
默认的WooCommerce排序是按“菜单顺序”,这意味着手动排序,如果未设置手动产品顺序,产品将按字母顺序显示。
在我们继续之前,让我向您展示如何手动对 WooCommerce 产品进行排序,也许这正是您所需要的。
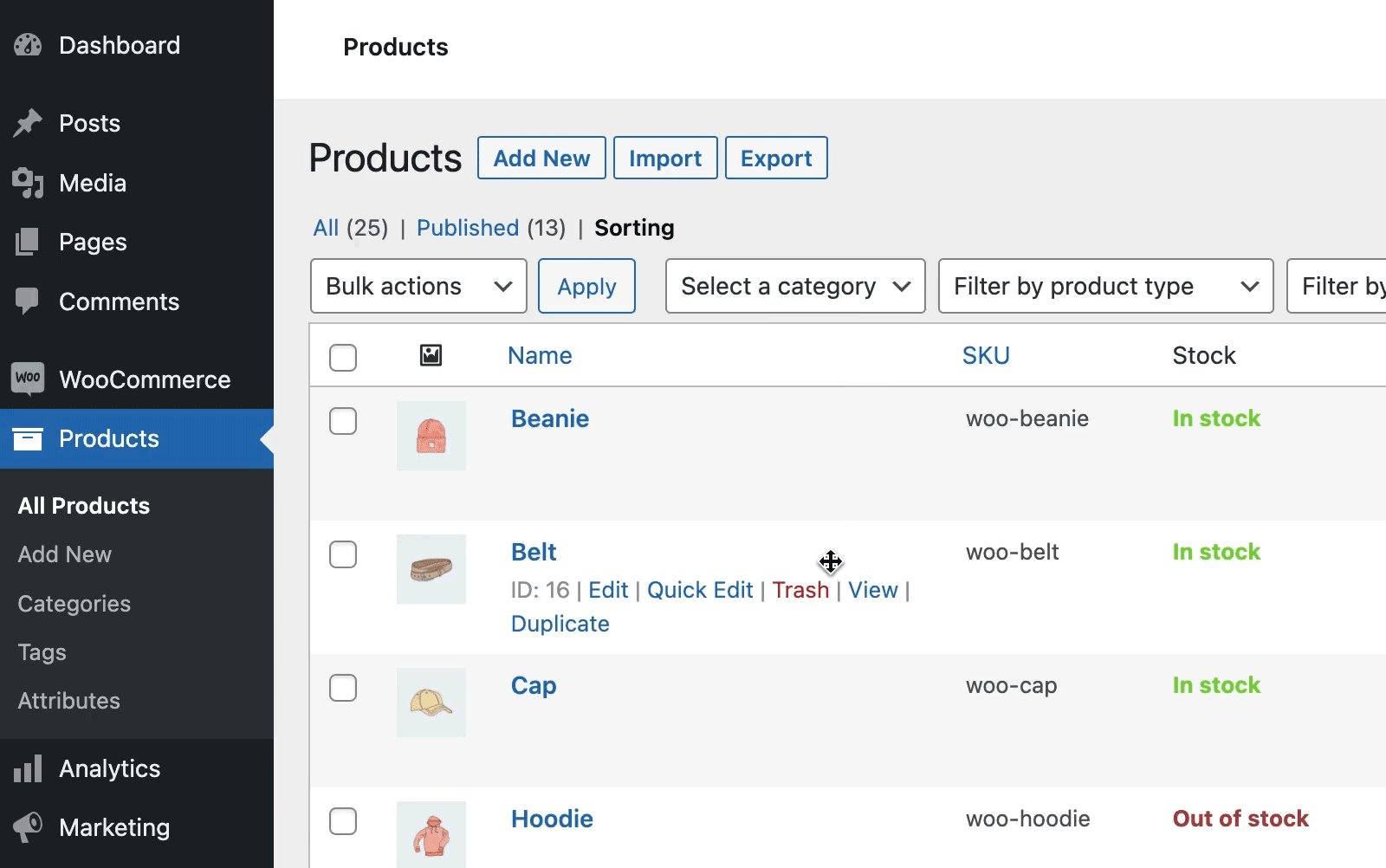
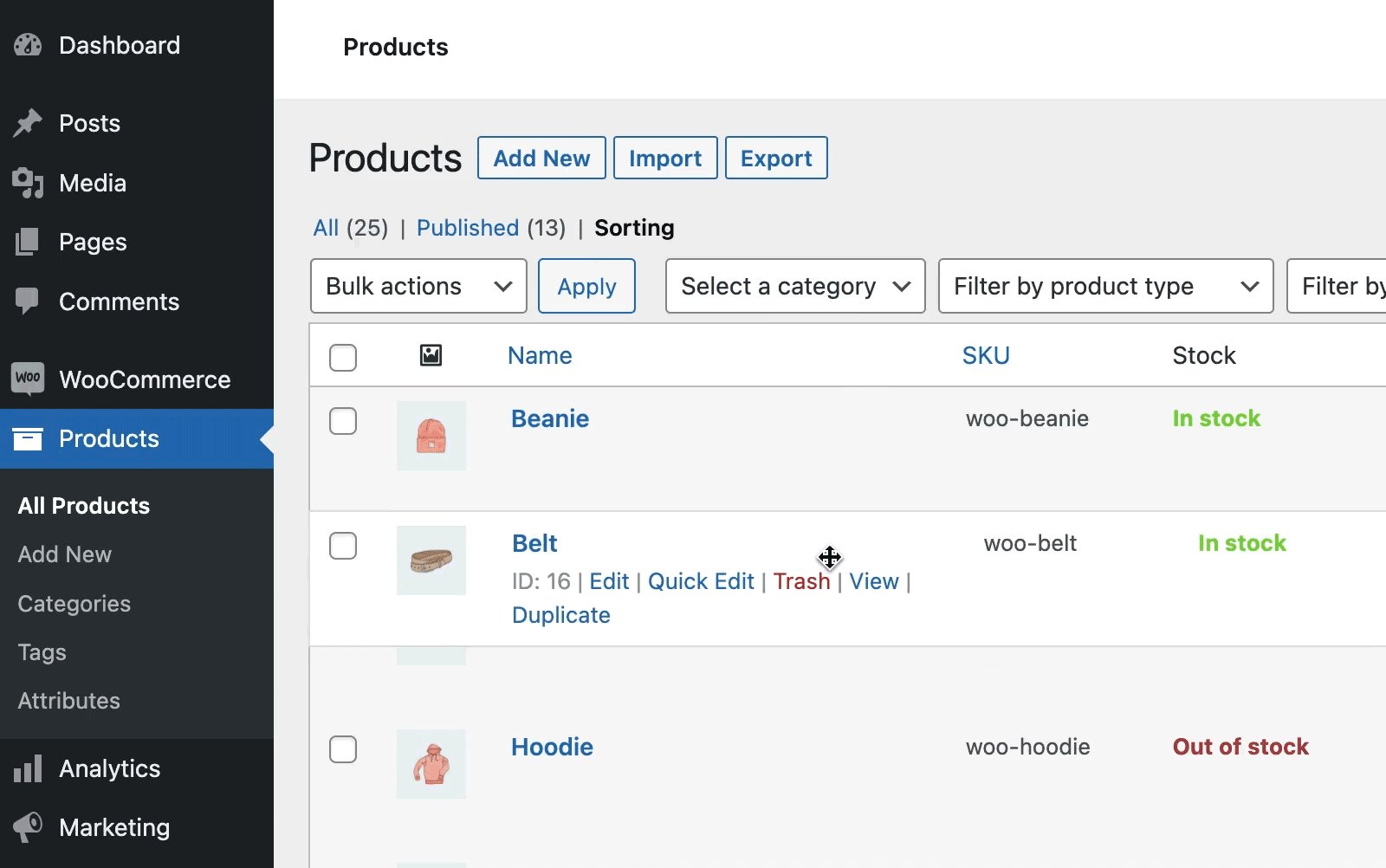
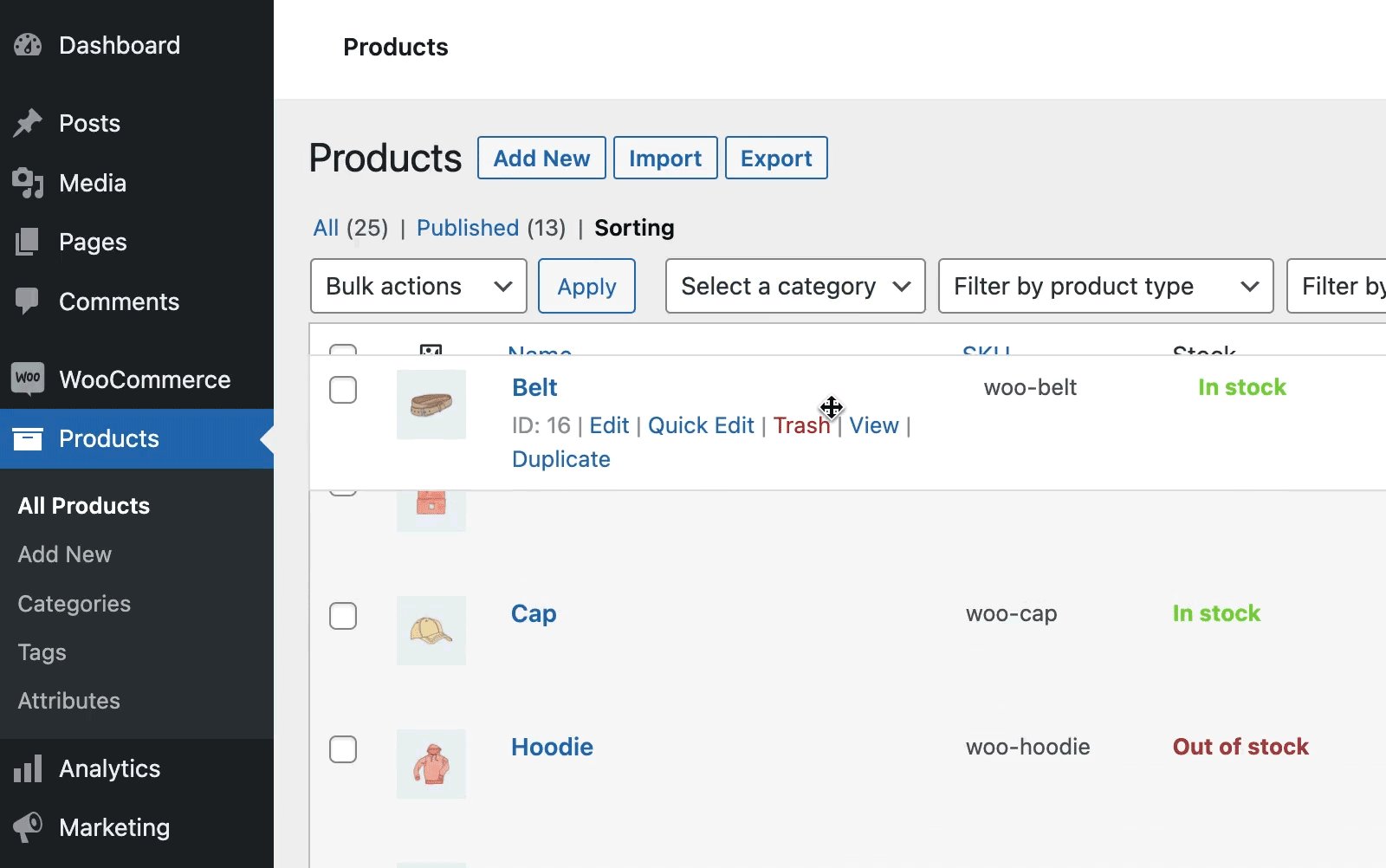
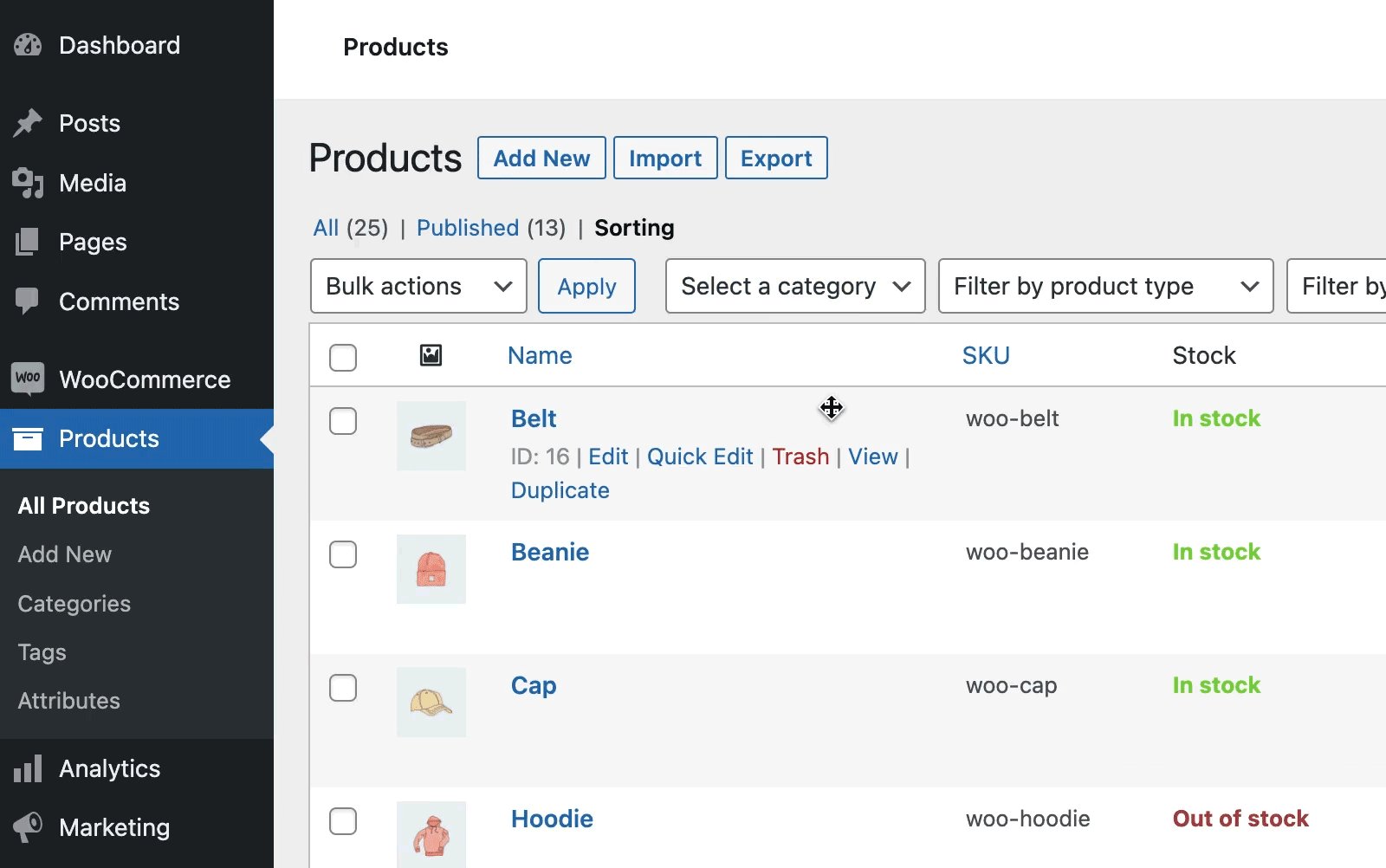
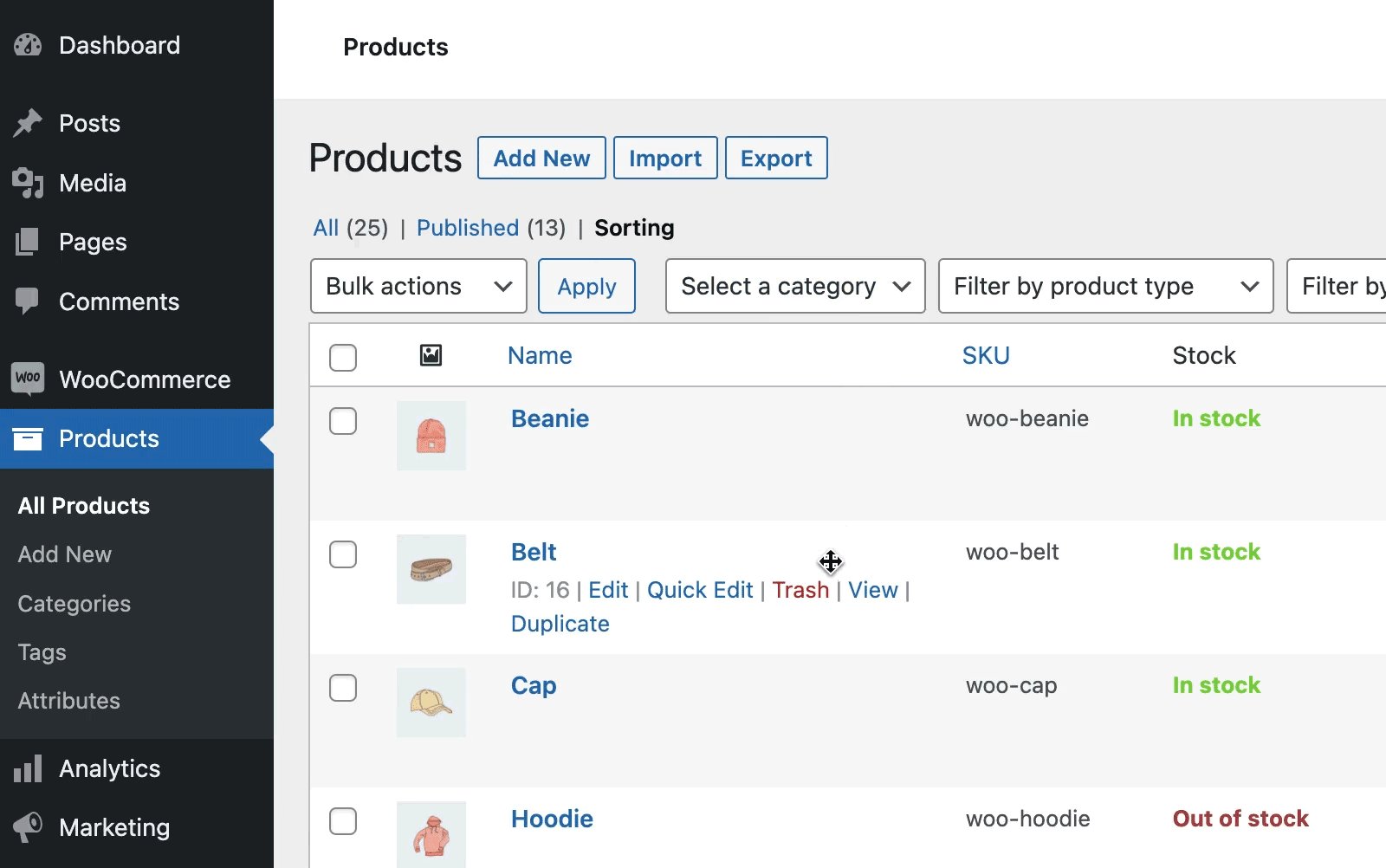
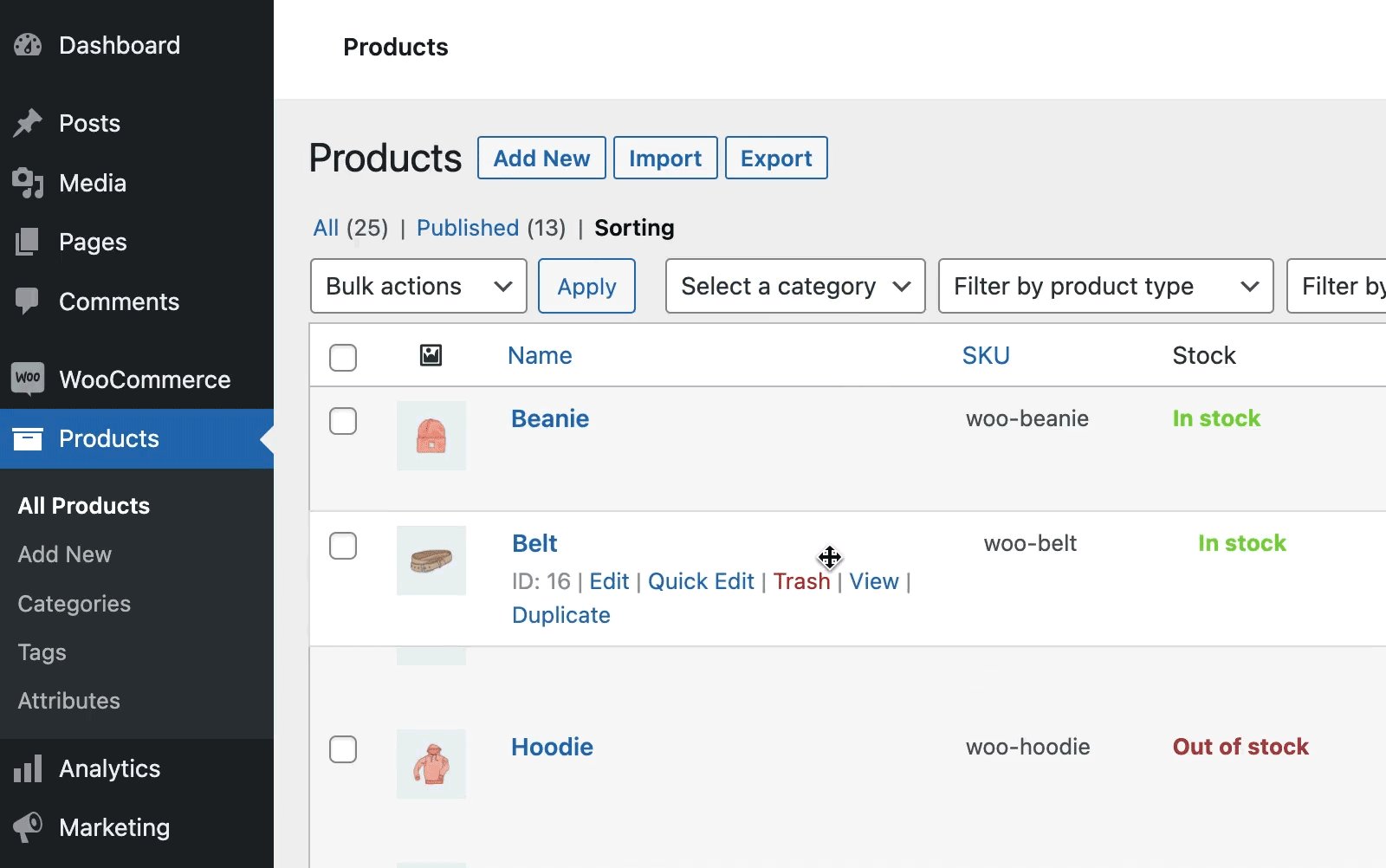
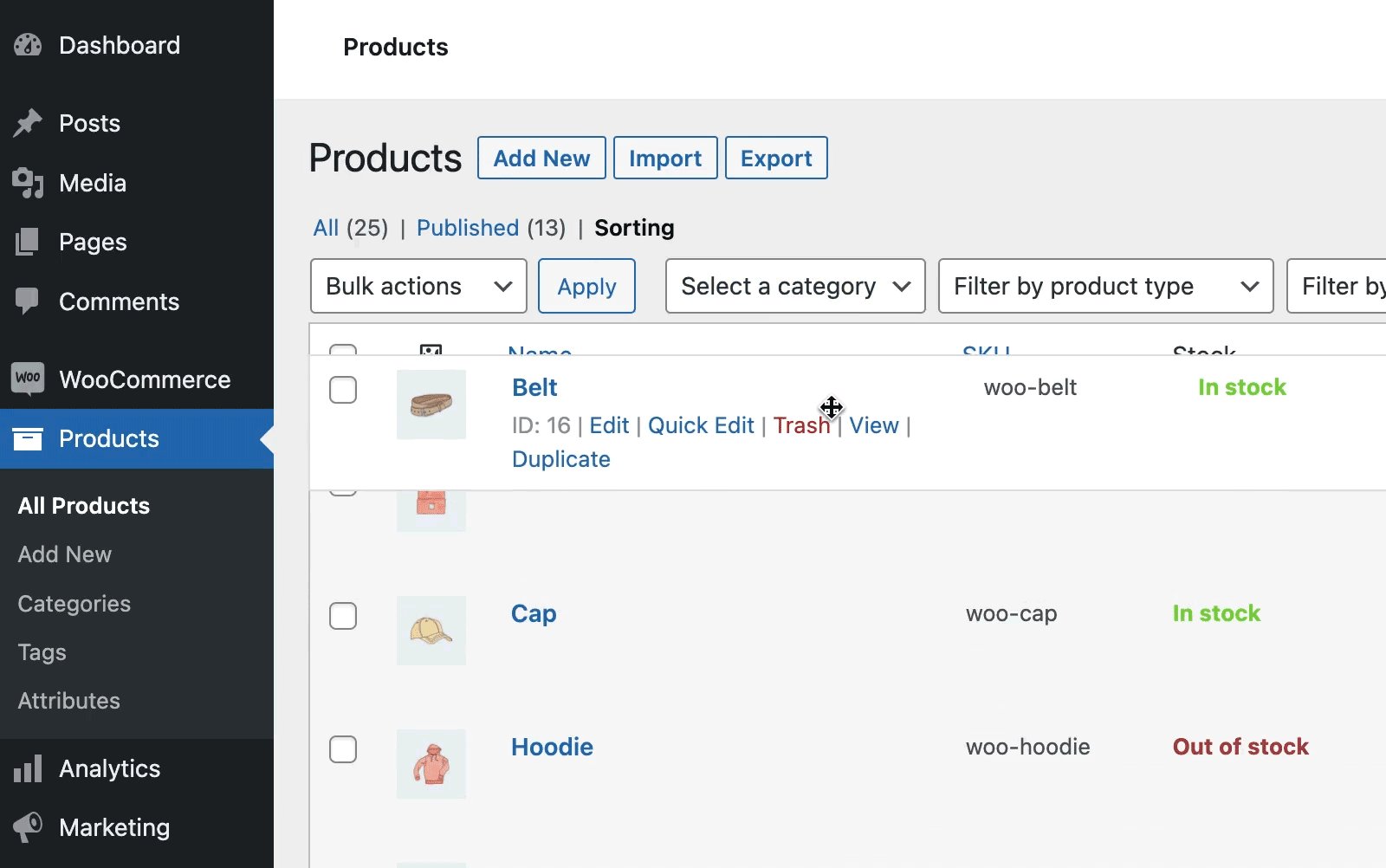
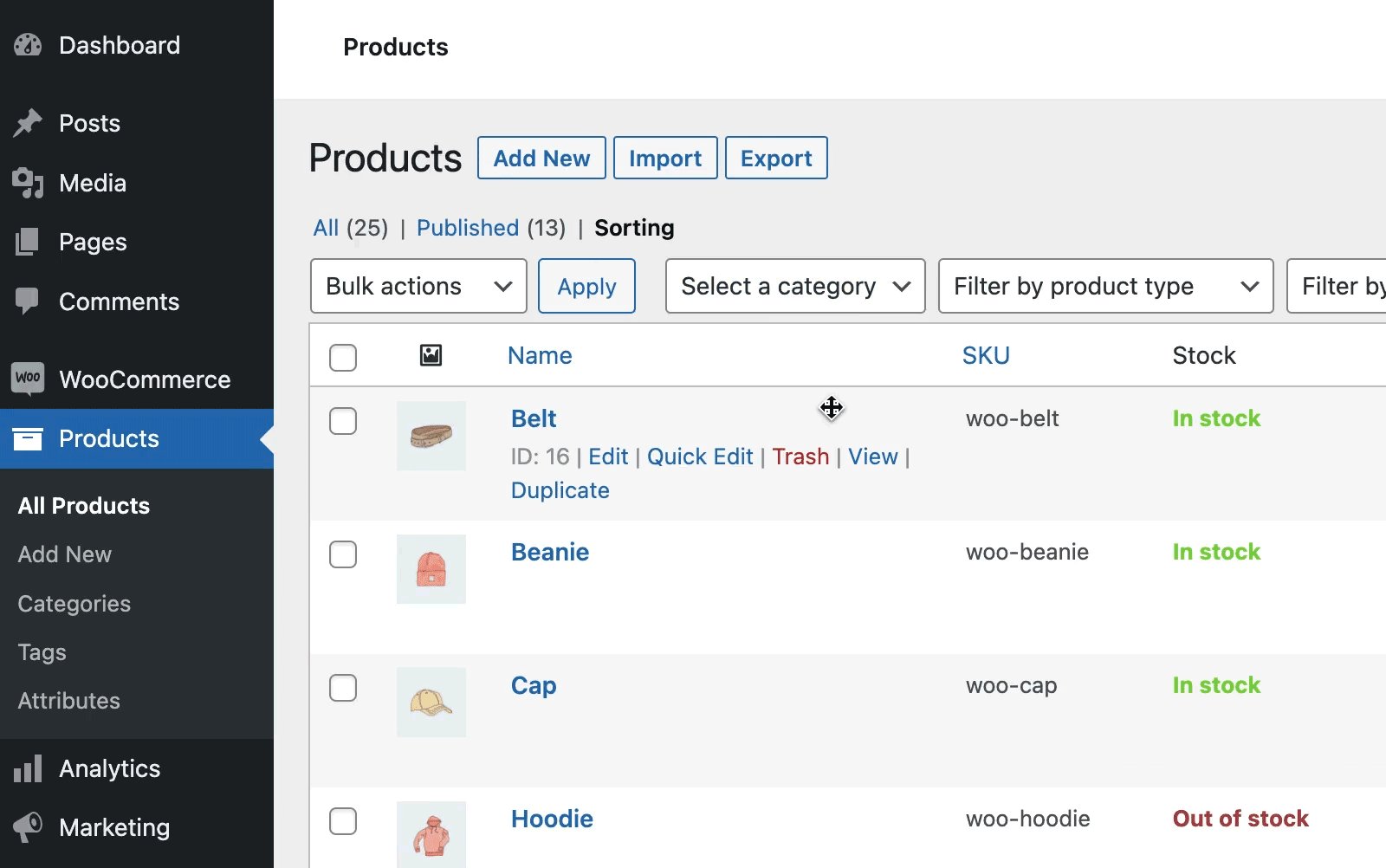
转到 WordPress 管理的“所有产品”页面,然后单击“排序”选项卡。之后只需使用拖放即可。

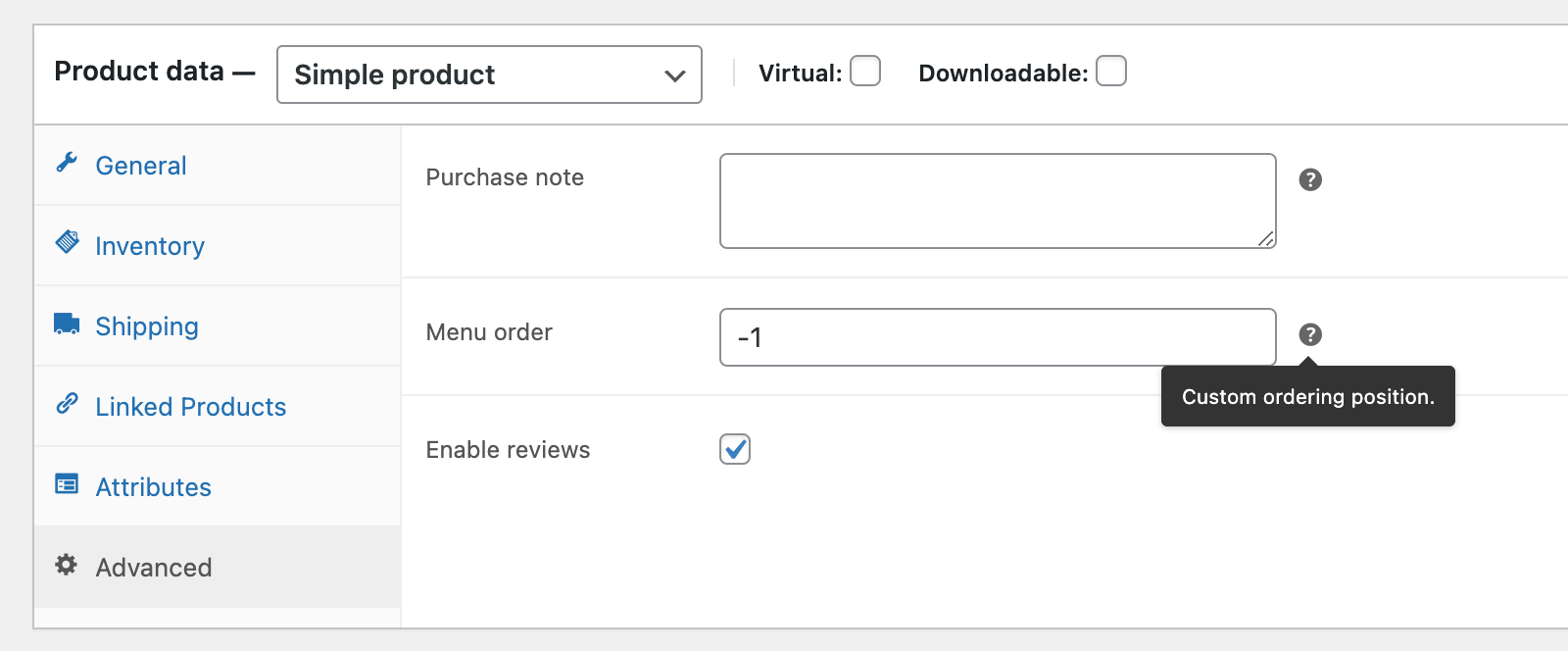
第二种方法是在产品数据元框中menu_order手动设置值。

现在让我向您展示如何将默认产品排序“menu_order + title”更改为其他内容。它也可以在 WooCommerce 设置中完成,甚至可以使用过滤器挂钩来完成。
如果您有 WooCommerce 3.2.6 或更低版本,您可以转到“设置”>“产品”>“显示”选项卡并更改其中的默认排序。否则,如果您的 WooCommerce 版本为 3.3.0 及更高版本,您将找不到“显示”选项卡,因为它已完全移至定制器。
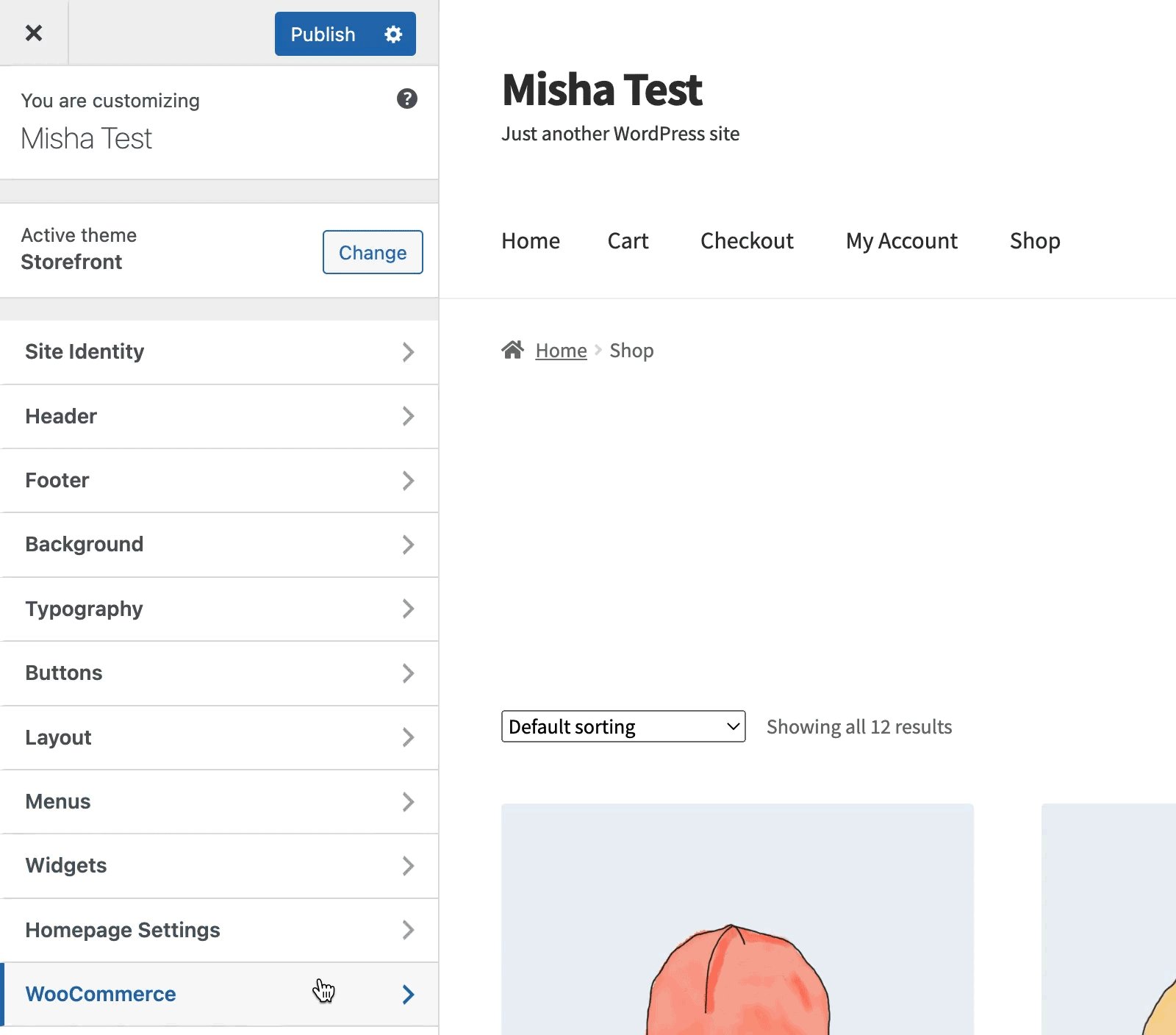
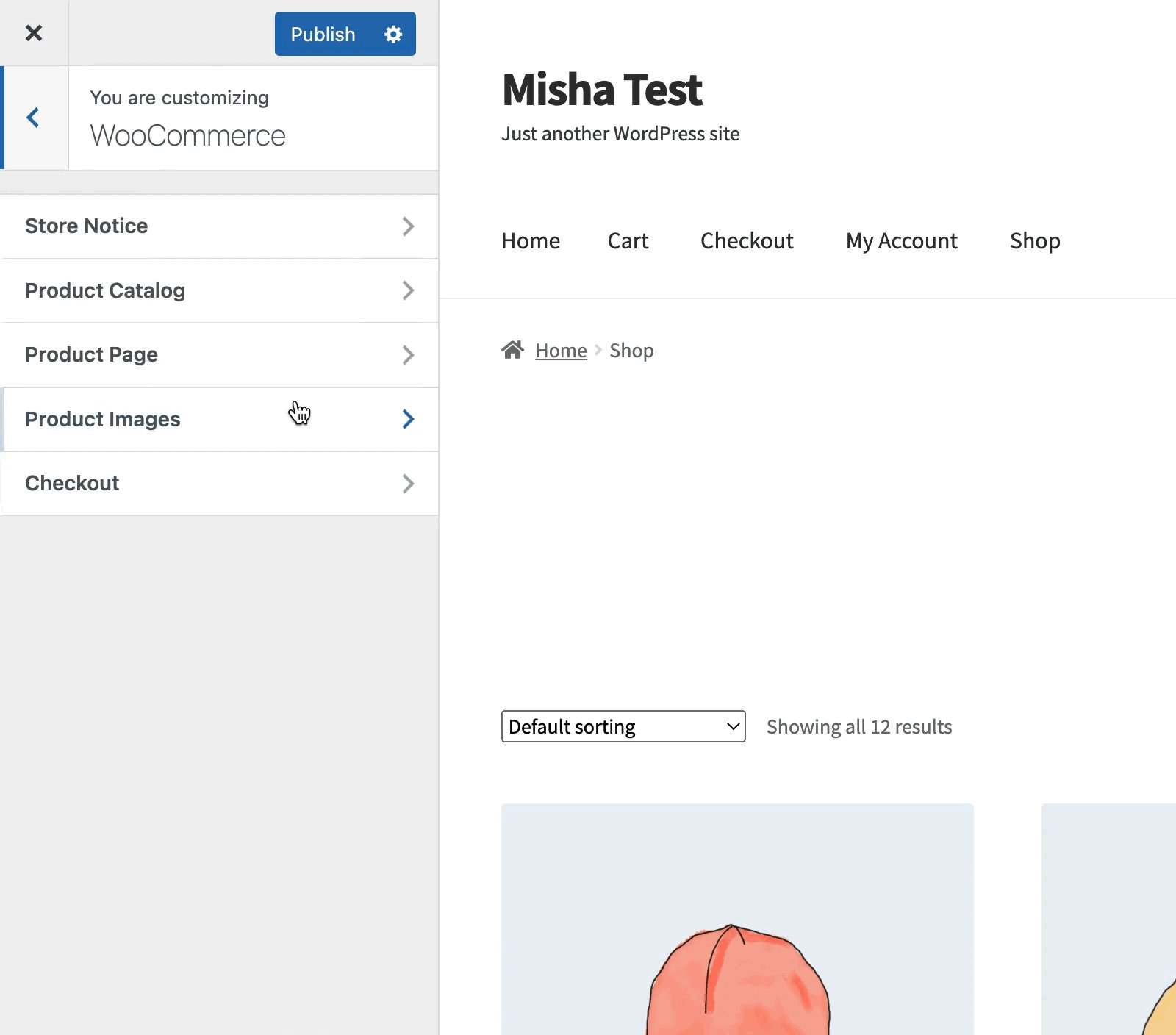
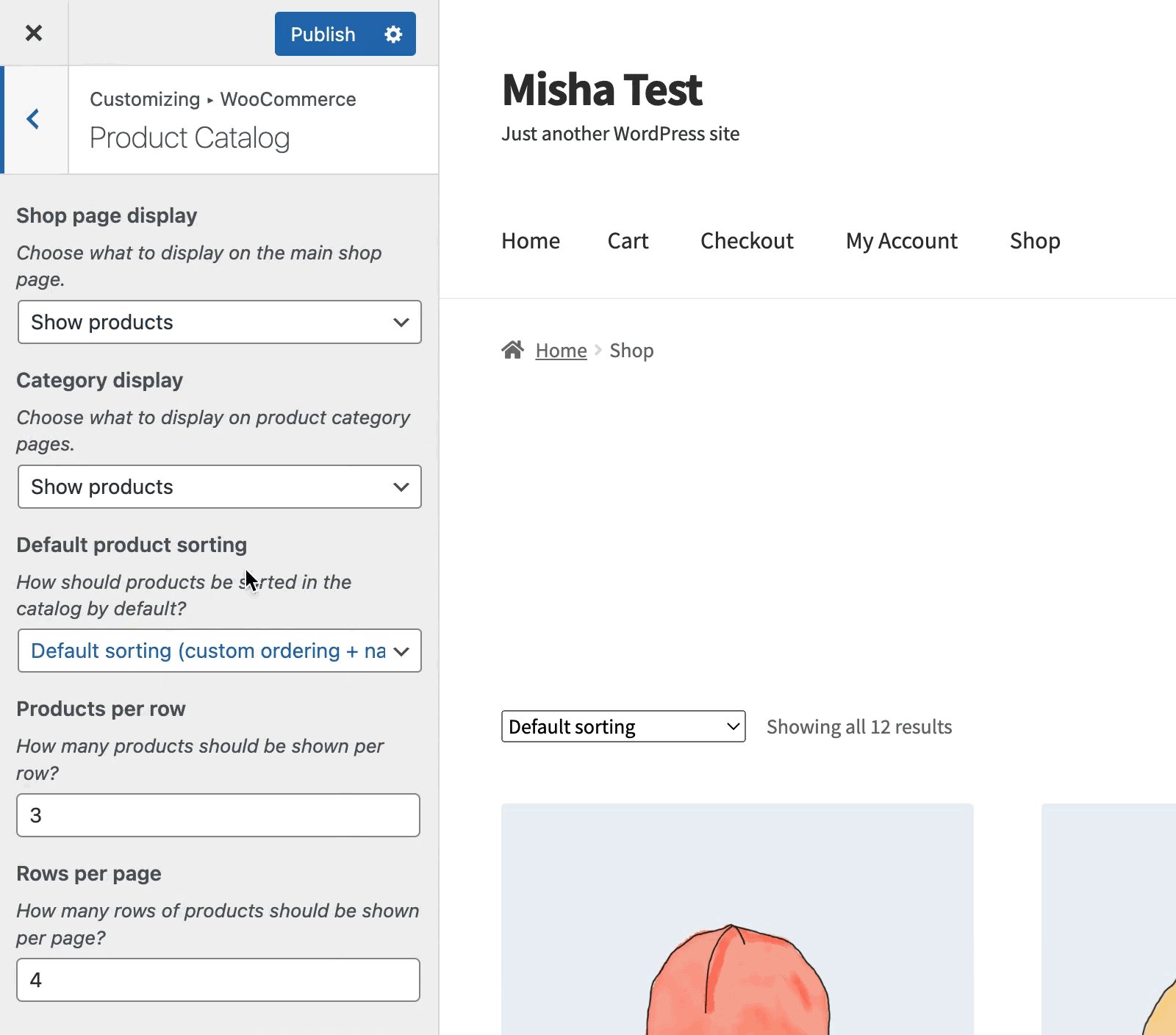
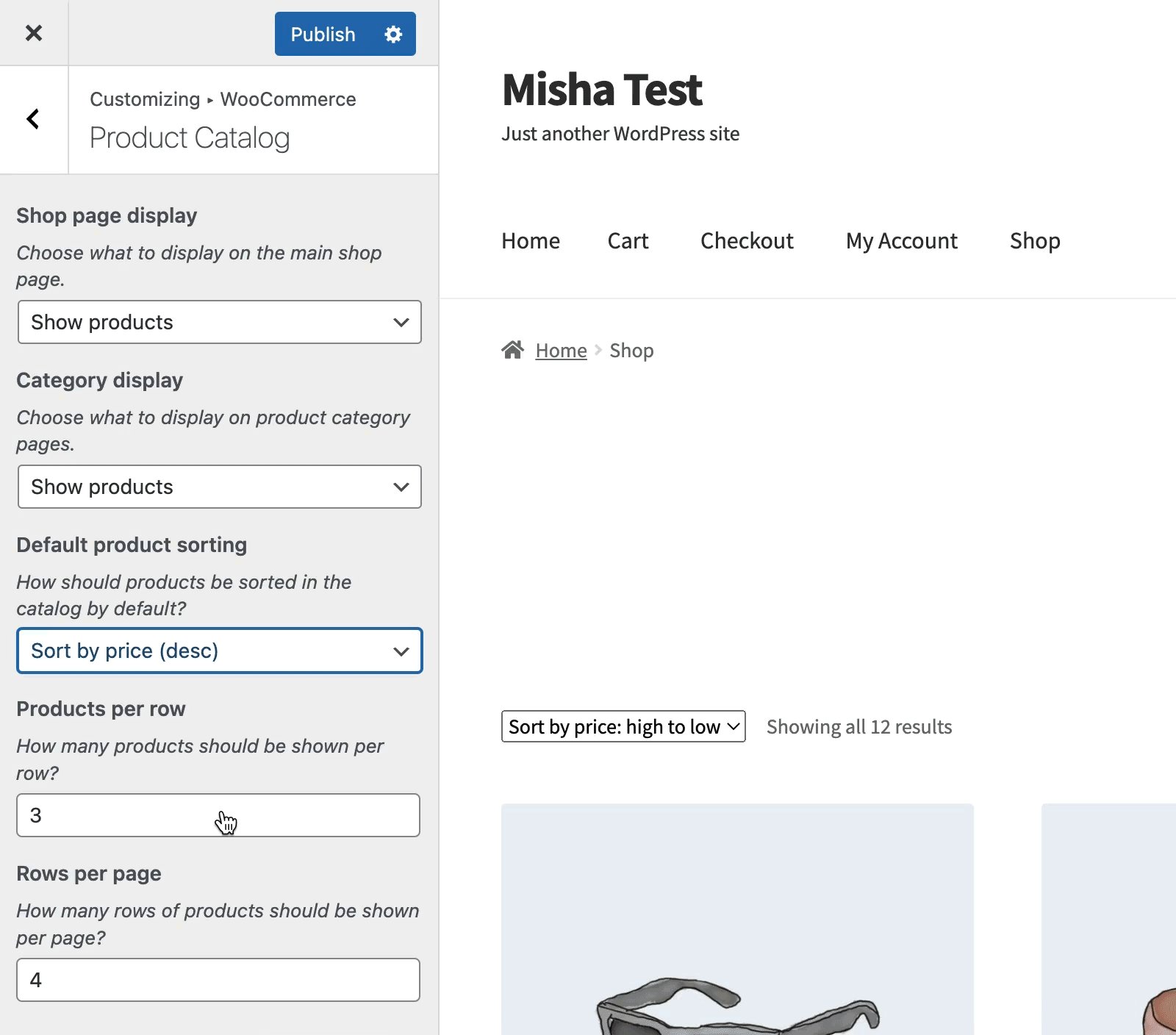
因此,转到 外观 > 自定义 > WooCommerce > 产品目录。

您可能会在上面的屏幕截图中看到,当我们更改定制器中默认产品排序的值时,产品列表上方的产品排序下拉列表也会发生变化。如果您想从那里删除它,本教程适合您。
使用 Hook 修改代码中的默认产品排序
就像将以下代码插入当前主题functions.php文件一样简单。
add_filter( 'woocommerce_default_catalog_orderby', 'misha_default_catalog_orderby' );
function misha_default_catalog_orderby( $sort_by )
{
return 'date';
}可能的值为:
menu_order(默认)– 首先按自定义订单,然后按产品名称popularity– 按销售数量rating– 按平均评分date– 最近添加的产品将首先显示price– 最便宜的产品将首先显示price-desc– 最贵的第一个rand– 以随机顺序(另请阅读如何在这种情况下保留分页)
还可以创建自定义产品订购,例如首先显示库存产品。
仅更改特定类别的默认排序
有时您可能也需要它。实际上,您可以使用相同的代码,但只需添加一个条件,例如is_product_category( 'category-slug' ). 例子:
add_filter( 'woocommerce_default_catalog_orderby','misha_catalog_orderby_for_category' );
function misha_catalog_orderby_for_category( $sort_by )
{
if( ! is_product_category( 'uncategorized' ) )
{
return $sort_by; // no changes for any page except Uncategorized
}
return 'date';
}