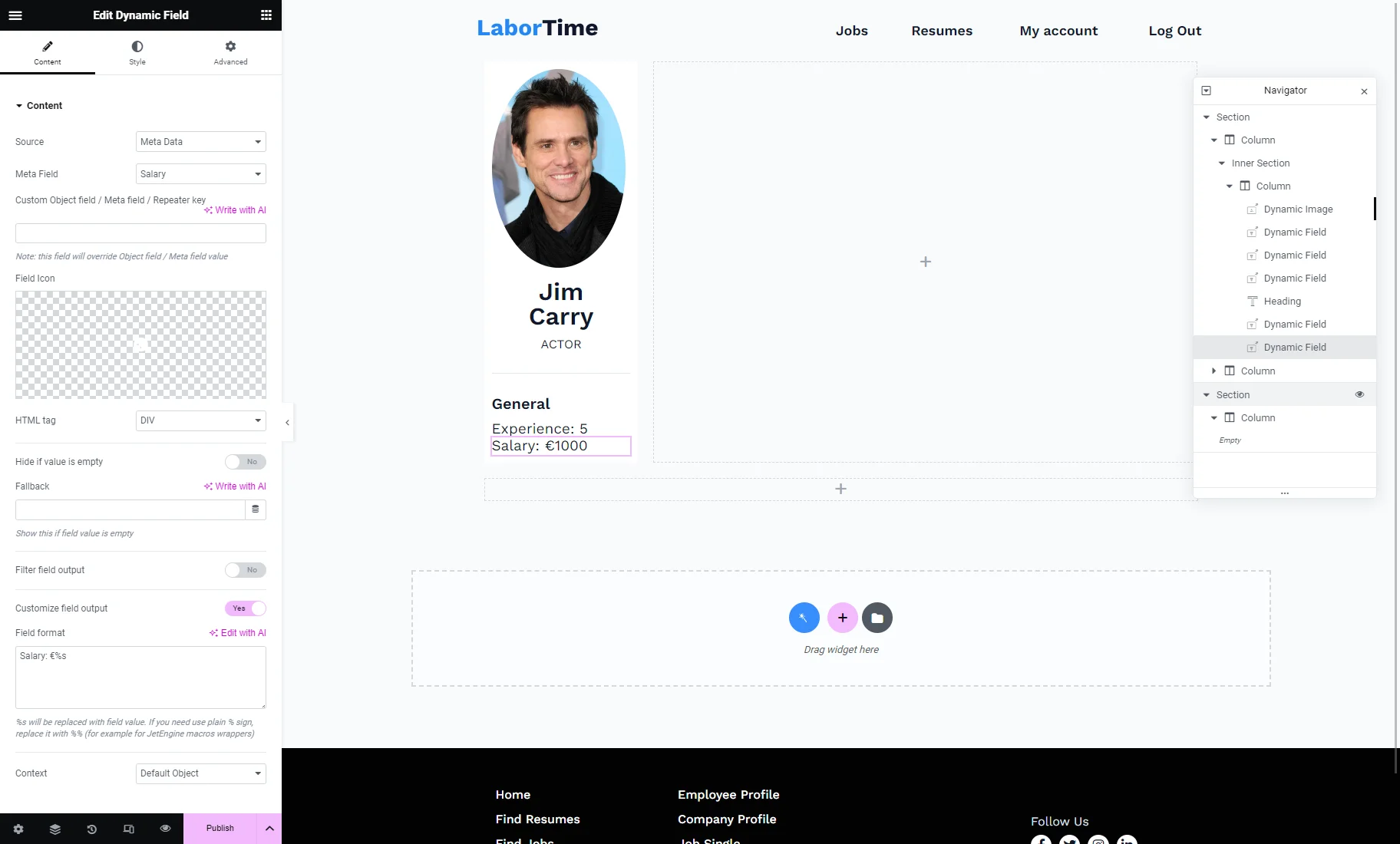
在标题小部件下,我们添加了两个带有“元数据”源的动态字段小部件。它们从用户Meta Box 的元字段中显示用户的经验和薪水。
我们为两个小部件启用了自定义字段输出切换,并在动态值之前添加了自定义文本(例如,“薪水:€%s”,其中%s代表从自定义元字段中提取的值)。

我们添加了另一个带有“语言”文本的标题小部件。
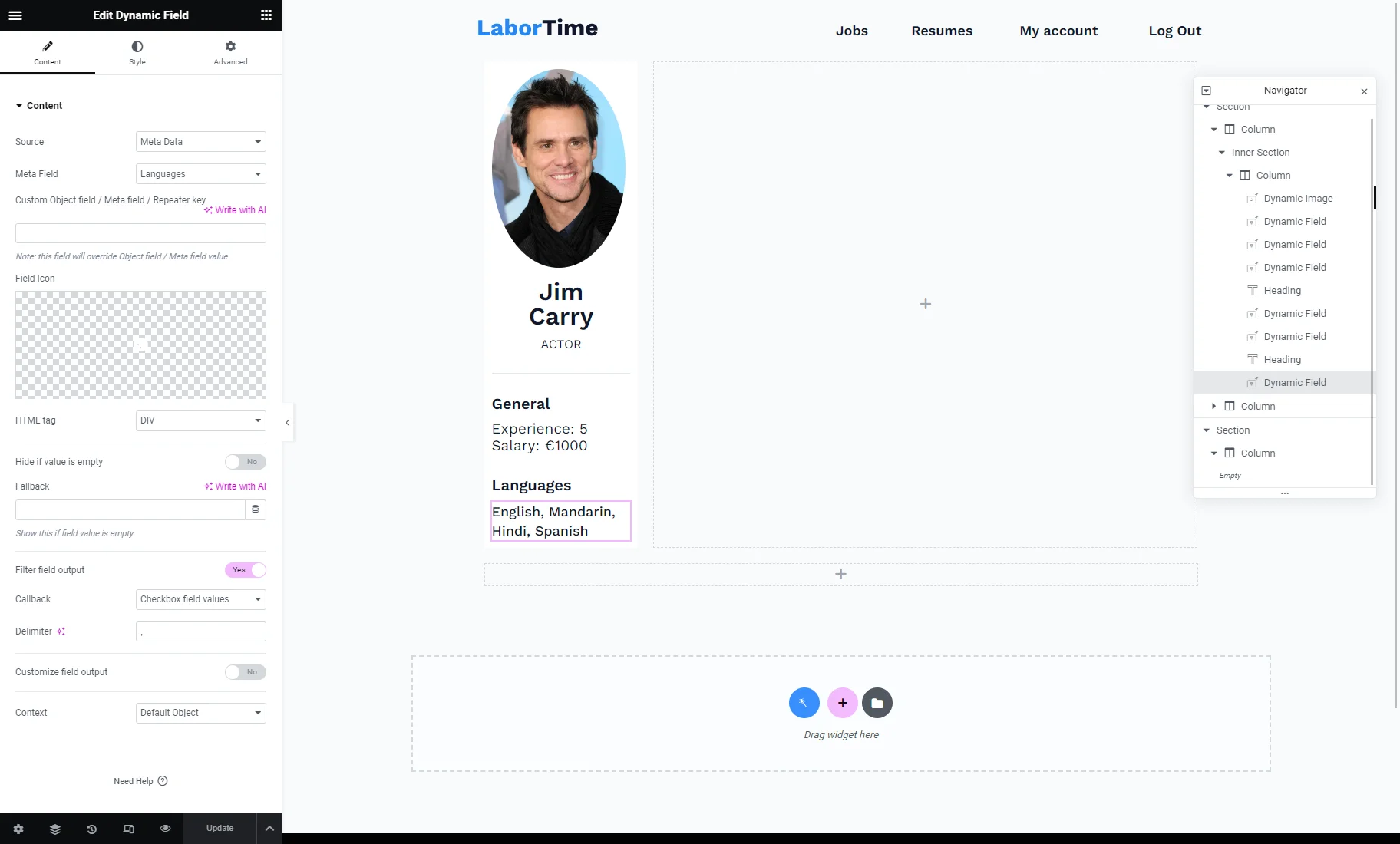
在此之下,我们将动态字段小部件与“元数据”源拖放到一起。它显示用户元框的复选框元字段中的值,并显示用户知道多少种语言。
此外,我们启用了过滤字段输出选项并选择了“复选框字段值”回调。

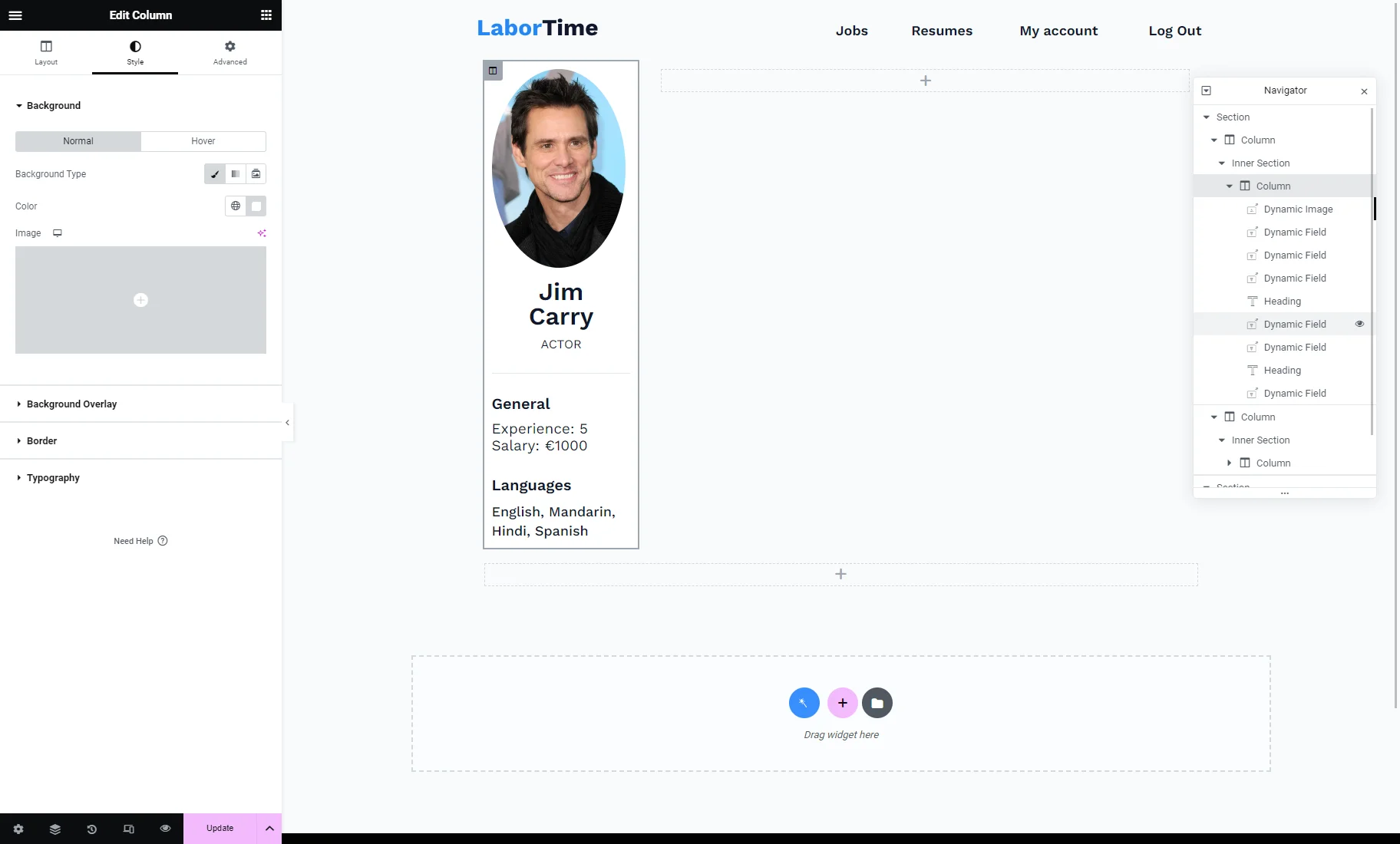
我们打开内部部分中列的样式设置选项卡,并将“经典”背景设置为白色以突出显示该列。

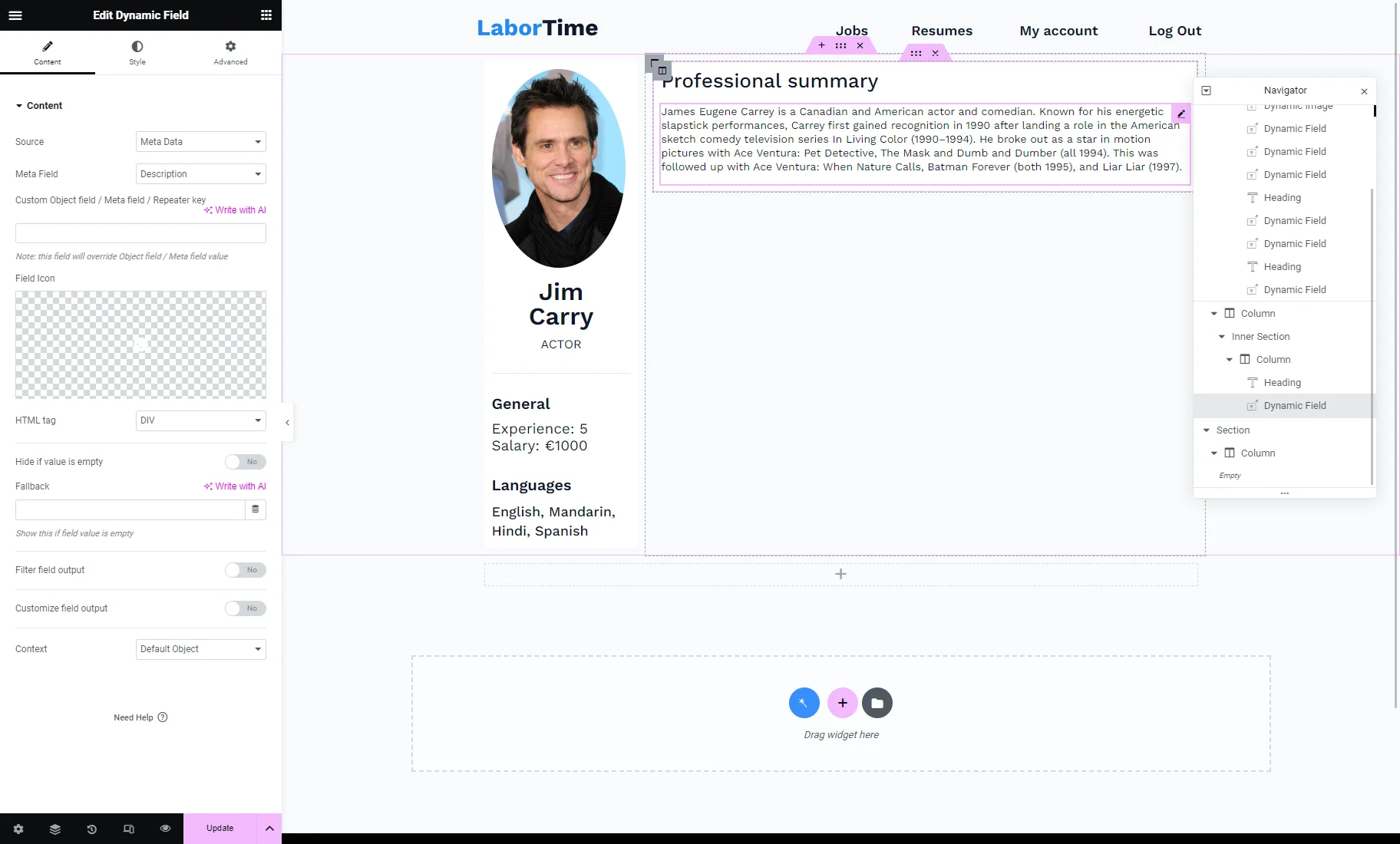
现在,让我们自定义第二列。我们拖放带有 “专业摘要”文本的 标题 小部件和 带有显示用户描述的“元数据”源的 动态字段 小部件。
此外,我们在“内部”部分的“样式”设置选项卡中将“经典”背景设置为白色。

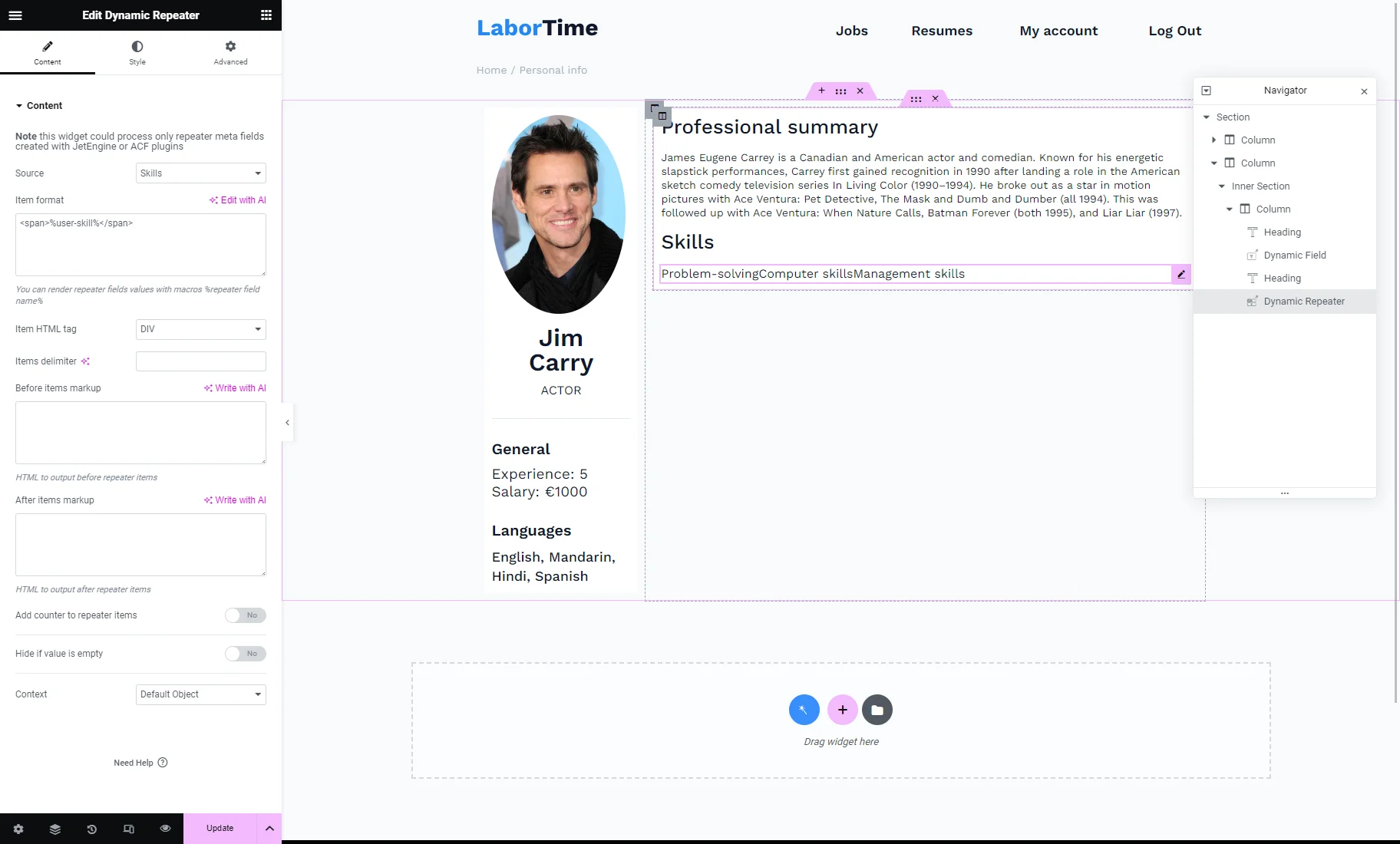
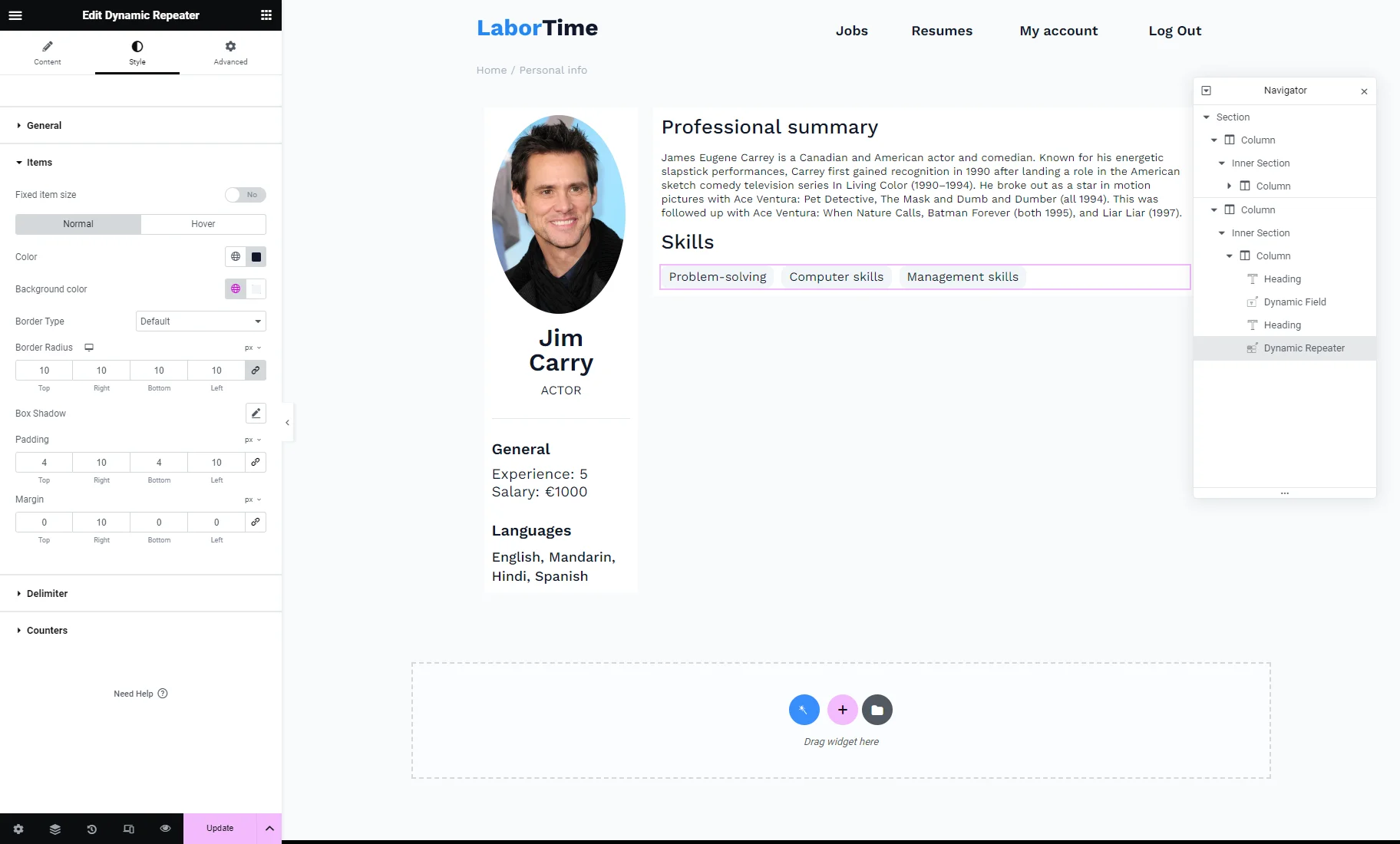
然后,我们添加了带有“技能”文本的标题。为了显示中继器字段中的值,我们添加了动态中继器小部件。
我们选择所需的 Repeater 元字段作为Source。在项目格式文本区域中,我们将 <span>%name%</span> 宏中的“name”替换为 Repeater 字段的名称。在我们的例子中,它是<span>%user-skill%</span>。

然后,我们打开小部件的样式设置选项卡。在“项目”选项卡中,我们将文本颜色设置为黑色,将背景颜色设置为浅灰色。我们将边框半径设置为:“10” Top、“10” Right、“10” Bottom和“10” Left,以圆化项目外边框边缘的角。然后,我们将Padding设置为:“4” Top、“10” Right、“4” Bottom和“10” Left以设置项目周围的空间大小。最后,我们将Margin设置为“10”右以设置项目之间的距离。

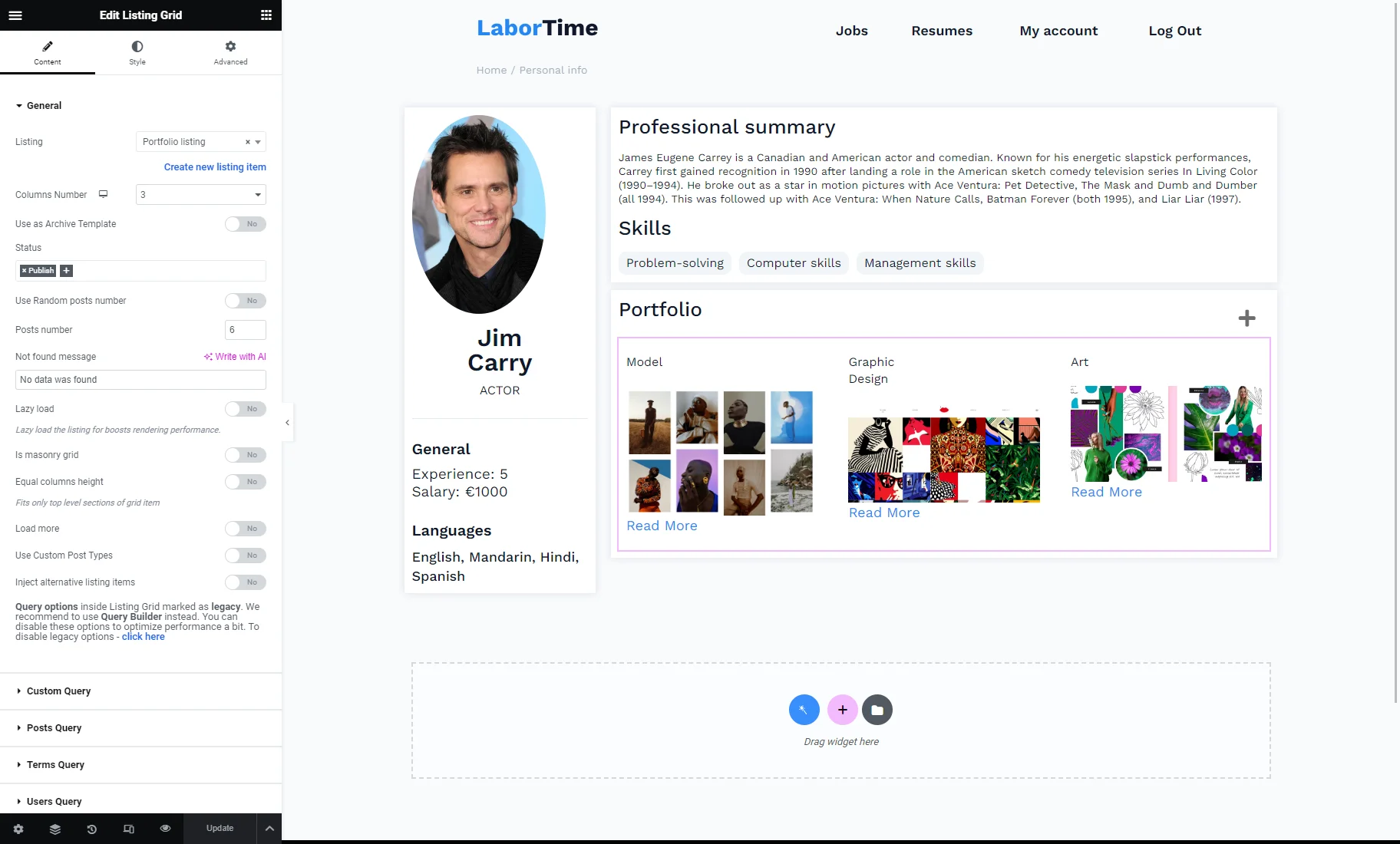
此外,我们还添加了另一个带有用户组合的内部小部件。要了解有关如何设置的更多信息,请继续阅读如何允许用户使用前端表单添加作品集教程。

完成模板的自定义并点击“发布/更新”按钮。
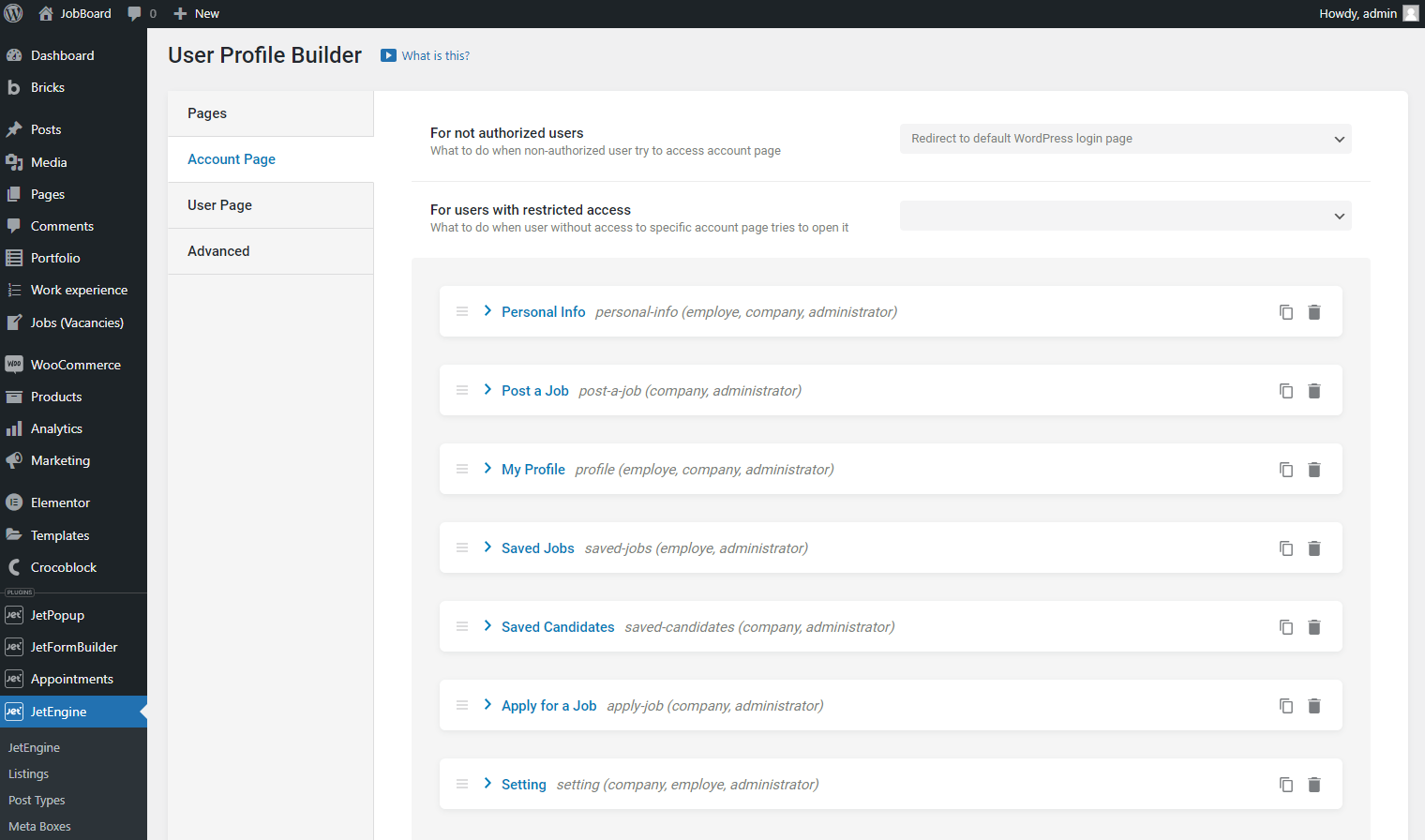
配置文件生成器仪表盘
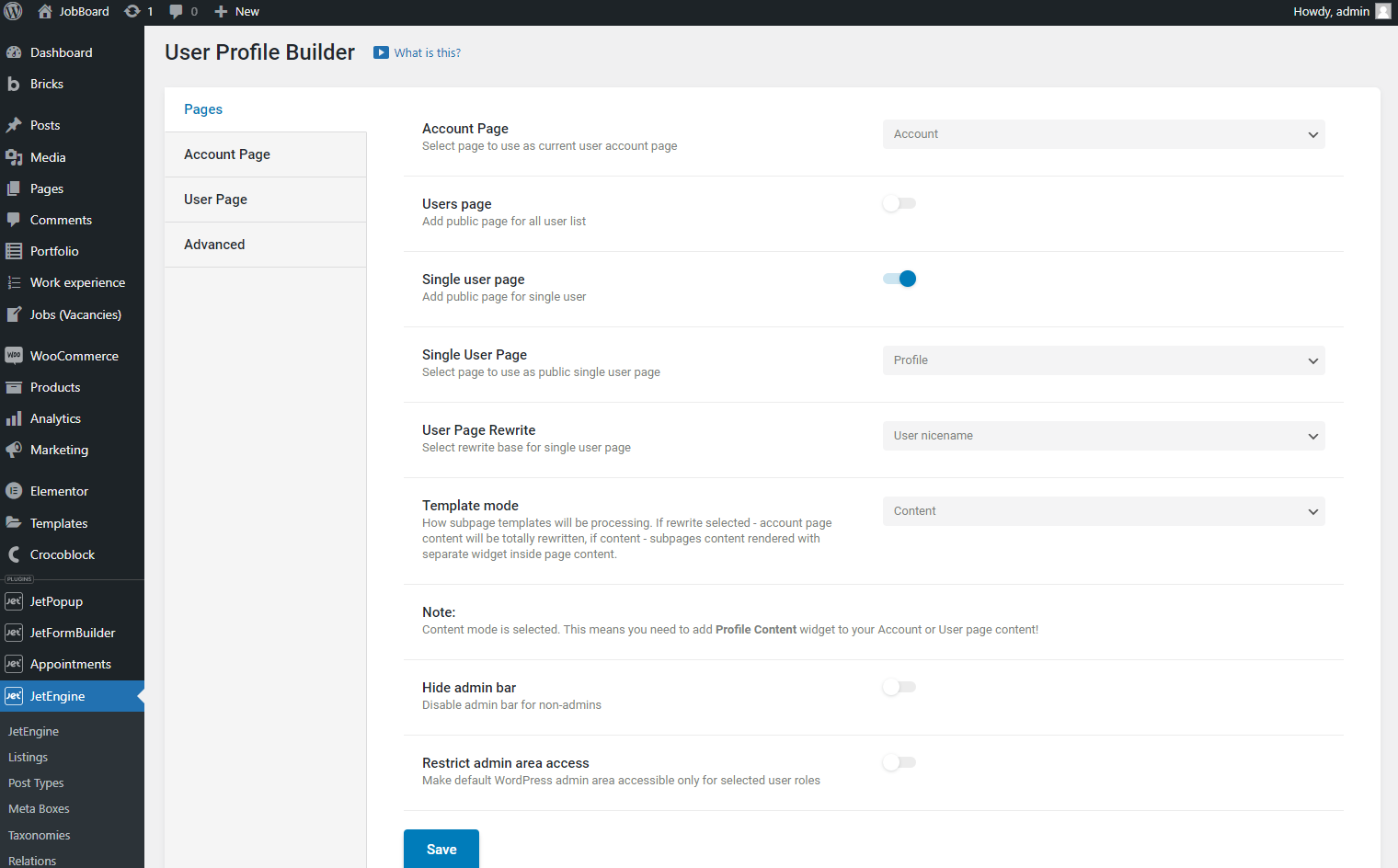
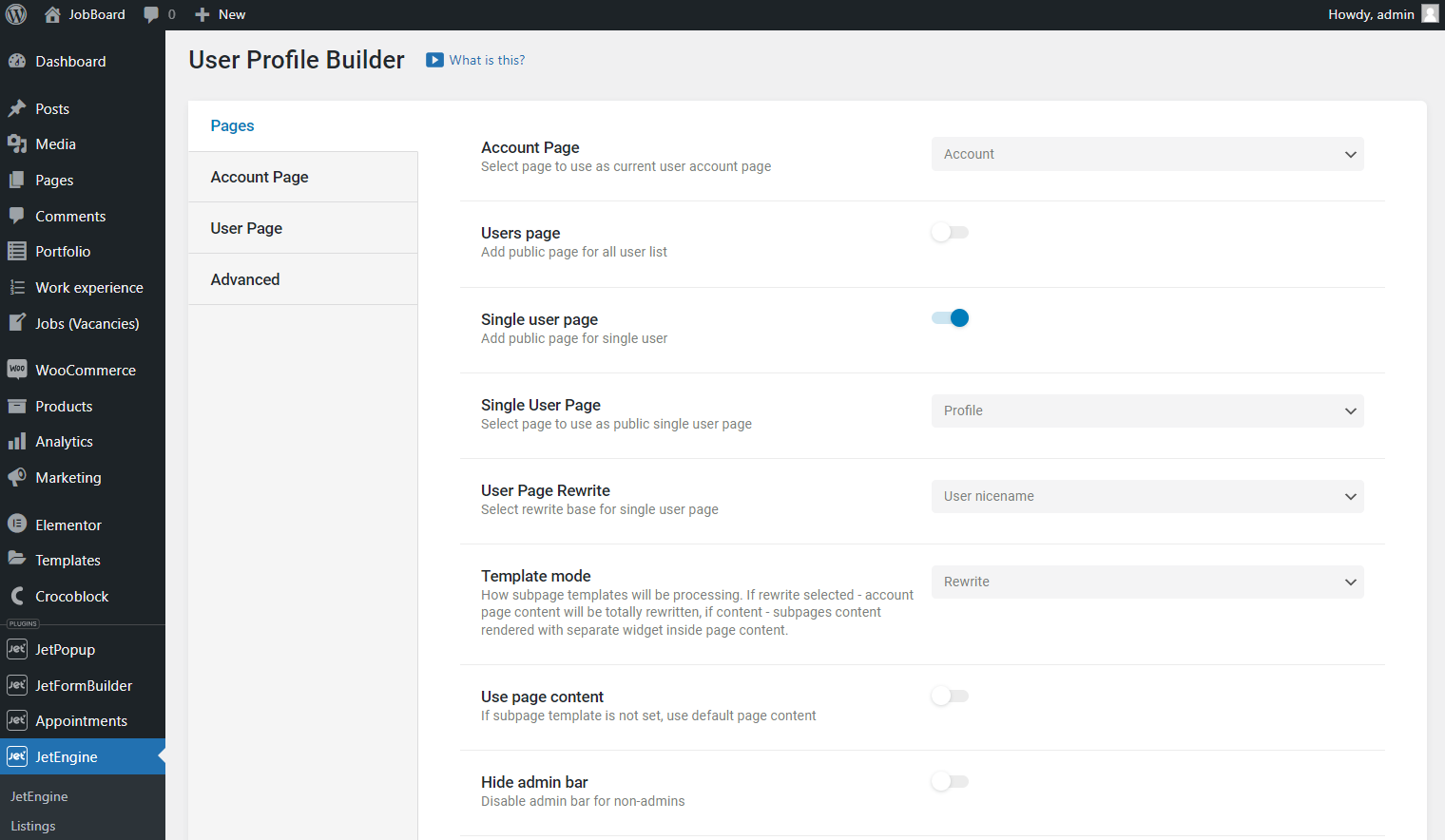
进入JetEngine > Profile Builder选项卡。
将新建的页面设置为账户页面,并选择“内容”模板模式。
然后,单击“保存”按钮。

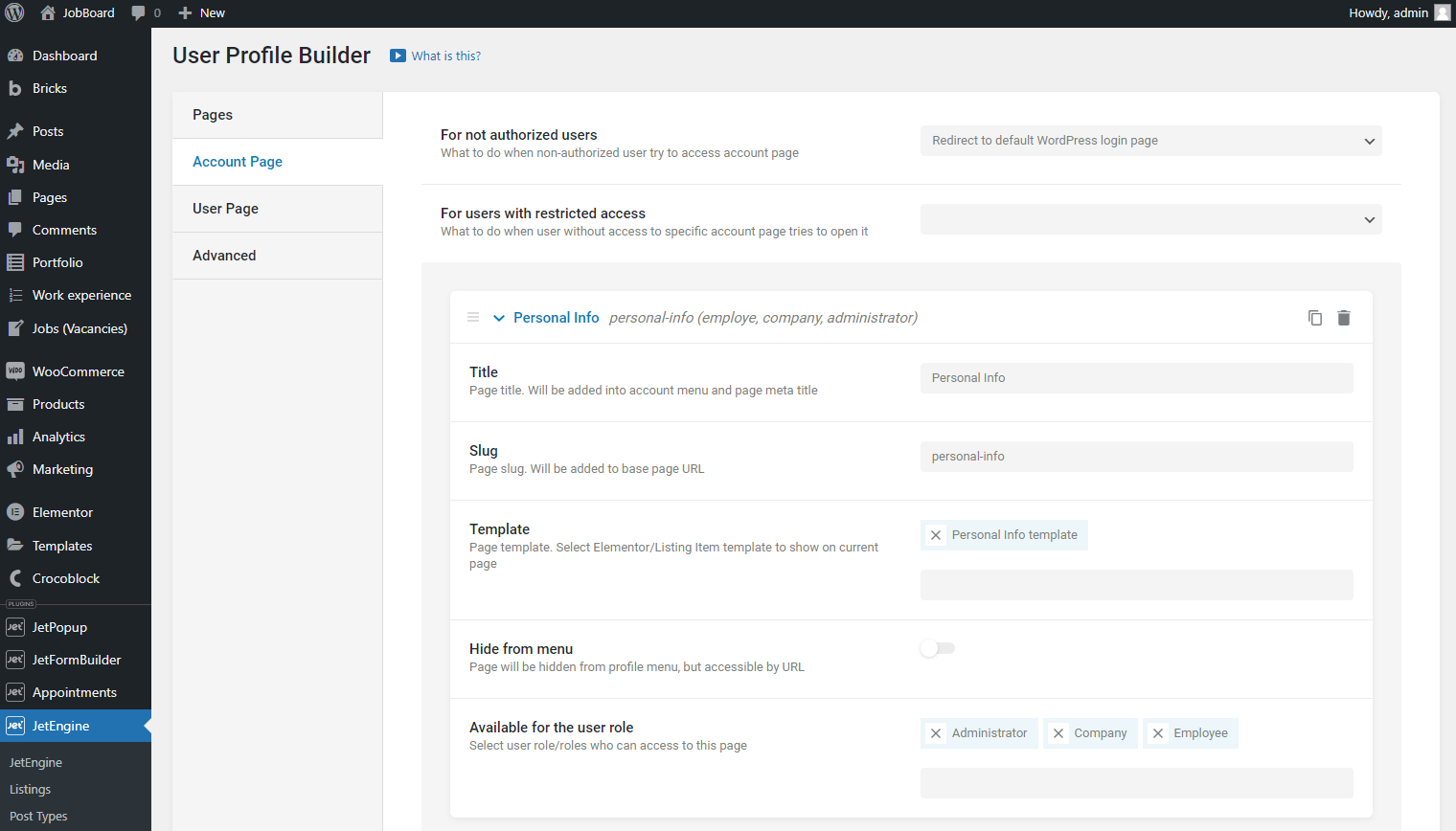
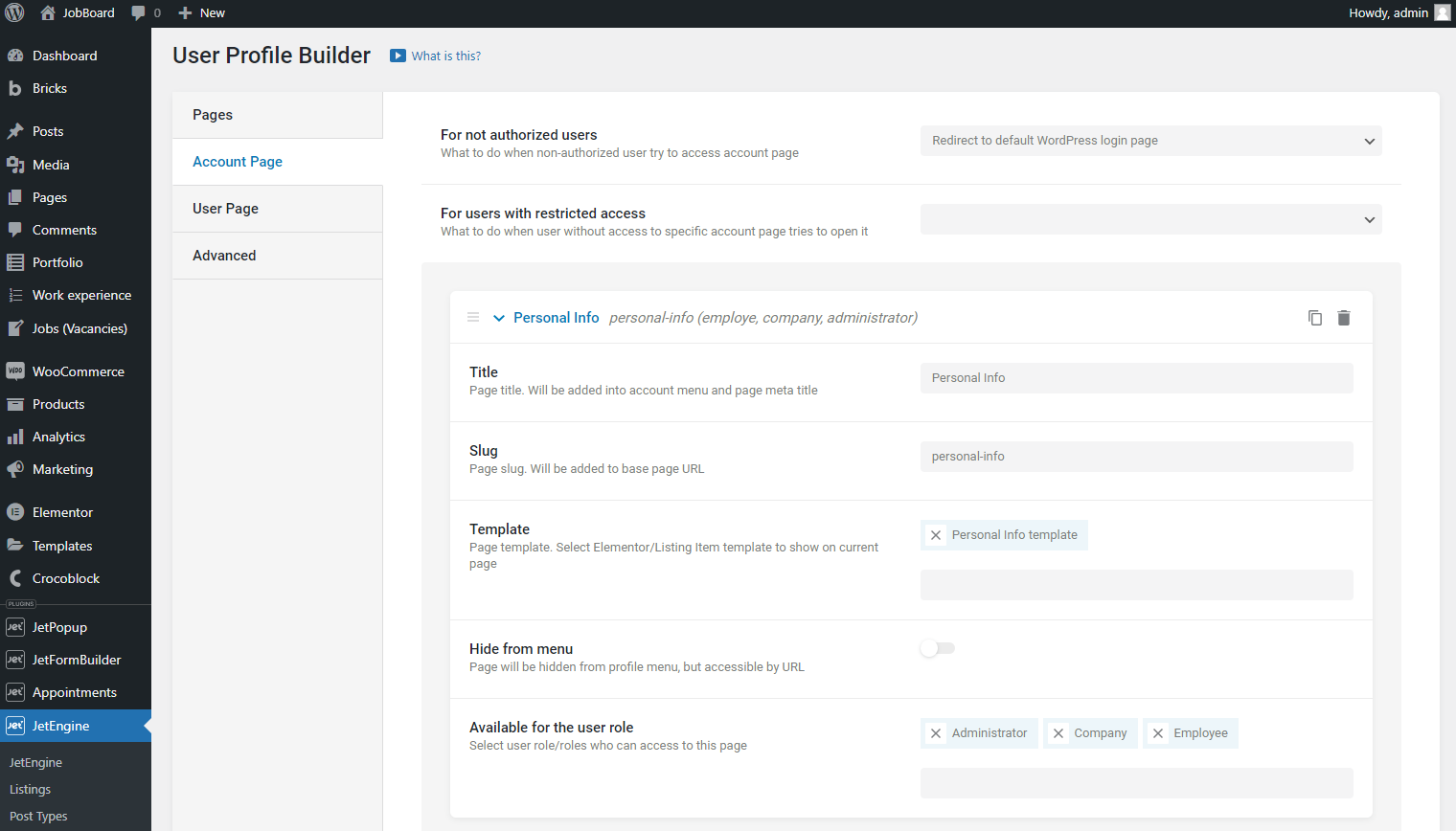
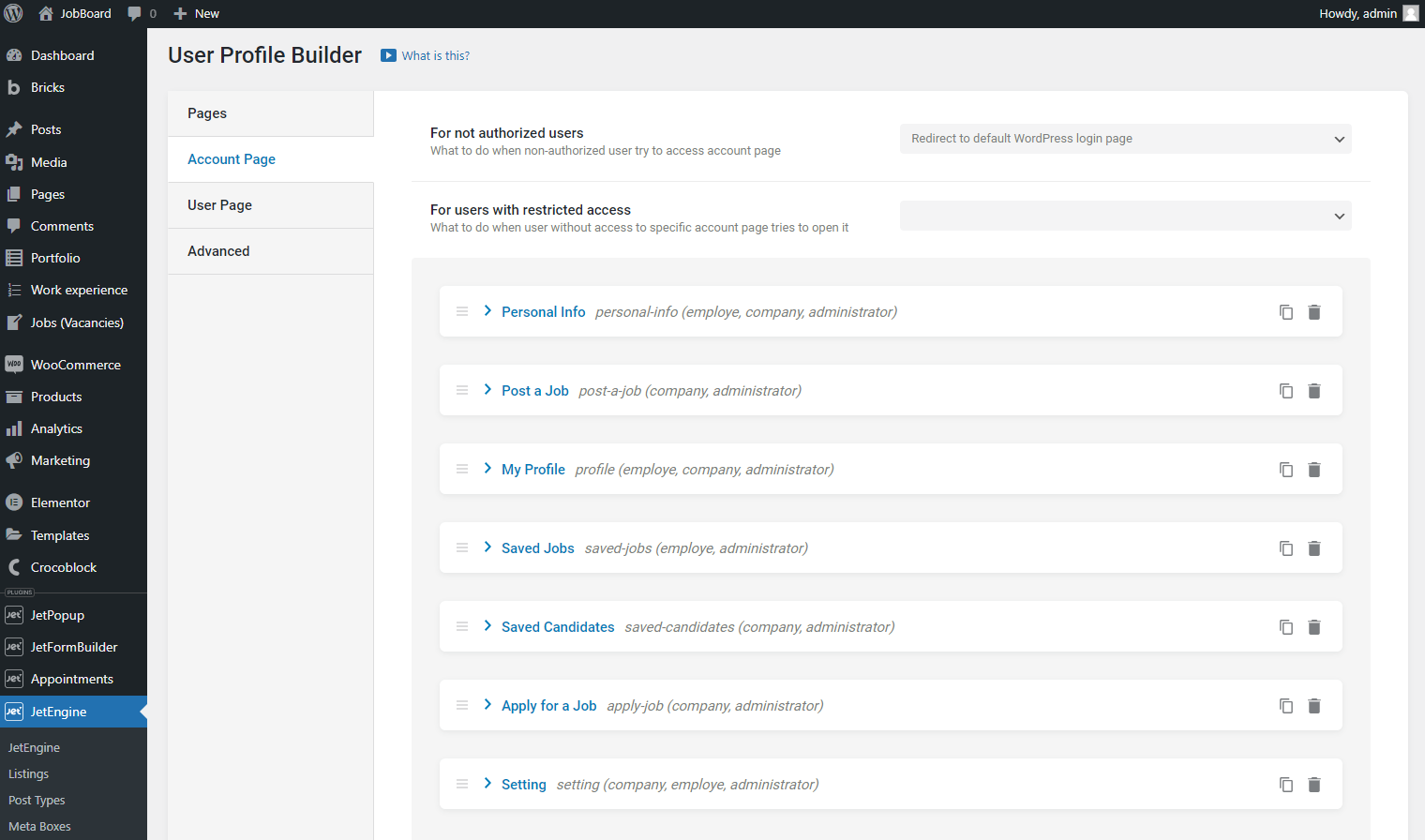
要为帐户页面创建子页面,请打开帐户页面选项卡并点击“+新增子页面”按钮。
在新的转发器项中,添加Title和Slug,并将 Elementor 模板或JetEngine列表项设置为Template。
您还可以从“帐户”页面的菜单中隐藏子页面,并选择允许访问此页面的用户角色。

根据需要添加任意数量的子页面。完成后,点击“保存”按钮。

自定义帐户页面
打开“页面”选项卡,然后单击以在 Elementor 编辑器中编辑“帐户”页面。
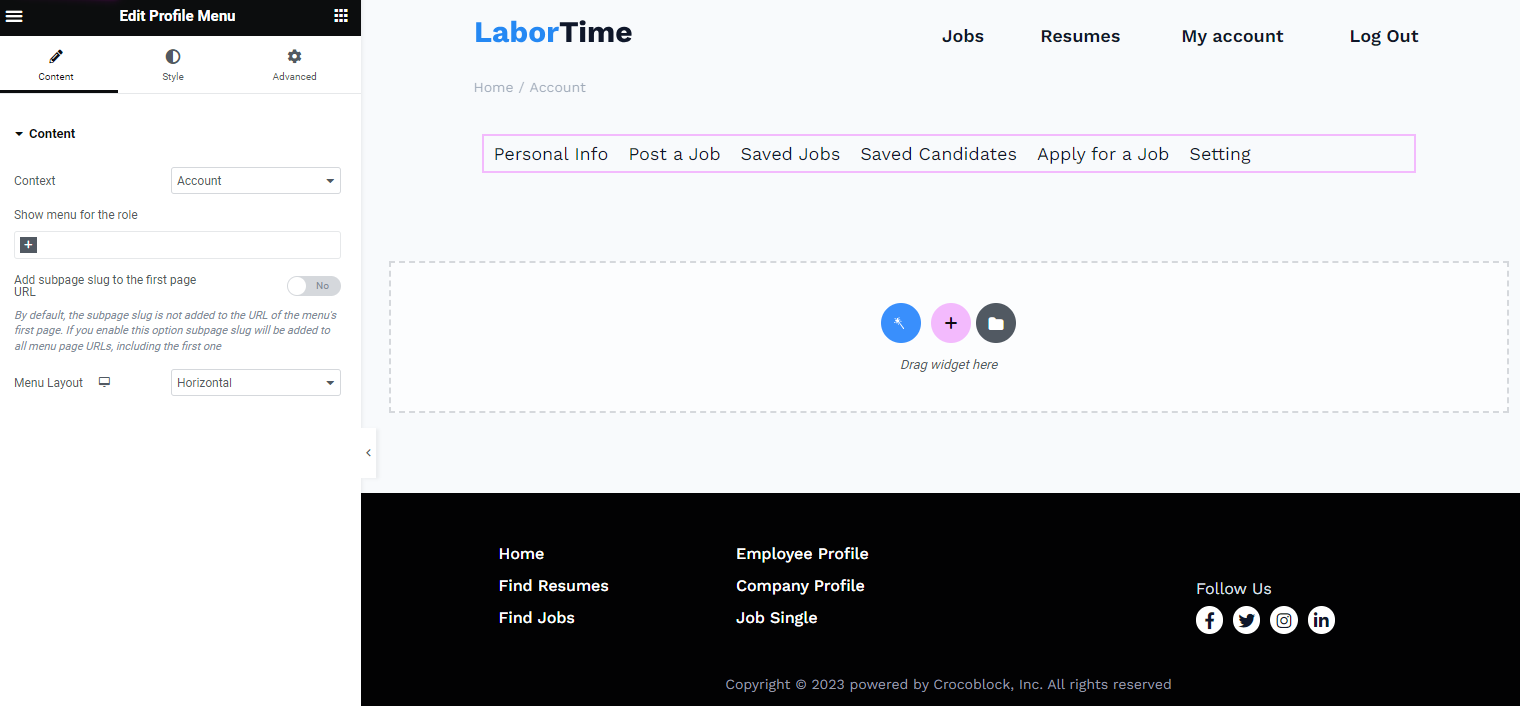
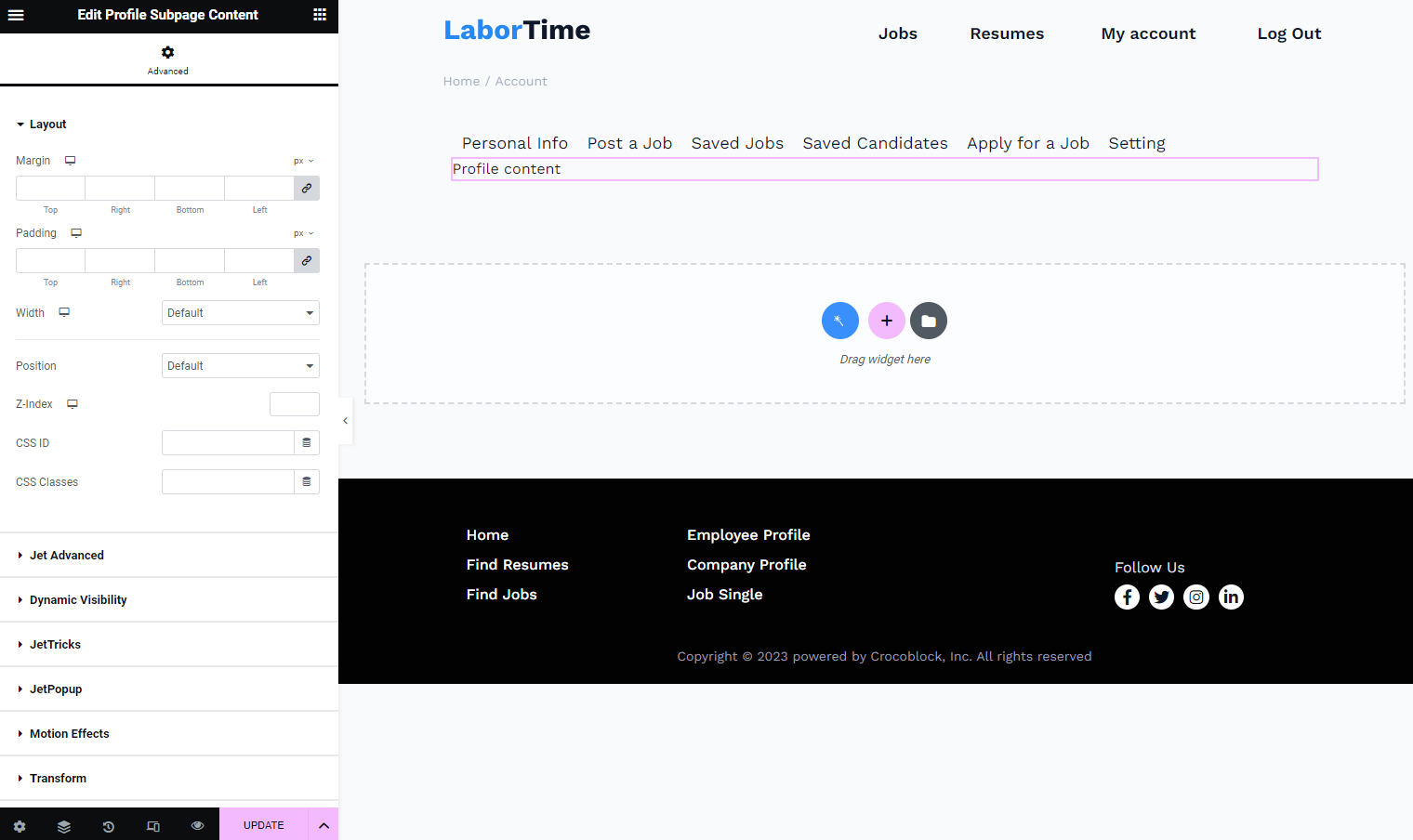
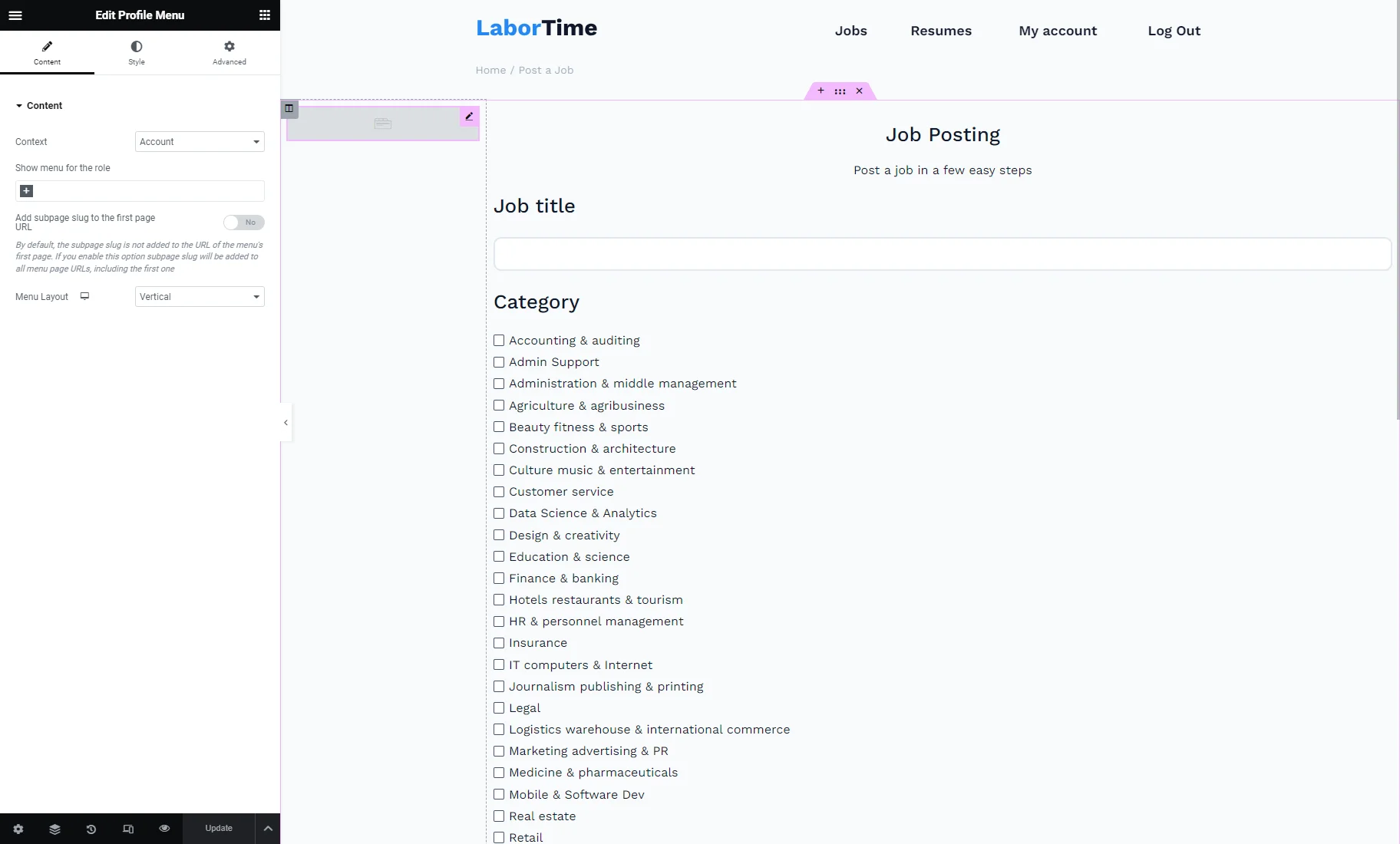
拖放配置文件菜单小部件。

如您所见,小部件显示了子页面的标题。
确保选择“帐户”内容,然后自定义其他小部件设置。
有关配置文件菜单设置的更多信息,请查看Elementor 的配置文件菜单小部件概述。

自定义配置文件菜单设置后,放置配置文件子页面内容小部件。

当用户单击相应的个人资料菜单项时,此小部件将显示每个子页面的内容。

点击“更新”按钮。
检查结果
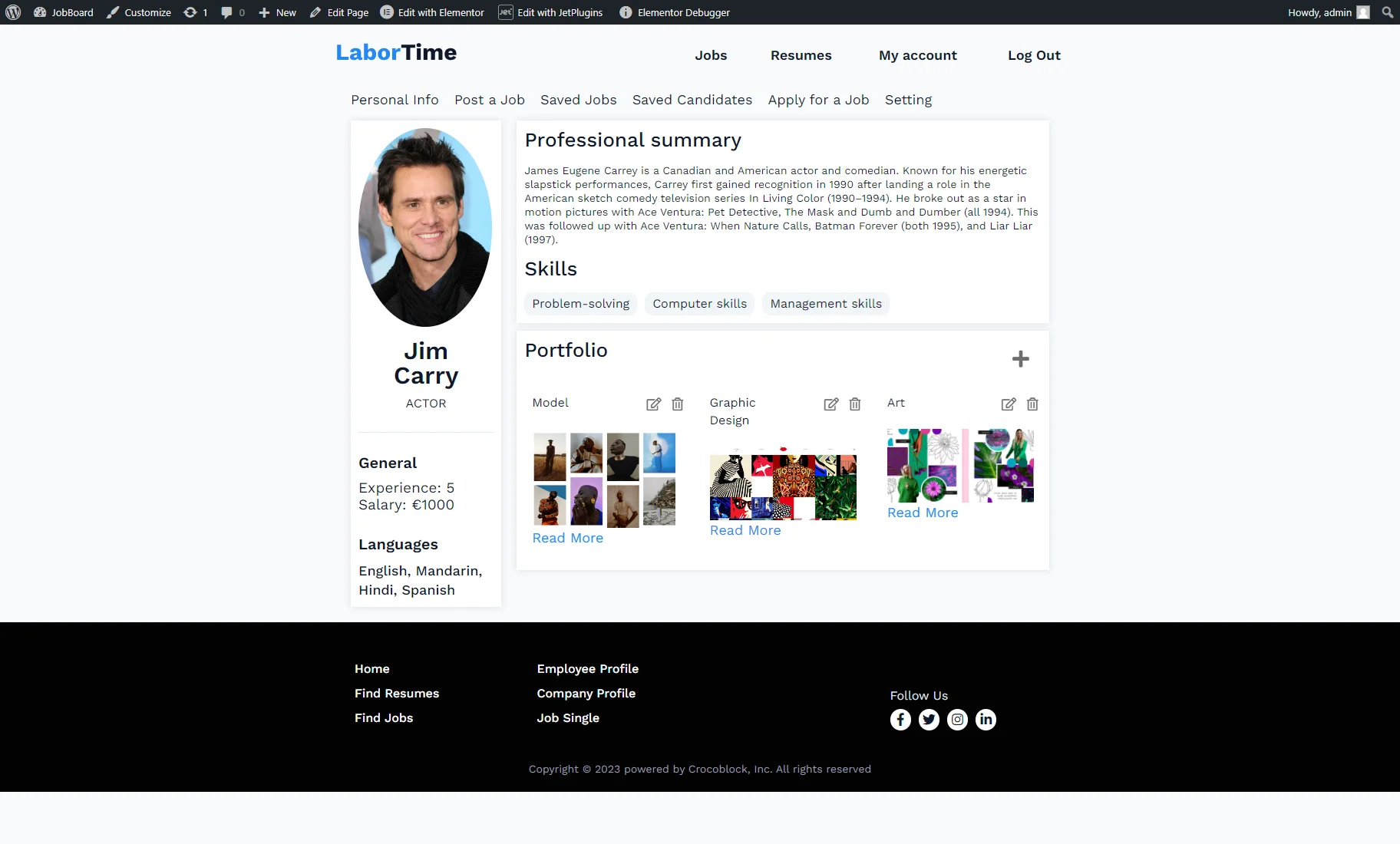
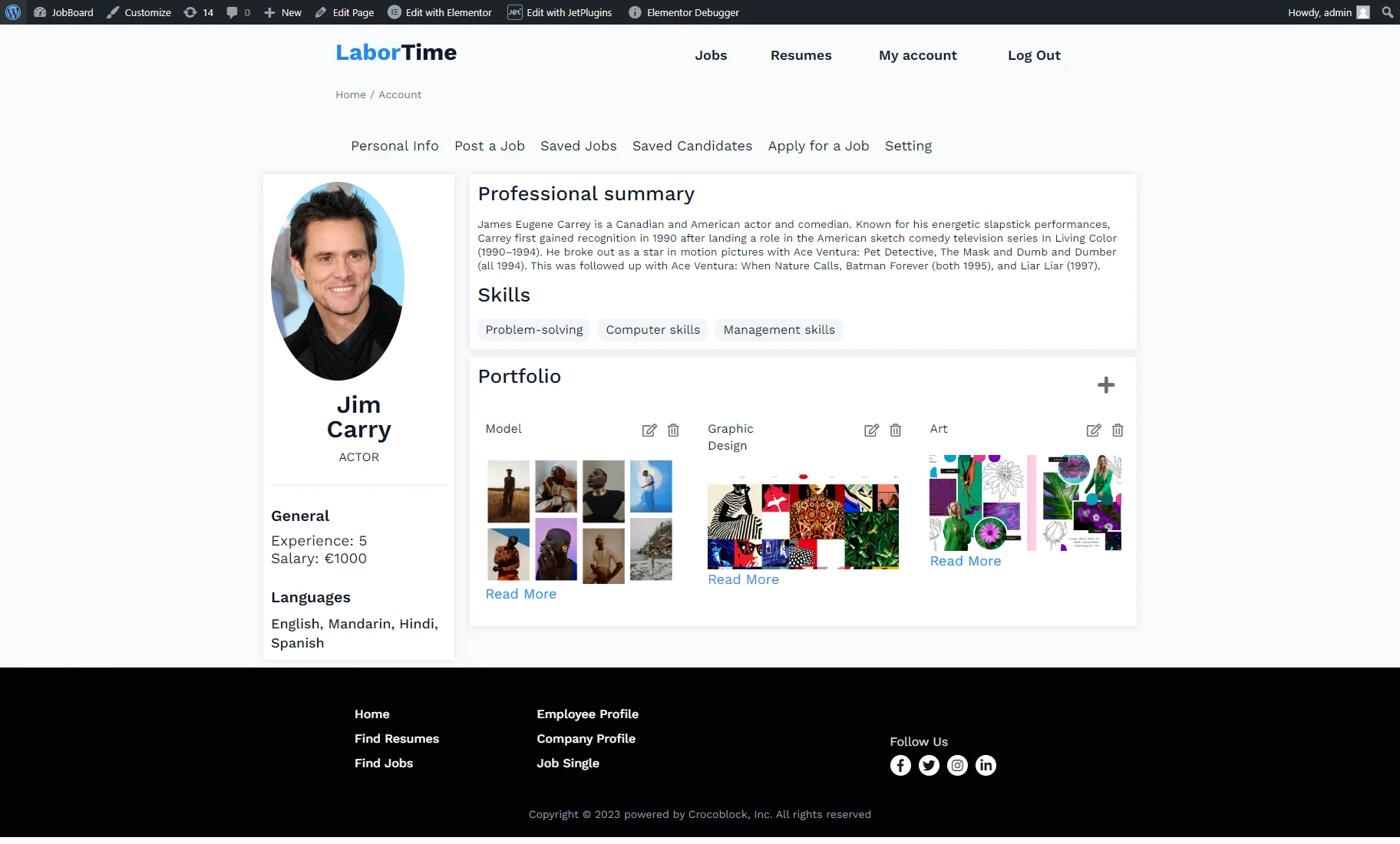
在前端打开帐户页面。

现在,用户可以点击个人资料菜单中的菜单项,个人资料子页面内容会显示相应的子页面内容。

重写模板模式
帐户页面创建
按照WordPress 仪表盘 > 页面 > 新增路径进行操作。为页面命名并点击“发布”按钮。您可以将该页面留空,因为内容将从模板中显示。

使用“重写”模板模式创建帐户页面的子页面
帐户页面将包含个人资料菜单,允许用户单击并打开不同的子页面。
子页面模板可以包含以下内容:
- 显示用户信息;
- 显示“更新用户帐户”表单;
- 显示“创建帖子”和“编辑帖子”表单;
- 显示用户最喜欢的项目。要了解更多信息,请继续阅读如何使用数据存储模块创建收藏夹页面 教程;
- 显示用户最近的评论;
- 显示用户预订的项目。
您可以使用 Elementor 或JetEngine 列表项创建子页面模板。
带有表单的子页面模板
Elementor 模板创建
如果您决定使用 Elementor 创建模板,请移至WordPress 仪表盘上Elementor选项卡下的模板选项卡。

按“新增”按钮。选择“页面”模板类型并输入名称。然后,点击“创建模板”按钮。

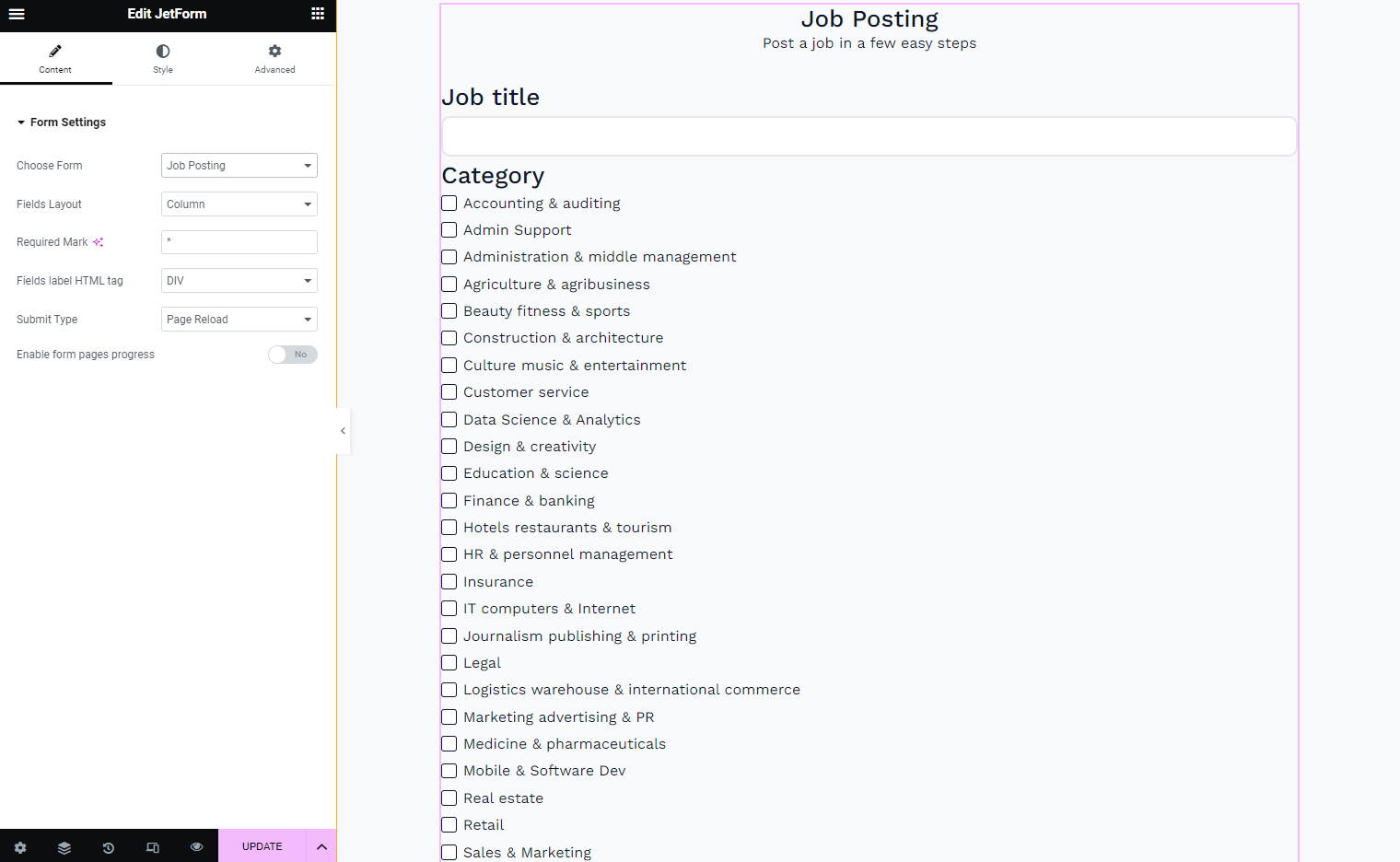
在 Elementor 编辑器中,使用所需内容填充模板。例如,我使用JetForm 小部件放置了JetFormBuilder表单。

然后,将配置文件菜单小部件拖放到编辑页面。

使用“内容” 模板模式,您可以 在个人资料页面上设置个人资料菜单并设置样式。 “重写”模板模式的优点 是您可以 为每个模板设置不同的配置文件菜单小部件 样式。此外,您可以决定根本不将配置文件菜单 添加 到某些模板中。
确保选择“帐户”内容,然后自定义其他小部件设置。
有关配置文件菜单设置的更多信息,请查看Elementor 的配置文件菜单小部件概述。
完成后,点击“更新”按钮。

根据需要为“帐户”页面创建尽可能多的模板,并确保在需要的地方向这些模板添加和自定义“个人资料菜单”小部件。
JetEngine 列表项创建
如果您决定创建JetEngine列表项,请转至JetEngine > Listings 选项卡,然后按“新增项”按钮。
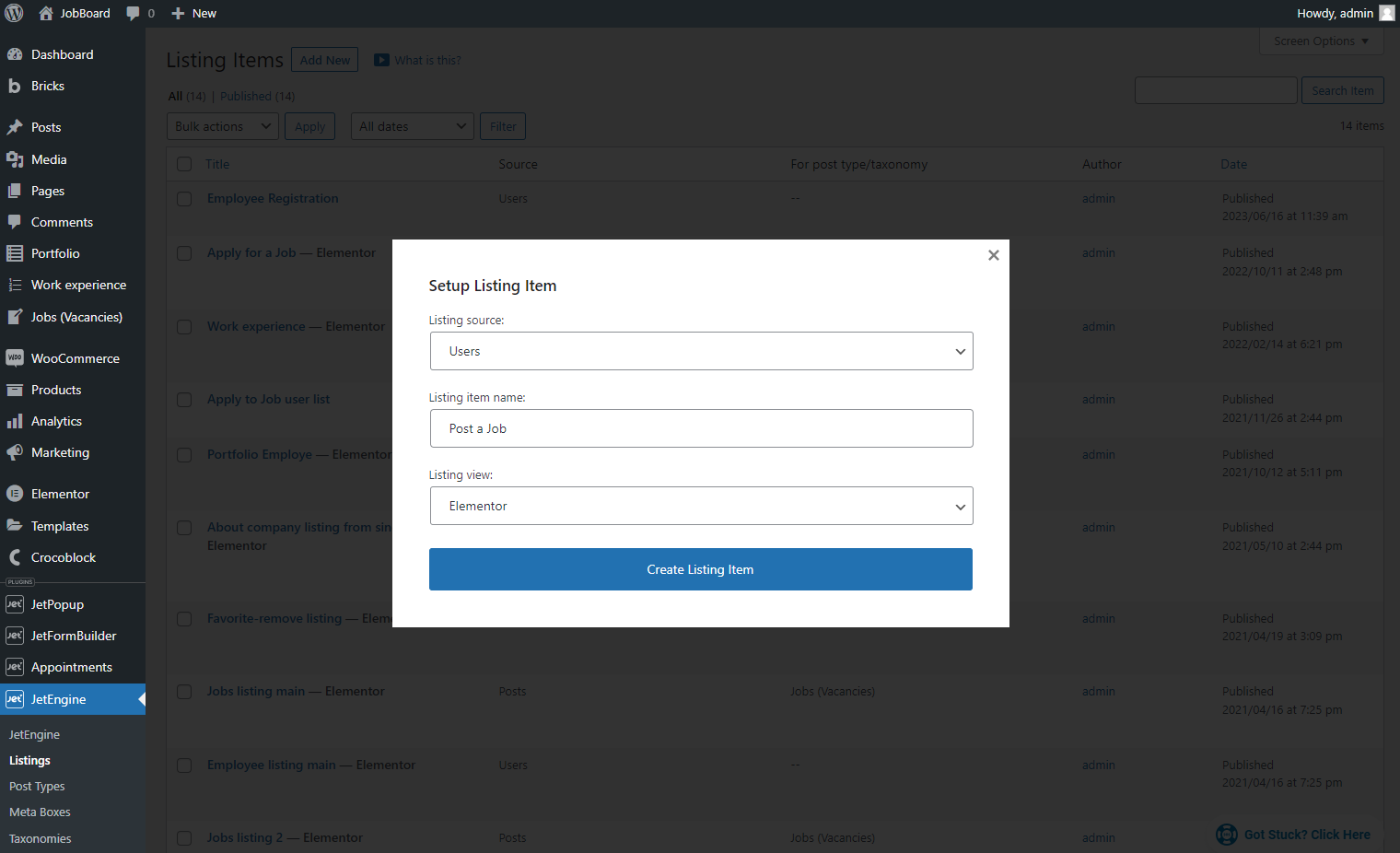
在“设置列表项”弹出窗口中,选择“用户”列表源,输入列表项名称,选择“Elementor”列表视图,然后单击“创建列表项”按钮。

使用内容填充模板并添加配置文件菜单 小部件。
确保选择“帐户”内容,然后自定义其他小部件设置。
使用“内容” 模板模式,您可以 在个人资料页面上设置个人资料菜单并设置样式。 “重写”模板模式的优点 是您可以 为每个模板设置不同的配置文件菜单小部件 样式。此外,您可以决定根本不将配置文件菜单 添加 到某些模板中。
完成后,点击“发布/更新”按钮。

根据需要为帐户页面创建尽可能多的列表模板,并确保在需要的地方添加和自定义配置文件菜单小部件到这些模板。
显示用户信息
继续阅读本教程的如何显示用户信息一章,了解如何创建模板来显示帐户的用户信息。
创建具有相应内容的模板后,您可以添加配置文件菜单小部件并选择“帐户”上下文。
使用“内容” 模板模式,您可以 在个人资料页面上设置个人资料菜单并设置样式。 “重写”模板模式的优点 是您可以 为每个模板设置不同的配置文件菜单小部件 样式。此外,您可以决定根本不将配置文件菜单 添加 到某些模板中。

完成模板的自定义并点击“发布/更新”按钮。
用户配置文件生成器仪表盘
进入JetEngine > Profile Builder选项卡。
将新建的页面设置为账户页面,并选择“重写”模板模式。
使用页面内容选项在“重写”模板模式下可用。如果未设置子页面模板,则启用它以显示帐户页面内容。
然后,单击“保存”按钮。

打开“帐户页面”选项卡为“帐户”页面创建子页面,然后单击“+新增子页面”按钮。
在新的转发器项中,添加Title、Slug,并将 Elementor 模板或JetEngine列表项设置为Template。
您还可以从“帐户”页面的菜单中隐藏子页面,并选择允许访问此页面的用户角色。

根据需要添加任意数量的子页面。完成后,点击“保存”按钮。

结果检查
在前端打开帐户页面。
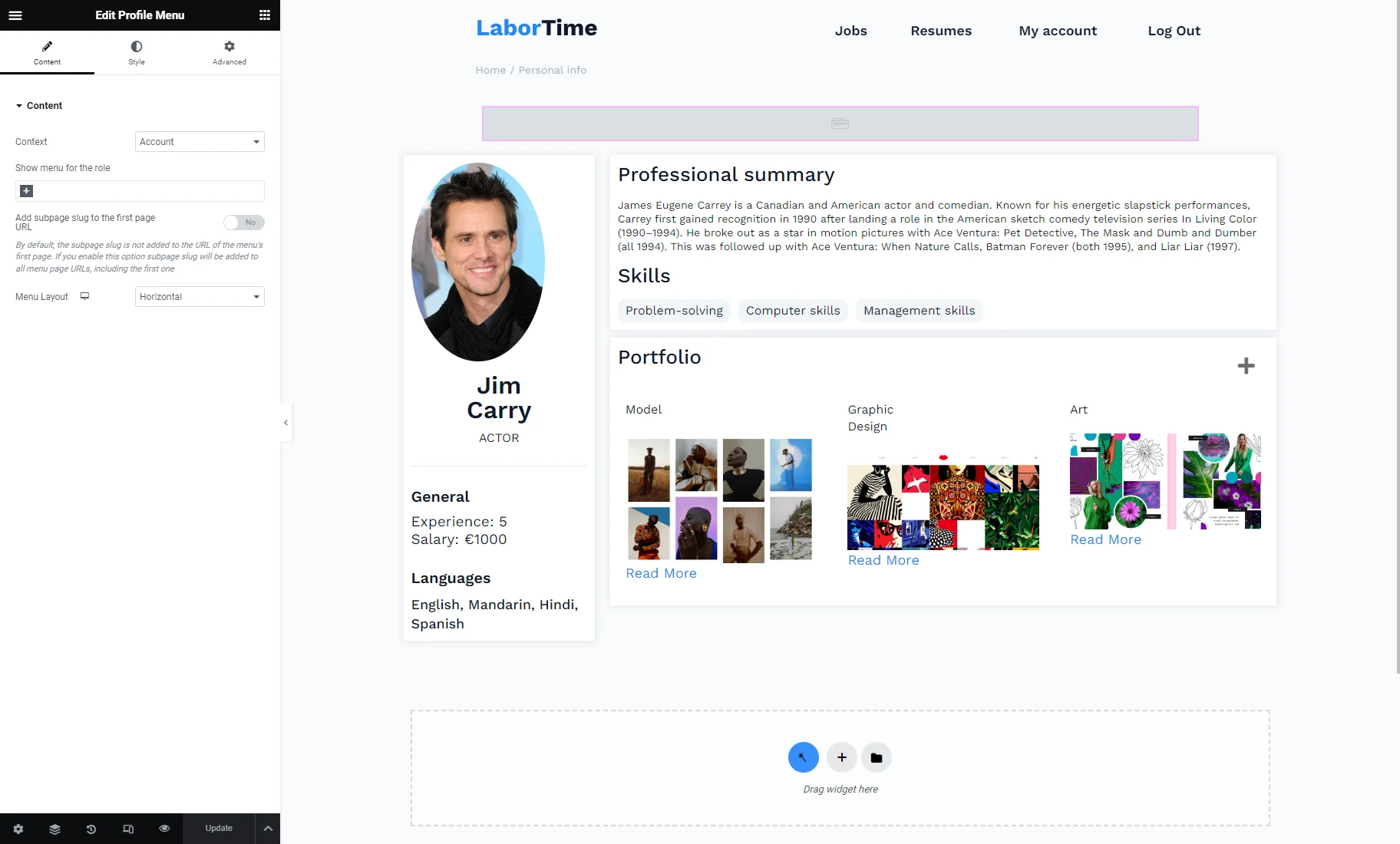
对于 模板中包含用户信息的 配置文件菜单小 部件,我们设置“水平”菜单布局。

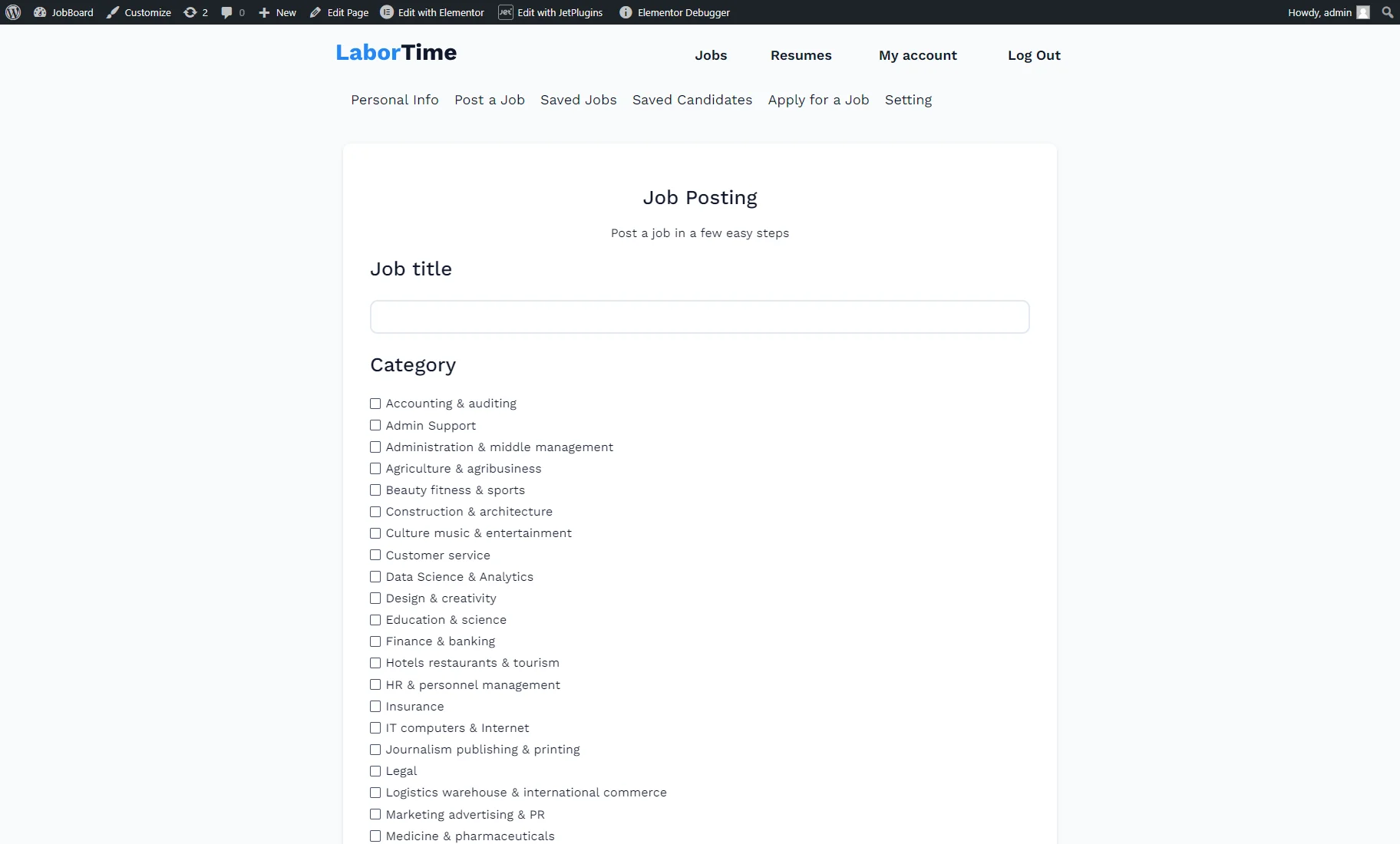
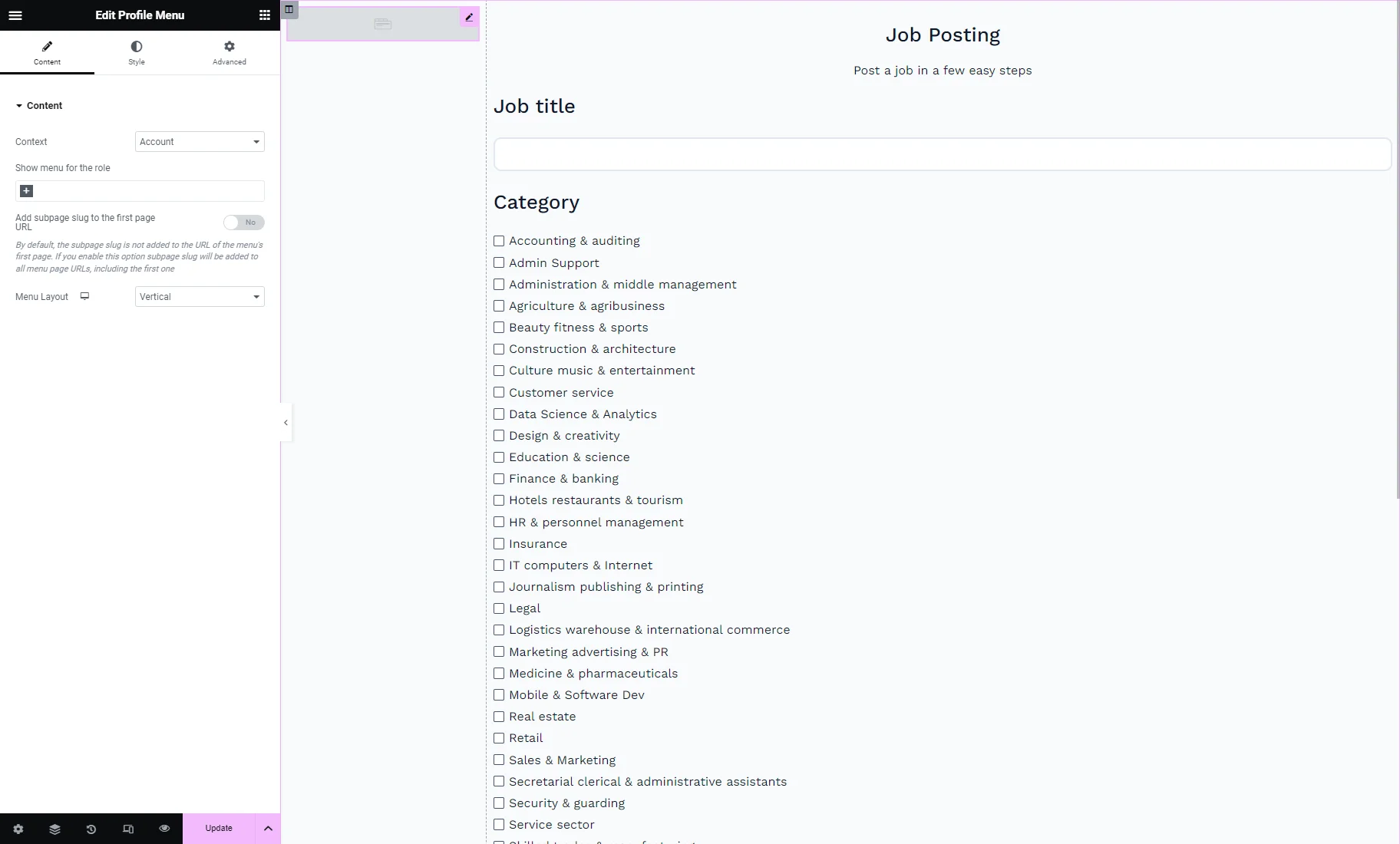
通过单击“发布职位”菜单项,我们进入带有表单的模板。在这里,我们为 配置文件菜单小 部件设置“垂直” 菜单布局 。正如您所看到的,通过“重写” 模板模式,您可以将不同的设置应用于 不同子页面的配置文件菜单 。

就这样。现在您知道如何使用JetEngine配置文件生成器功能的内容或重写模式创建 WordPress 帐户页面了。
