
在下面的文章中,我们将向您展示如何使用Elementor和MemberPress在WordPress中轻松构建会员网站。这篇文章将涵盖WordPress会员网站设置过程、会员资格和受保护内容创建、重要页面和登录表单设计、电子邮件通知管理、报告等。
什么是WordPress会员网站?
WordPress会员网站允许您限制对网站部分或全部内容的访问,包括下载、网页、表单等。
会员网站是通过WordPress网站获利的有效方式,因为您可以邀请用户订阅,以便访问优质内容。公司还使用会员网站来限制内容,以便只有员工才能访问。
如何建立WordPress会员网站
WordPress 领域提供了大量用于创建会员网站的出色解决方案,每个解决方案都有不同的功能和各自的优缺点。
在本教程中,我们将使用世界上最顶级且最易于使用的WordPress会员插件之一MemberPress。该插件适用于任何主题,易于使用,对初学者和开发人员友好,并且具有广泛的功能。我们推荐MemberPress,因为它非常适合向您的网站添加订阅、付费内容和数字下载。
MemberPress是一个付费解决方案。请始终记住,付费功能的好处可以等同于更高的效率和易用性(当涉及到利润时可以节省大量资金)。
1.安装MemberPress插件
下载MemberPress 后,登录您的站点并转到插件 >添加新插件。单击屏幕顶部的“上传插件”按钮,然后浏览到您的文件并点击“立即安装”。

该过程完成后,在您的网站上启用该插件。
2. 配置 MemberPress 选项
安装并注册 MemberPress 副本后,系统会要求您访问选项页面(MemberPress > 选项)。

此时无需配置所有设置,因为我们将在整个教程的各个点处处理这些设置。
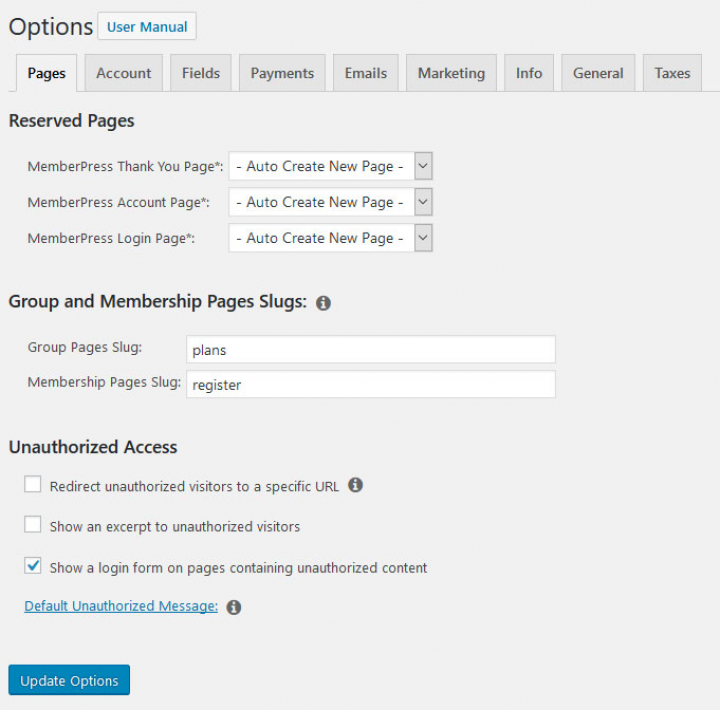
首先,请确保点击Pages下的Update Options按钮。这样做会自动生成感谢、帐户和登录页面。
如果您计划通过您的会员网站获利,现在是时候在Payments下配置付款方式了。

MemberPress 支持 Stripe、PayPal 和离线支付。
在信息下,您将添加您的业务信息。“常规”部分允许您选择会员网站的语言和货币。如果您对自己的理解有信心,请继续在Taxes下配置税率。否则,请暂时跳过此步骤。
3. 设置会员级别
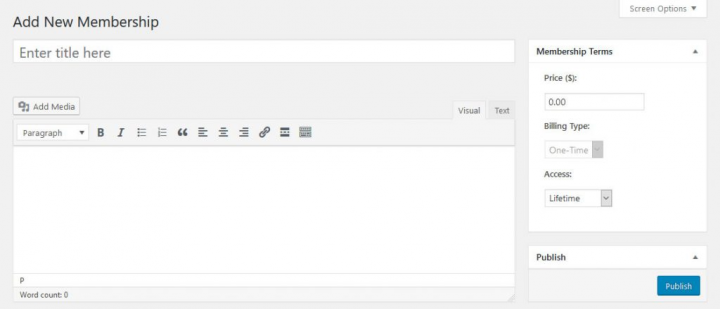
在MemberPress >会员资格下,您现在可以创建客户可以购买的会员资格。在这里,您可以创建具有不同价格、功能和访问级别的各种会员资格。


为每个级别指定一个名称,添加说明,然后在右侧部分中设置术语(价格、定期或一次性计费和到期时间)。在下一步中,您将在底部配置“会员选项” 。

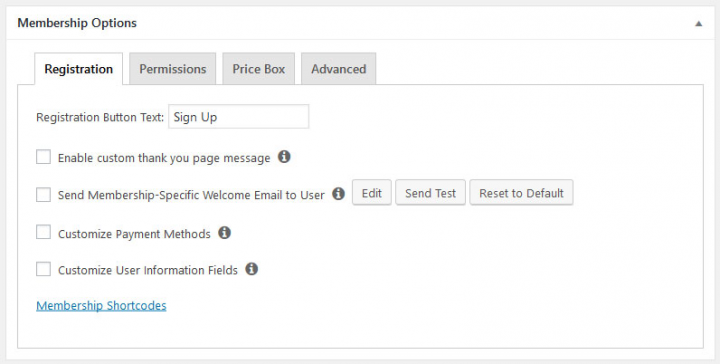
- 注册– 此部分控制注册按钮文本、感谢信息、电子邮件、付款方式以及要收集的用户信息。您还可以在全局范围内定义大部分此类信息(更多信息见下文)。因此,如果您想使用特殊设置,则只需配置这些详细信息。
- 权限– 在这里,您将确定哪些用户可以购买会员资格,并定义用户在没有权限时看到的消息。同样,这些细节有全局设置。
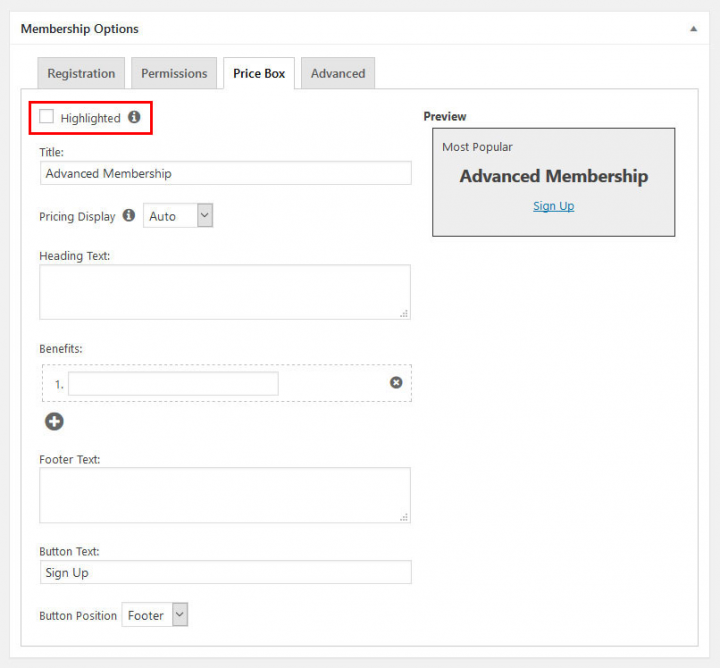
- 价格框– 在此部分中,您将配置会员定价表的设计和内容。此信息稍后会显示在定价页面上,所以不要跳过它!
- 高级– 在这里,您可以找到会员 URL、定价条款和重定向的高级选项。
一旦您对设置感到满意,请点击“发布”按钮以使新会员资格在您的网站上可用。根据需要重复此过程多次,以创建所需数量的会员级别。
4. 使用 Elementor 编辑注册页面
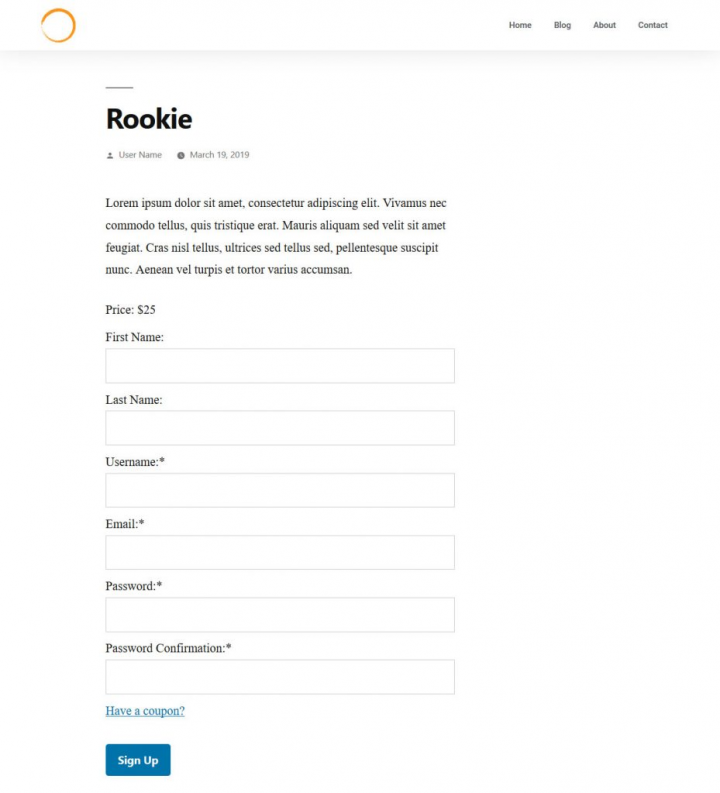
创建会员资格后,单击标题下方的 URL 或顶部的“查看会员资格” 。这样做可以让您看到注册页面在前端的样子(使用私人浏览器窗口查看未登录的用户将看到的内容)。

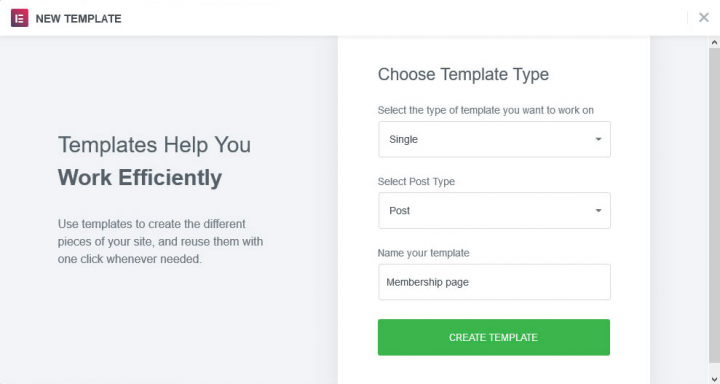
如果您想调整外观,可以使用 Elementor 编辑页面。只需转到“模板” > “添加新模板”。

在弹出菜单中,选择Single,然后选择Post。忽略模板并单击继续。在编辑器窗口中,找到左下角的“预览”按钮(眼睛图标)。

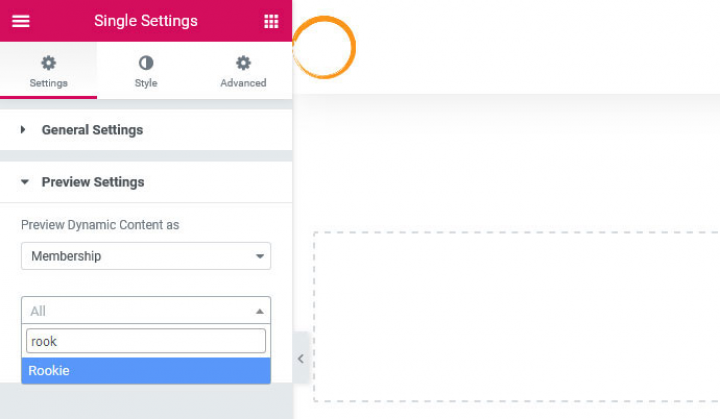
单击“设置”以访问预览设置。从下拉菜单中,选择会员资格,然后搜索并选择您刚刚创建的会员资格之一。

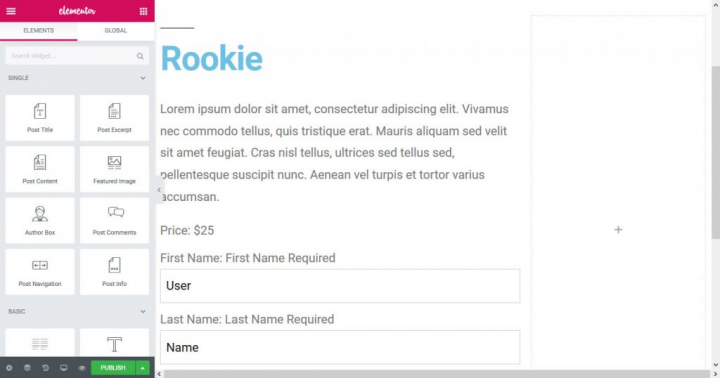
接下来,单击“应用并预览”,Elementor 将自动在编辑器中使用其页面内容。当您添加标题和内容的小部件时,它们会自动出现。

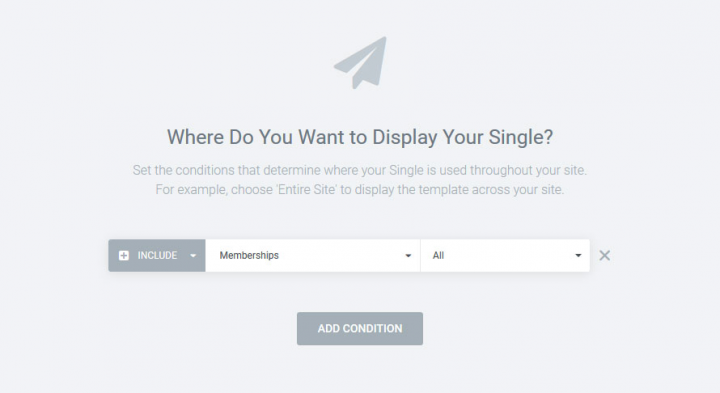
继续按照您喜欢的方式进行定制。完成后,单击“发布”按钮,并确保将显示设置设置为“成员资格”和“全部”。

将显示设置配置为“会员资格”和“全部”将在用户查看您的会员注册表单时应用新设计。您可以类似地编辑其他标准页面(帐户和感谢)。
5. 包含并编辑会员新闻表格
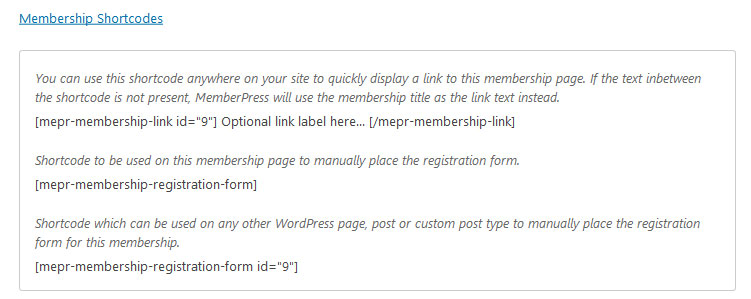
如果您想完全自定义您的会员页面,您可以使用简码在您喜欢的任何地方输入注册表单。您可以在会员页面底部的会员选项中找到这些短代码。

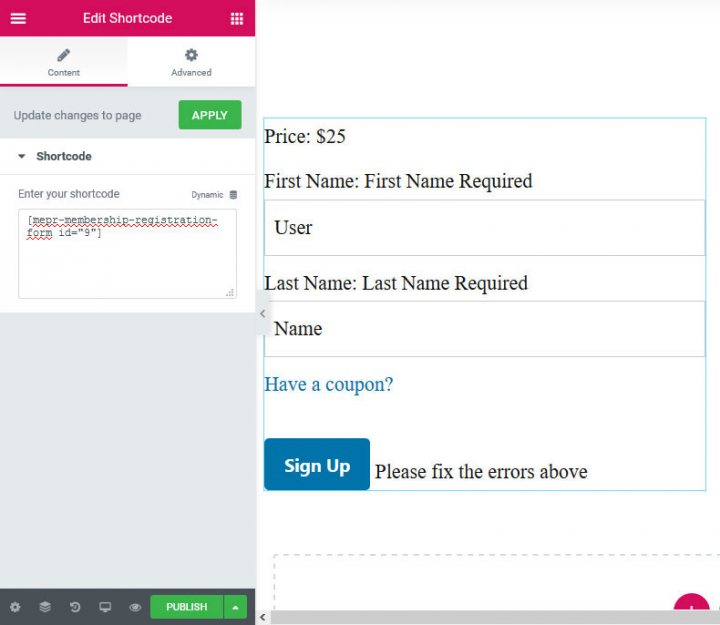
使用这些短代码将使您能够通过短代码小部件在 Elementor 页面模板中输入和预览表单。

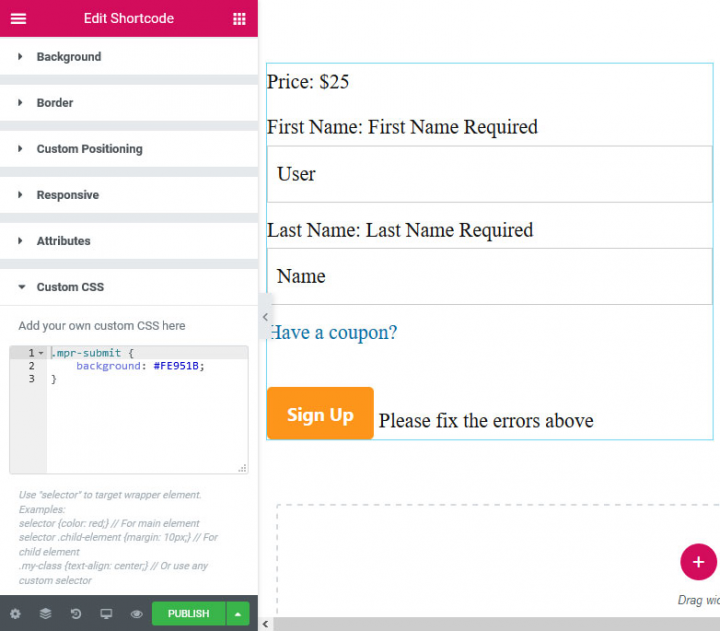
这些表单硬连线到 MemberPress 中,因此您无法通过 Elementor 对设计进行编辑。但是,您可以通过自定义 CSS 进行任何所需的更改。
为此,请首先使用浏览器的开发人员工具检查表单。接下来,进行所需的更改,然后将更改后的 CSS 规则添加到Advanced > Custom CSS下的 Elementor 小部件中。

6. 配置访问规则
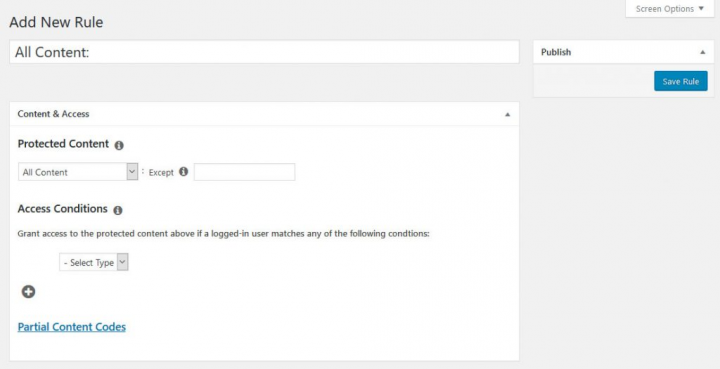
接下来,您需要选择每个会员级别可以使用哪些内容。您可以通过MemberPress >规则下提供的访问规则来完成此步骤。再次点击添加新按钮以访问以下屏幕。

使用下拉菜单,您可以设置适用于您的内容的规则 – 从具有特定类别或标签的帖子到几乎任何其他区别。
在上述部分下方,您可以设置哪些用户可以访问特定内容。访问权限可能仅限于某些会员级别或单个会员。
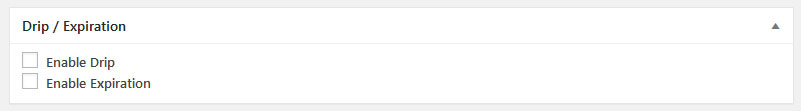
在下面,您将找到启用滴注内容和过期时间的选项。

点滴内容是指逐步而不是一次性向会员发布内容。过期允许您在设定的时间后使内容不可用。这些都是创造紧迫感并将用户带回您的会员网站的好工具。
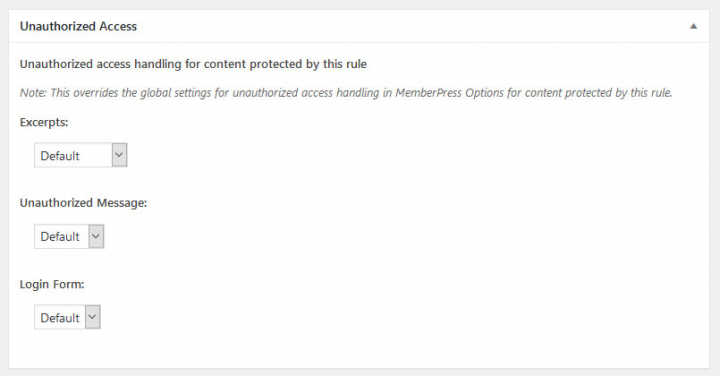
最后,在底部,您将为那些无权访问的用户配置选项。

在这里,您将确定用户能够看到多少锁定内容、向他们显示什么消息以及他们将使用什么登录表单。再次请记住,这些信息中的大部分都是全局设置的,因此除非有充分的理由,否则不建议更改它。
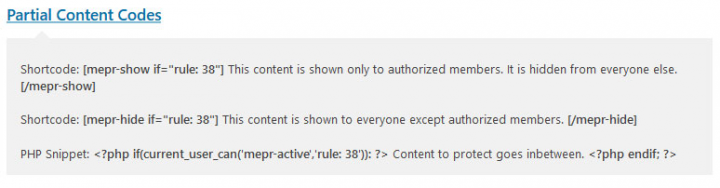
您还可以使用短代码手动设置授权和非授权成员可以看到的内容。您可以通过单击“部分内容代码”来找到这些代码。

7. 创建会员专用页面
当您牢记访问规则时,创建只有成员有权访问的内容就很简单。例如,如果您确定应限制某个类别或具有特定标签的内容,则只需将该类别或标签添加到帖子中即可保护该内容。
当规则适用于任何内容时,MemberPress 将相应地识别它。如果您使用经典编辑器,屏幕顶部将显示一条消息,告知您某内容受到限制。

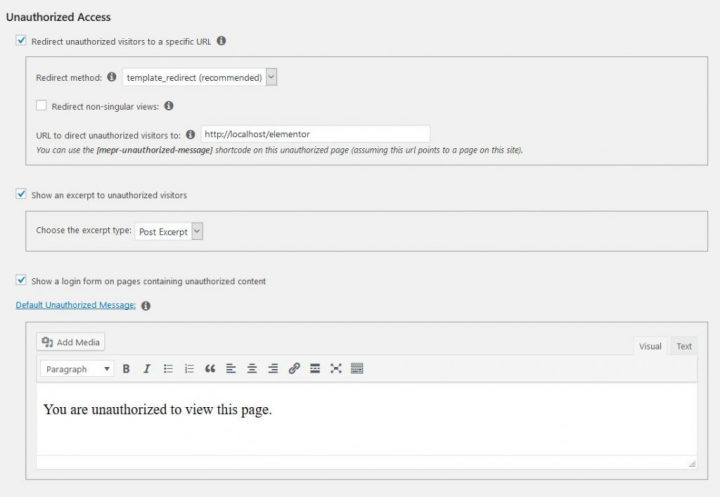
除了上述内容之外,还有多种方法可以确定非授权用户在尝试访问受限内容时将看到的内容。这些设置的全局选项位于MemberPress >选项>页面的底部。

在这里,您可以决定是否重定向访问者、是否向他们显示受保护内容的片段、是否将他们引导至登录表单以及默认情况下他们将看到什么消息。
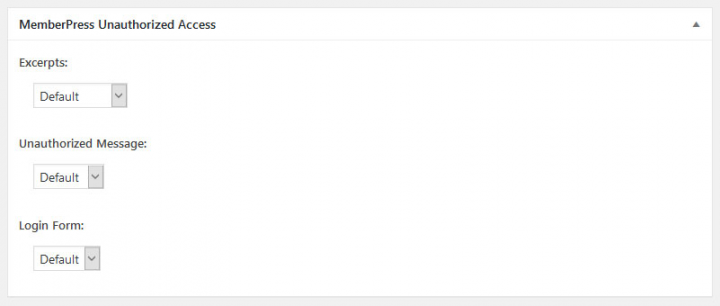
在内容编辑器的底部,您还可以找到相同的选项来覆盖每页的全局设置。

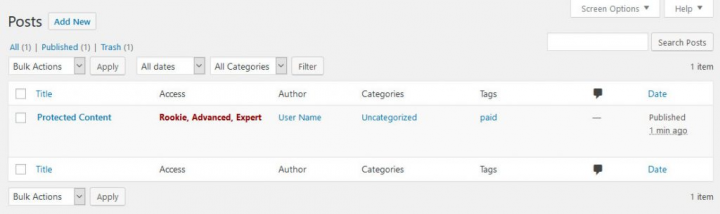
设置规则并创建适用的内容后,您将在帖子和页面列表中看到这些详细信息。

通过此列表,您可以一目了然地知道您的设置是否配置正确。
8. 保护视频内容
通过新的集成,您现在可以在Elementor 中保护您的内容。正如您将在下面的教程视频中看到的,很容易:
- 编辑行内的访问权限– 该功能使您可以允许某人在免费级别查看摘录,但在拥有会员资格后可以查看整行。
- 制定自定义会员规则– 您可以创建规则来为会员网站的每个部分设置参数。设置专门的消息来插入您的升级,突出显示未经授权的查看者错过的内容,并抢先了解通常仅付费客户才能使用的功能。
- 决定针对未经授权的访问的操作– 您可以通过设置向不符合特定成员资格规则的用户显示的专门消息来配置您希望 MemberPress 处理未经授权的访问的方式。
9. 创建定价页面
设置好内容和规则后,您就可以开始吸引会员了。但为此,您仍然需要一些重要的页面。
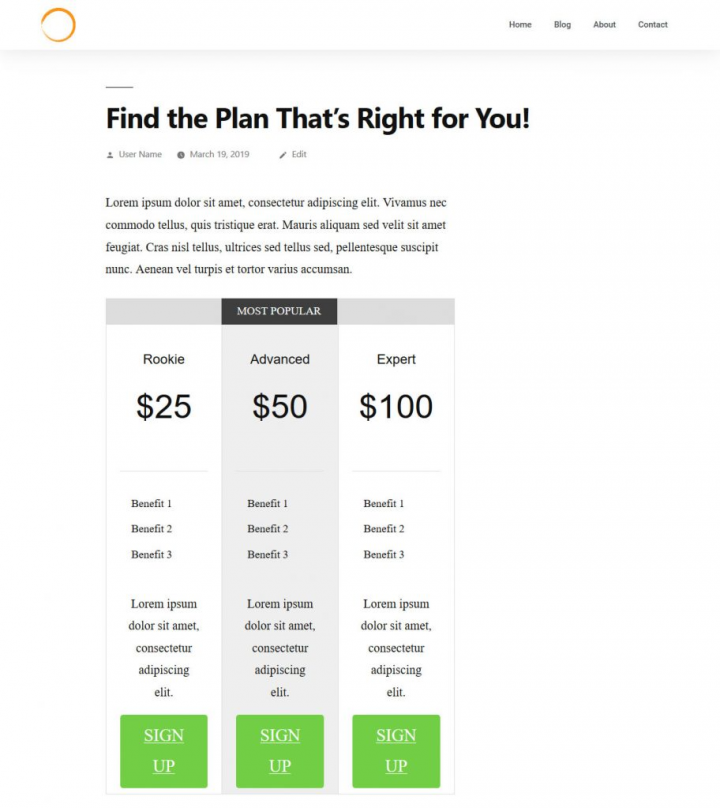
第一个是定价页面。在此页面上,您的访问者将看到并能够选择可用的会员计划并继续付款。该网站还将重定向那些试图访问此处受限内容的人。
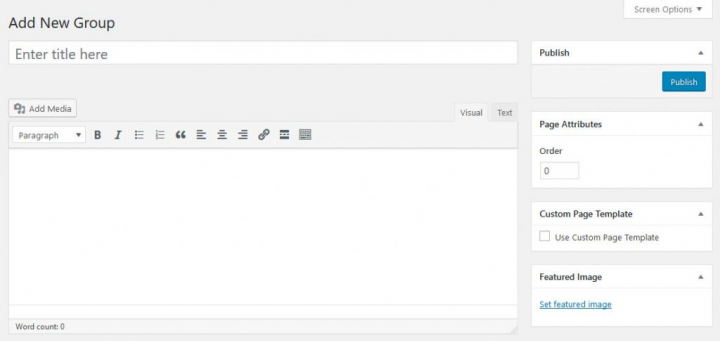
要开始设置定价页面,请转至MemberPress >群组>添加新成员。

您要做的第一件事就是添加标题。标题也会出现在前端,因此请考虑使用强烈的号召性用语。
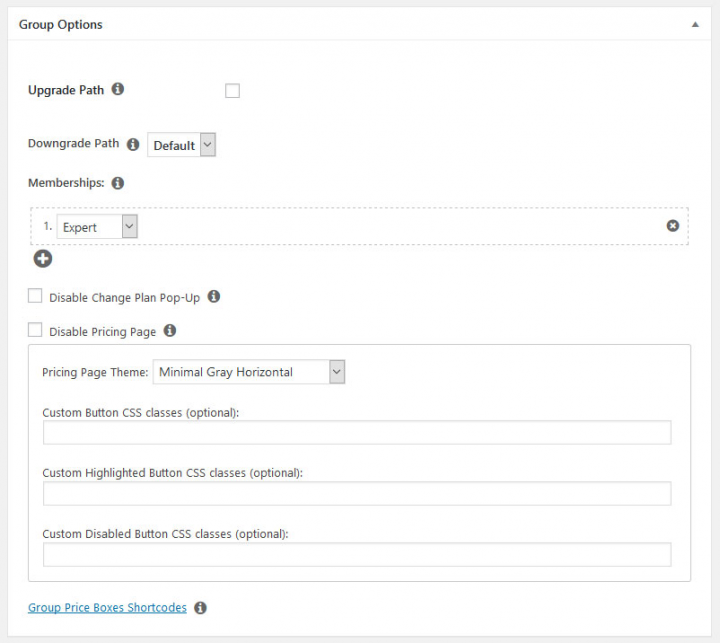
接下来,最重要的设置将属于“组选项”。

以下是这些重要选项含义的详细说明:
- 升级路径– 限制用户一次只能使用一项会员订阅计划。
- 降级路径– 确定订阅到期时回退到哪个计划。在这里,创建并设置一个免费计划是个好主意。
- 会员资格– 确定要包含在定价页面上的会员级别。请务必特别注意计划的顺序。
- 禁用更改计划弹出窗口– 控制想要升级的会员是否可以通过快速选择弹出窗口进行升级,或者是否将他们带回定价页面。
- 禁用定价页面– 从首页访问中排除定价页面。当您想要设置自己的自定义页面时,请使用此选项(稍后将详细介绍)。
- 定价范围主题– 允许您从现有模板中选择定价表的外观。
在“组选项”下方,您可以使用自定义 CSS 类自行设置定价页面的样式。要使任何会员资格脱颖而出,请在会员资格编辑器中的“价格框”下选择“突出显示” 。

同样,一旦您对自己的选择感到满意,请发布该页面以使其在您的网站上可用。请务必在发布后单击链接来预览您的页面。

10.使用 Elementor 构建自定义定价页面
作为另一种选择,您可以使用 Elementor 从头开始创建定价页面,利用其许多有用的小部件和模板。
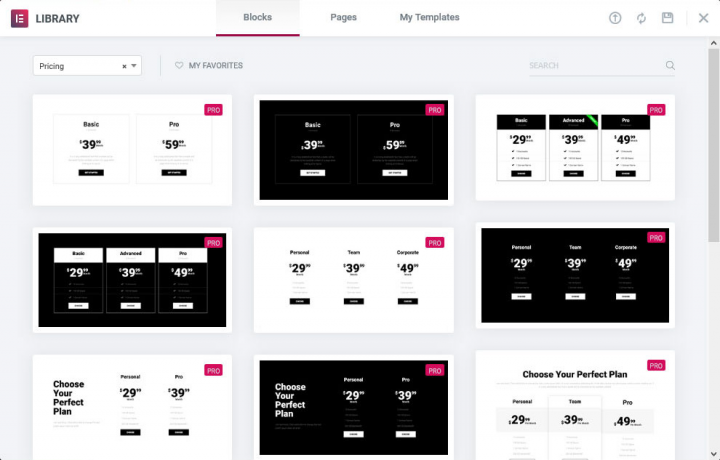
首先,创建一个新的页面模板(Single > Page),为其命名,然后继续编辑器。在库中,您会发现大量可供选择的模板。
使用左上角的下拉菜单查看所有定价块。

或者,您可以在顶部的页面下访问此类别的整个页面。作为另一种解决方案,您可以简单地选择使用普通 Elementor 菜单中的定价表小部件。
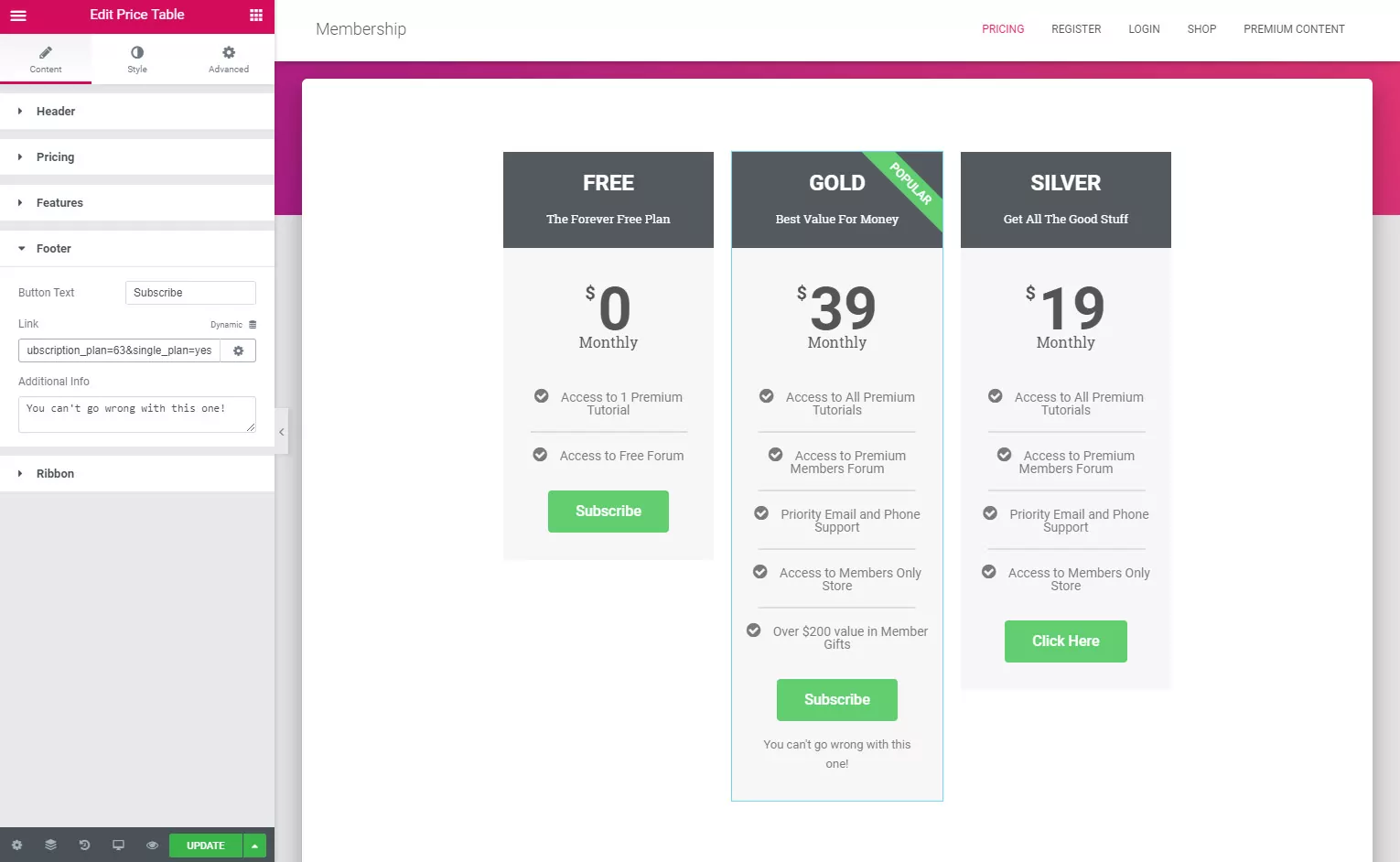
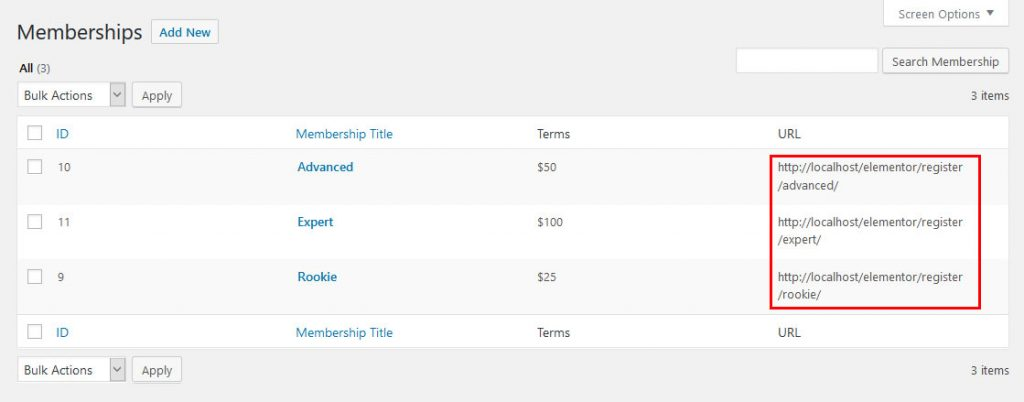
选择适合您的选项,并根据您的需求进行定制。请务必将您的MemberPress > 会员资格的 URL 复制并粘贴到注册按钮。

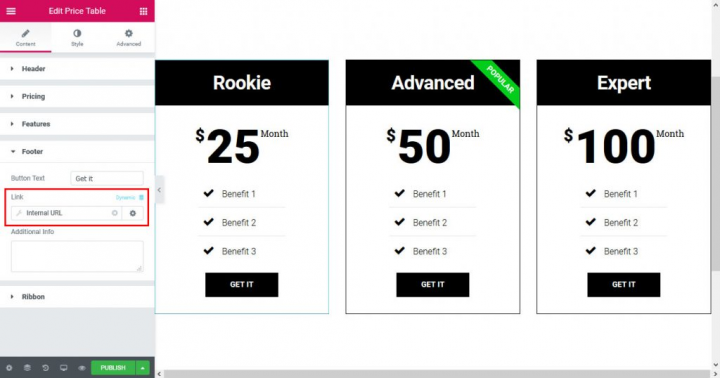
相反,您可以选择让 Elementor动态输入您的 URL 。为此,请单击要编辑的定价的编辑按钮。在页脚下,您可以更改按钮设置。单击蓝色的动态链接,然后选择内部 URL。

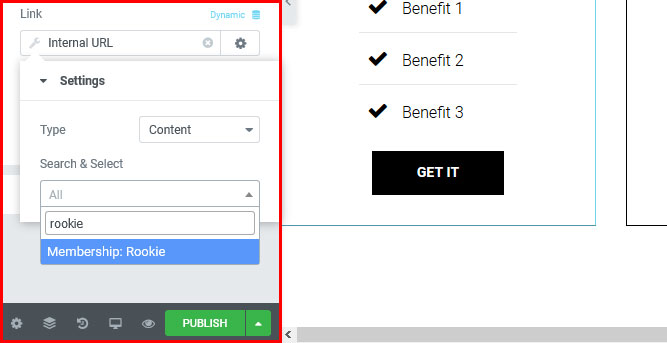
接下来,单击扳手符号打开设置。在“类型”下选择“内容”,然后单击底部的下拉菜单并开始输入所需会员资格的名称。

选择该会员级别,然后对其他会员计划重复相同的过程。每当您保存时,Elementor 都会自动使 URL 保持最新。
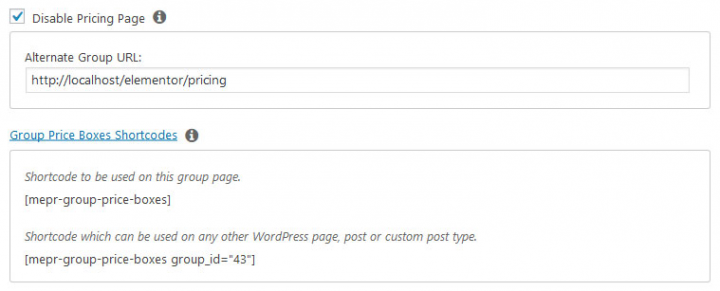
创建您自己的定价页面时,请务必选中MemberPress 创建的页面底部的“禁用定价页面”选项。另外,请务必添加新页面的 URL 作为重定向地址。

最后,您可以使用底部的短代码,而不是完全从头开始创建页面。这样做将允许您在页面上使用 MemberPress 的定价表。您还可以通过 CSS 自定义这些表格的外观,就像上面描述的注册表单一样。
11. 包括注册表单和用户登录表单
现在您已经设置了会员网站所需的一切,是时候授予会员访问权限了。您需要的第一件事是一个网络表单,用户可以在其中登录他们的帐户。
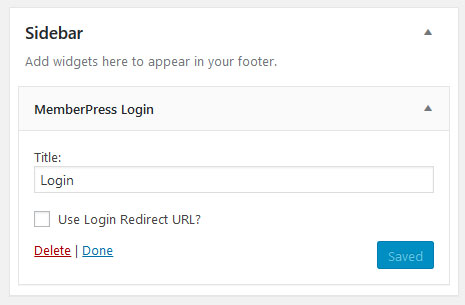
包含此功能的最简单方法之一是 MemberPress 小部件,您可以在Appearance > Widgets下找到它。只需将 MemberPress Login 拖放到任何小部件区域(例如侧边栏)即可将表单包含在您的网站上。

(如果您有时间,值得查看此页面上其他有用的 MemberPress 小部件。)
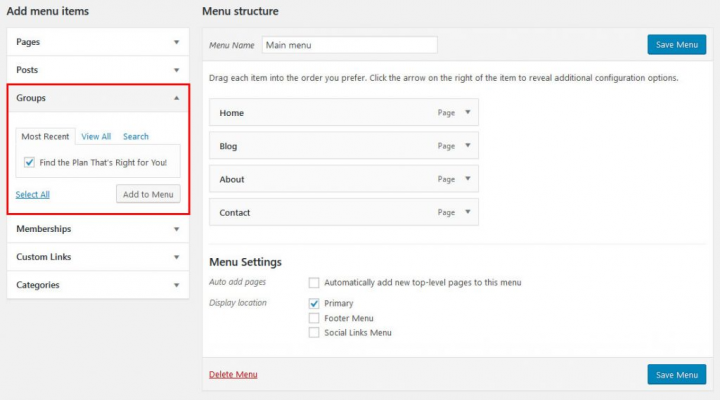
接下来,转到外观>菜单,并确保将定价页面添加到主菜单中。为此,请打开“组”选项卡,选中页面的复选框,然后单击“添加到菜单”(如果您看不到“组”选项,请选中右上角的“屏幕选项”)。

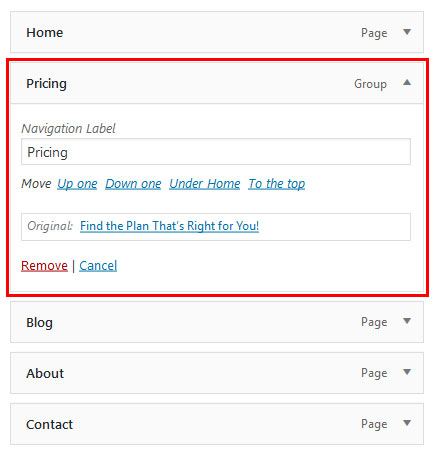
如果您创建了自己的页面,您将在Pages下找到它,并可以以相同的方式添加它。将菜单拖到您想要的位置,并根据您的需要更改标签。

完成后别忘了保存!保存后,您将在网站上看到表单和链接。
您还可以使用上述短代码将表单放置在 Elementor 模板中您想要的任何位置。与往常一样,您会在每个页面的底部找到它们。
12. 创建登录弹出窗口
您可以与 Elementor 一起使用的另一个选项是点击触发的登录弹出窗口。通过此弹出窗口,用户无需转到页面即可登录,也无需始终将表单显示在屏幕上。
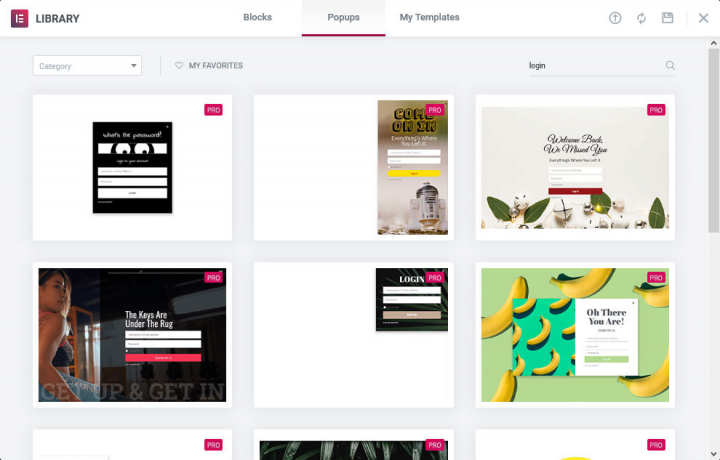
要创建登录弹出窗口,请转到模板 > 弹出窗口 > 添加新窗口。为弹出窗口指定一个有意义的名称(例如会员登录)并继续。
Elementor 附带了许多用于此目的的现成模板。

创建弹出窗口的最简单方法是从模板中选择一个并根据您的需求进行自定义。但是,您也可以完全从头开始。
一旦您做出选择,您可以通过两种方式集成 MemberPress 登录表单:
首先,您可以通过 Elementor Shortcode 小部件使用登录页面的短代码。
其次,您可以从 Elementor 内部输入 MemberPress Login 小部件(在 WordPress 下或通过搜索找到它)。
同样,直接使用 Elementor,您的样式选项将受到限制,因此您需要使用自定义 CSS 设置。一旦您满意,请点击“发布”。无需设置条件、触发器或规则。
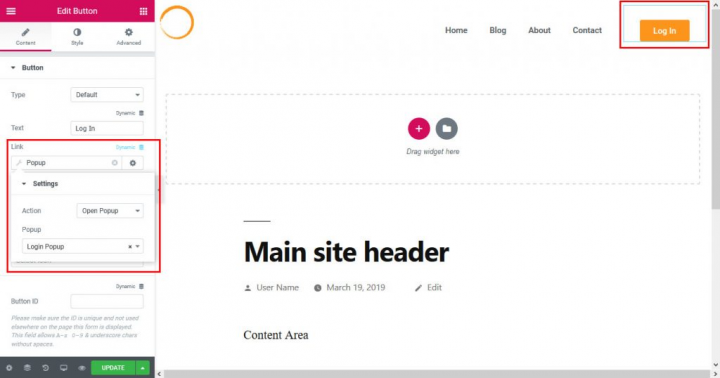
现在,您需要确保弹出窗口显示在您的页面上。完成此操作的最简单方法是编辑标题模板以包含登录按钮。
完成此操作后,访问其设置,找到Link,选择Dynamic,然后选择Action > Popup。接下来,单击扳手符号,选择“打开弹出窗口” ,然后在底部按名称找到您刚刚创建的弹出窗口。

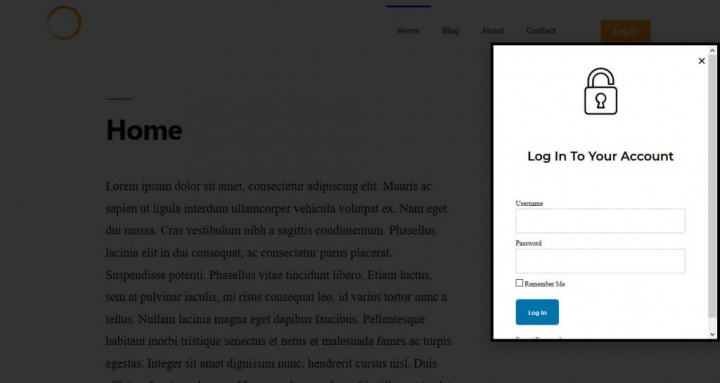
更新模板后,返回前端并单击按钮。应该会出现登录弹出窗口。

13.自定义电子邮件模板
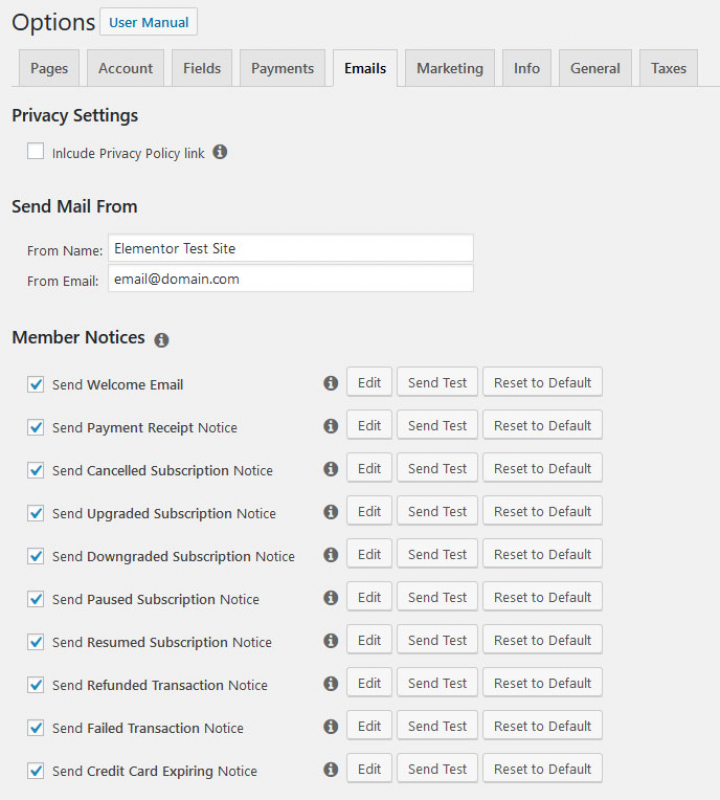
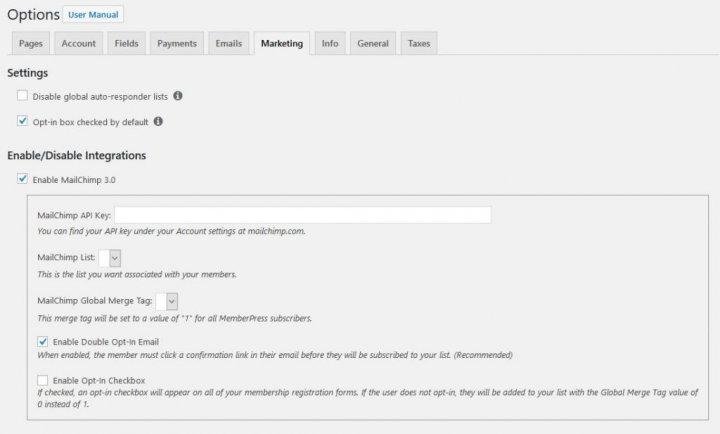
MemberPress 将向注册您的 WordPress 会员网站的用户发送多封电子邮件。您可以在MemberPress > 选项 > 电子邮件下轻松编辑这些电子邮件。

在顶部,您会找到一个选项,可以在插件发送的任何电子邮件中包含指向您的隐私政策的链接。对于那些位于欧洲或在欧洲开展业务的人,我们建议您添加此链接。
您可以在下面确定您的消息的来源名称和电子邮件地址。
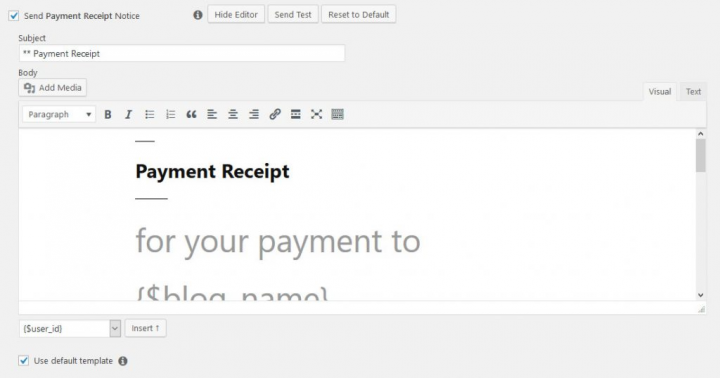
要更改电子邮件模板,只需单击任何各种通知旁边的编辑即可。

编辑器现在将在页面上打开。在这里,您可以编辑主题行和内容,添加用于品牌推广的媒体,并进行您想要的任何其他更改。
在左下角的下拉菜单中,您还可以找到一系列智能标签来个性化您的消息。要添加它们,只需使用“插入”按钮即可。
请务必时常使用“发送测试”按钮。测试电子邮件可让您了解您的电子邮件对用户的外观,并确保您的网站成功发送电子邮件。
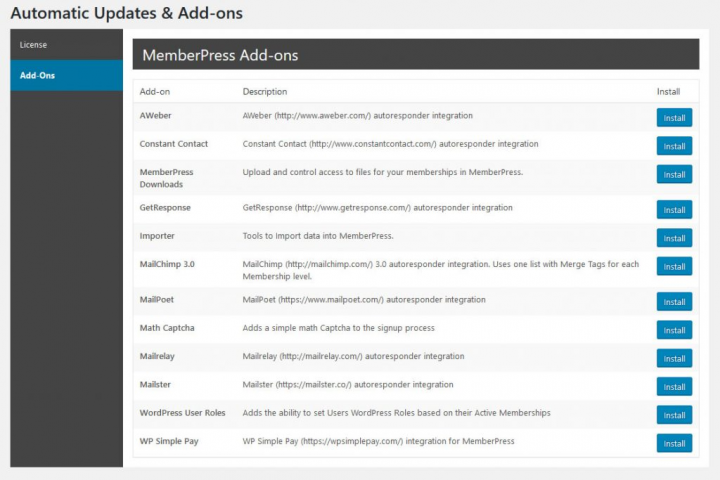
MemberPress 与许多电子邮件营销提供商集成。您可以通过“激活”>“附加组件”下提供的附加组件轻松地将这些提供商添加到您的网站。

只需单击“安装”即可将这些服务中的任何一个添加到您的会员站点。但请注意,您可能必须先将您的会员网站与该服务连接起来,然后才能使用该服务。

14. 设置提醒和优惠券
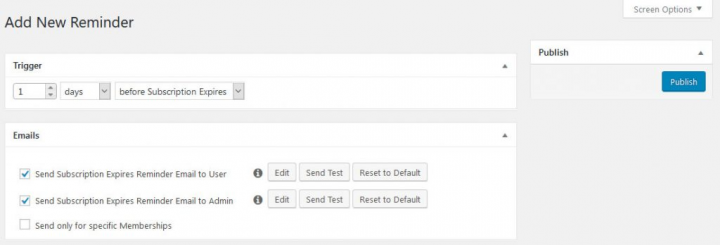
提醒和优惠券是吸引和留住订阅者的好工具。提醒以电子邮件的形式发送给订阅者,以欢迎他们,让他们知道他们的帐户即将过期或需要续订等等。要访问各种提醒,请转至MemberPress > 提醒 > 添加新提醒。

这里的界面非常直观。您只需编辑发送给订阅者的电子邮件,并设置每个接收的提醒数量限制。在页面顶部,您还可以设置激活提醒的触发器。完成电子邮件设置后,只需选择发布。
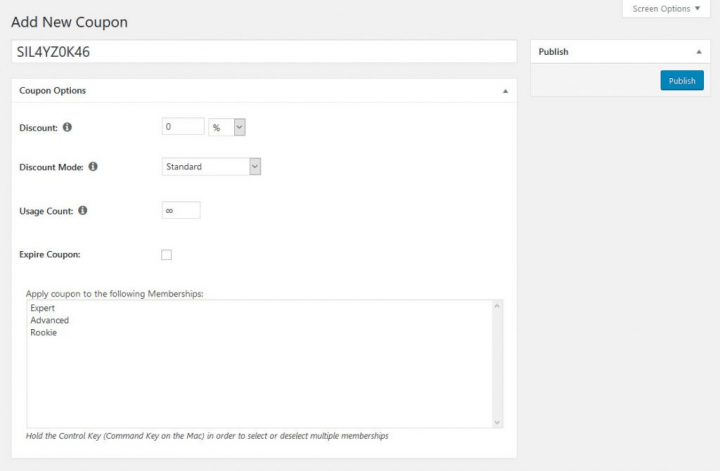
您可以在MemberPress菜单的优惠券下找到优惠券菜单。

添加优惠券也很简单。创建名称,设置折扣金额及其应用方式,设置优惠券可使用的次数,确定到期日期并设置优惠券可用于哪些会员资格。
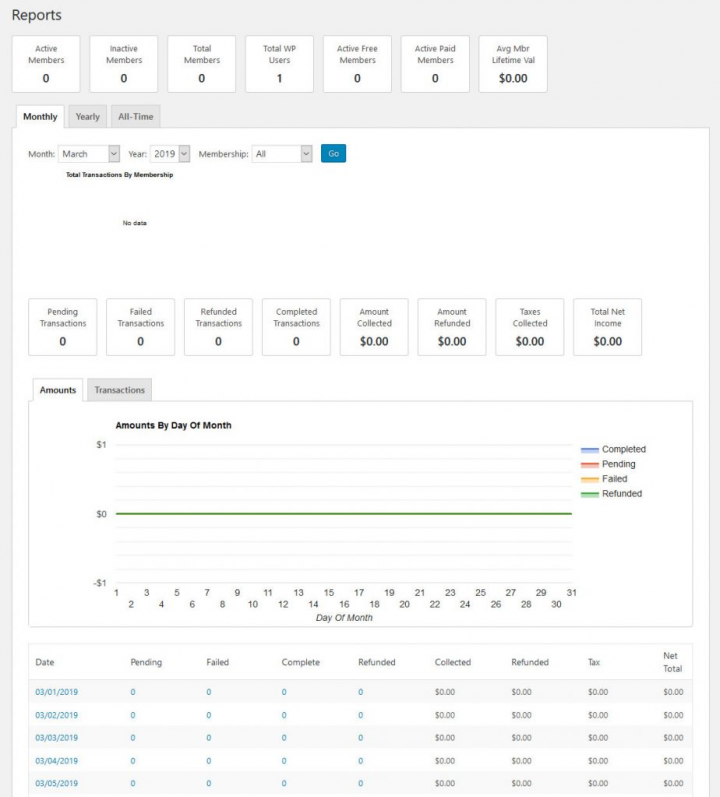
15.检查你的报告
在MemberPress > 报告下,您会发现大量精彩的报告,让您及时了解会员网站的运行情况。这些报告是帮助您制定业务决策和规划的宝贵工具。

在顶部,您可以快速查看活跃、不活跃和总会员数量、网站上的总用户数、免费和付费会员及其平均生命周期价值。
下一部分包括您网站的财务信息 – 待处理、失败、退款和已完成交易的数量及其货币价值,加上征收的税款和总收入。您还可以以图表形式和每日数据查看此信息(单击任何日期以获取更多信息)。
顶部的选项卡允许您查看每月、每年和所有时间的相同信息。
总结:WordPress会员网站
读到这里,您已经成功创建了一个 WordPress 会员网站,该网站将在未来几年产生经常性收入。得益于 MemberPress 的强大功能(以及与 Elementor 更强大的集成),此过程比以往任何时候都更容易启动和维护 – 无需编码!
不过,完成此操作后,您的下一步工作是获得支持您的网站所需的订阅者。一旦你做到了这一点,就没有什么可以阻止你的成功。
