
您想为您的 WordPress 网站创建动画背景吗?
动画背景可以为您的网站增添一些视觉吸引力。它将使您的网站更具吸引力和令人难忘,给访问者留下持久的印象。
在本指南中,我们将向您展示如何使用 JavaScript 动画库 Particle.js 在 WordPress 中添加粒子背景。

为什么要在 WordPress 中添加动画背景?
自定义您的网站背景可能看起来并不重要。也就是说,它实际上可以塑造访问者对您品牌的第一印象并影响他们在您网站上的体验。
动画背景可以增强网站的视觉吸引力,使其对访问者更具互动性和吸引力。它给人的印象是您的 WordPress 网站采用了高质量和创新的设计。
许多网站在想要庆祝特殊场合时也会使用动画效果。
例如,您可能会看到电子商务商店在其网页上添加动画雪花或飘落的圣诞树,以营造节日的节日气氛。

有关在您的网站上营造节日气氛的更多提示,请查看我们有关如何在 WordPress 网站上传播节日气氛的指南。
一些网站还在其网站上使用预加载器背景动画。
这样,访问者就可以感觉到网站正在加载,从而更有可能耐心等待网页元素的出现。您可以阅读我们关于添加预加载器背景动画的文章以获取更多信息。
在本指南中,我们将向您展示如何使用 Particle.js 添加动画背景。如果您想了解那是什么,请继续下一部分。
什么是 Particle.js?
Particle.js是一个JavaScript 库,可让您使用粒子创建令人惊叹的视觉效果,粒子是小型图形动画元素。
这些颗粒可以根据尺寸、颜色、形状和运动进行定制。它们还响应用户交互,例如鼠标移动或点击,为您的网站添加额外的参与层。
现在您已经了解了Particle.js是什么,让我们看看如何使用它在 WordPress 中添加动画背景。
方法一:使用SeedProd添加动画背景(推荐)
第一种方法是使用SeedProd,它是市场上最好的 WordPress 页面构建器插件。它提供了内置且高度可定制的粒子背景功能。
有了它,您可以选择现有的粒子动画之一,也可以自己添加自定义动画。还可以修改粒子数量、动画运动和悬停效果以满足您的喜好。
有关 SeedProd 的更多信息,您可以查看我们的 SeedProd 深入评论。我们已经涵盖了所有内容,包括自定义选项、模板和块选择以及第三方集成。

在本指南中,我们将使用SeedProd 的高级版本,因为那里提供了粒子背景功能。
要使用 SeedProd,您需要先安装并激活该插件。您可以在我们的WordPress 插件安装初学者指南中找到更多详细信息。
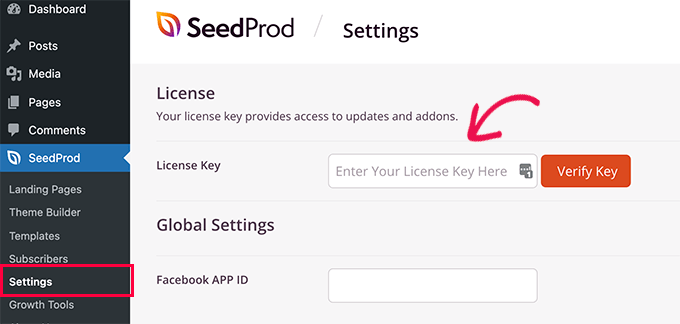
之后,只需将您的许可证密钥复制粘贴到插件即可。只需转到 WordPress 仪表板,导航至SeedProd » 设置, 然后在相应字段中插入许可证密钥。然后,点击“验证密钥”。

如果您想在 WordPress 中添加粒子背景之前先自定义主题,那么您可以按照我们的指南了解如何使用 SeedProd 轻松创建自定义主题。
现在,您需要打开要插入粒子背景的页面的拖放构建器。如果您使用 SeedProd 创建了主题,那么您应该已经在 WordPress 中添加了一些页面。
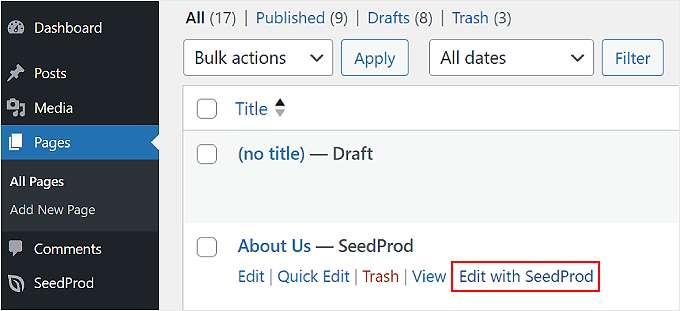
接下来,只需转到页面 » 所有页面并将光标悬停在页面上,例如主页、关于页面或其他页面。然后,选择“使用 SeedProd 编辑”按钮。

如果您的终端没有出现此选项,请不要担心。
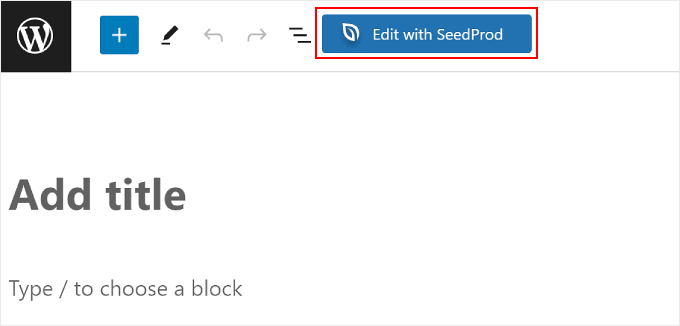
只需单击“编辑”按钮,然后在块编辑器中单击“使用 SeedProd 编辑”按钮。

您现在应该位于SeedProd 的页面构建器中。
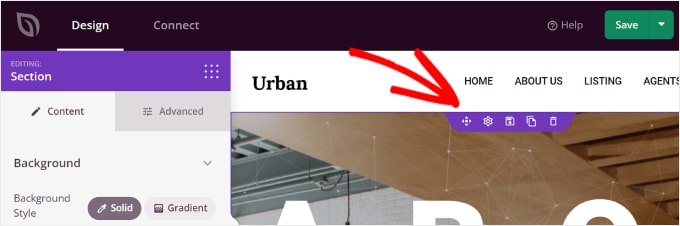
只需将光标悬停在要在 WordPress 中添加粒子背景的页面部分上并选择它即可。如果某个部分的顶部出现紫色边框和工具栏,则表明您已选择该部分。

单击某个部分后,左侧的部分侧栏就会显示。
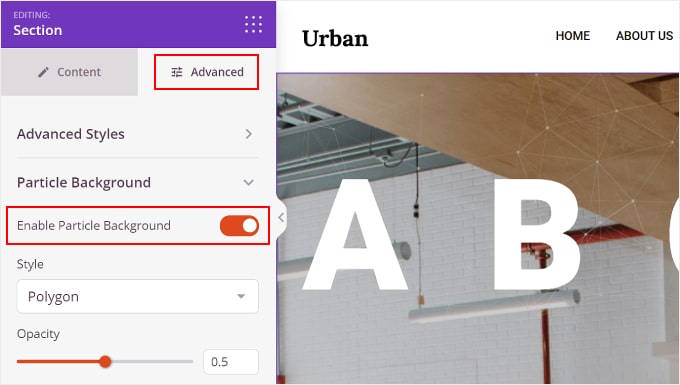
您现在所要做的就是切换到“高级”选项卡并切换“启用粒子背景”设置。

您可以配置多种粒子背景设置。
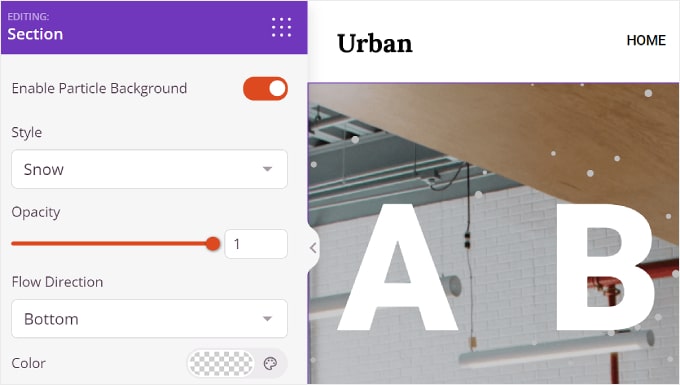
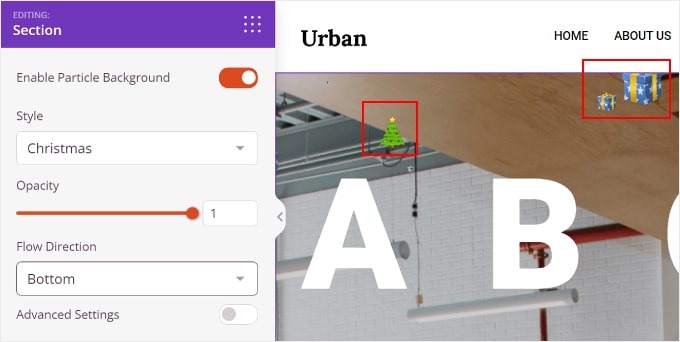
一种是“样式”,您可以在其中选择任何可用的动画效果,包括“多边形”、“空间”、“雪”、“雪花”、“圣诞节”、“万圣节”和“自定义”。
我们将在本文后面详细讨论添加自定义粒子背景动画。

还有“不透明度”(Opacity),它控制动画看起来的不透明程度,以及“流动方向”(Flow Direction),它设置粒子应流向的方向。
对于某些粒子样式,您也可以自定义它们的颜色。
然而,对于圣诞节和万圣节,没有颜色设置,因为粒子是图像的形式。

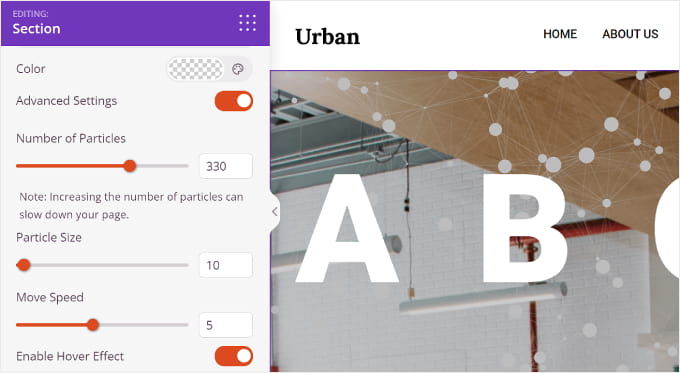
下面的颜色是“高级设置”。启用它后,您可以自定义粒子数量、粒子大小、移动速度和启用悬停效果。
使用最后一个功能,粒子将根据鼠标的方向移动。请注意,当您在页面构建器区域中查看网站或该部分中的内容占据该部分的整个空间时,此功能将不起作用。

这就是您需要做的全部。
完成 WordPress 粒子背景的自定义后,您可以单击右上角的“保存”按钮来发布更改。您还可以选择“预览”按钮来查看粒子背景的外观。

为您的网站创建自定义粒子背景
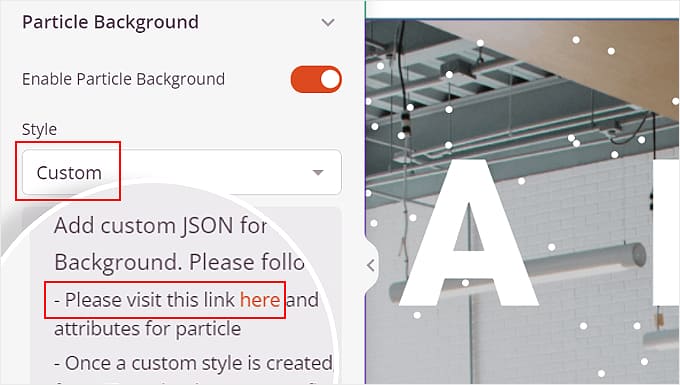
如果可用的动画效果不能满足您的需求,您还可以创建自定义效果。您应该做的是在粒子背景设置中选择“自定义”样式。
之后,单击“请访问此处的链接并选择粒子所需的属性”行中的链接。

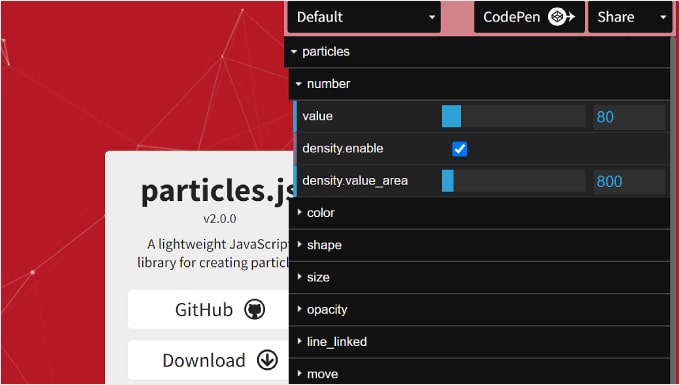
在此网站上,您可以自定义所需的粒子设计、交互性和背景颜色。
在“粒子”设置中,您可以调整粒子数量、颜色、形状、大小、不透明度、链接粒子的线条和运动。

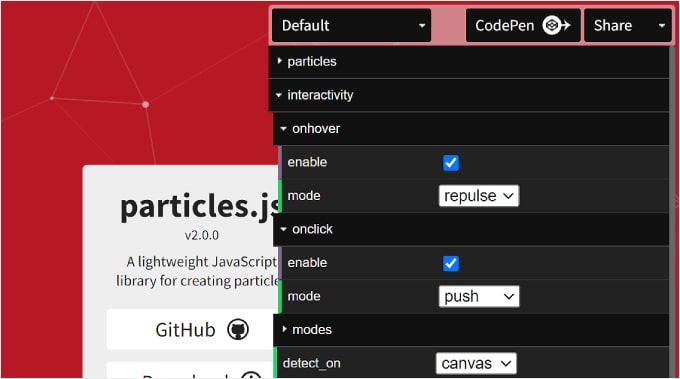
下面是“交互性”。
您可以在此处调整将鼠标悬停在粒子上方并单击粒子时的行为方式。

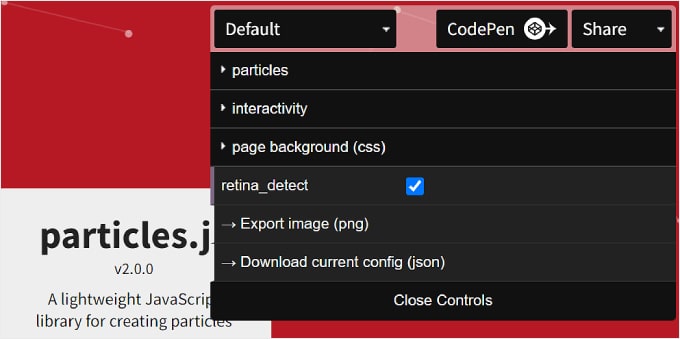
最后,你有“页面背景(css)”。在这里,您可以更改粒子动画的背景颜色并修改其大小、位置和重复次数。
如果需要,您也可以上传自定义背景图片URL。

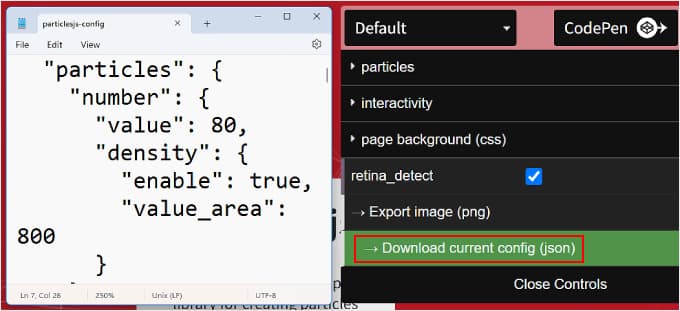
完成后,您可以单击底部的“下载当前配置 (json)”按钮。
这将下载粒子背景的 JSON 代码文件,您需要使用文本编辑器应用程序打开该文件。继续执行后续步骤时,请保持文本编辑器窗口打开。

现在,让我们回到 SeedProd 页面构建器。
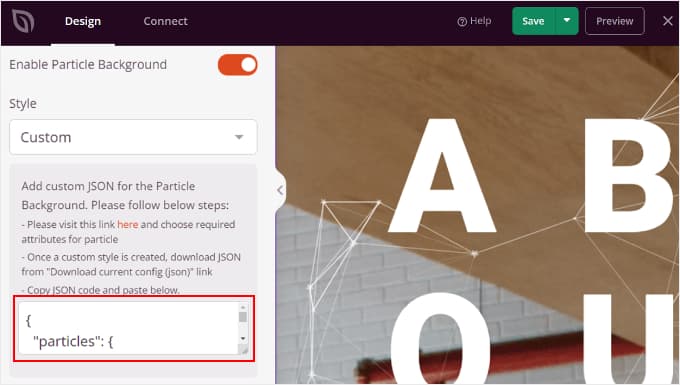
再次导航至“高级”设置中的“粒子背景”菜单。然后,将 JSON 代码复制并粘贴到相应的文本框中。
您现在应该在预览部分看到粒子背景。

单击“预览”以查看粒子背景在前端的外观,然后单击“保存”以完成更改。
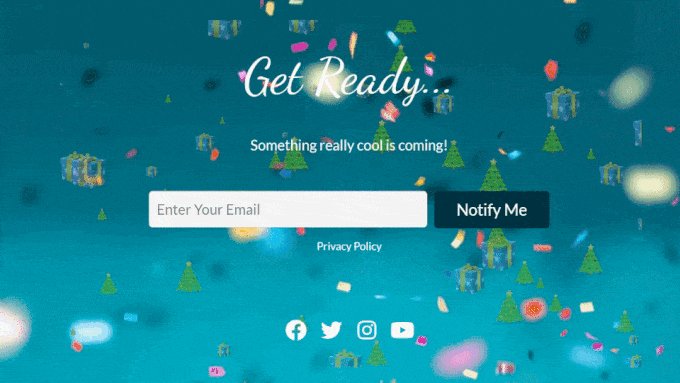
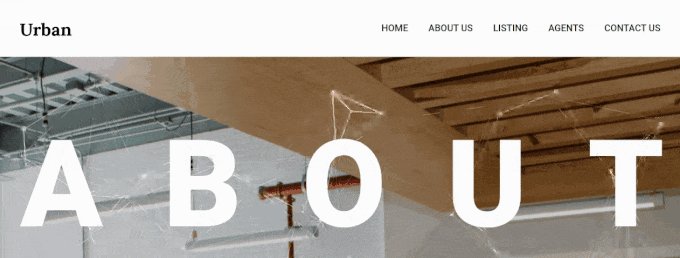
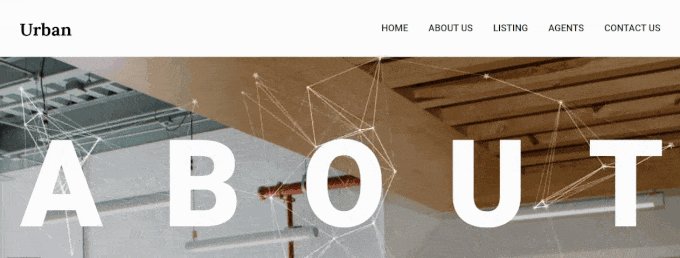
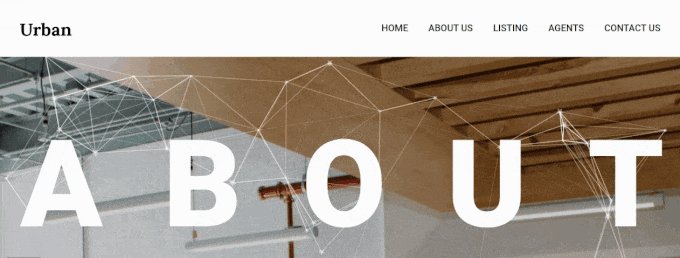
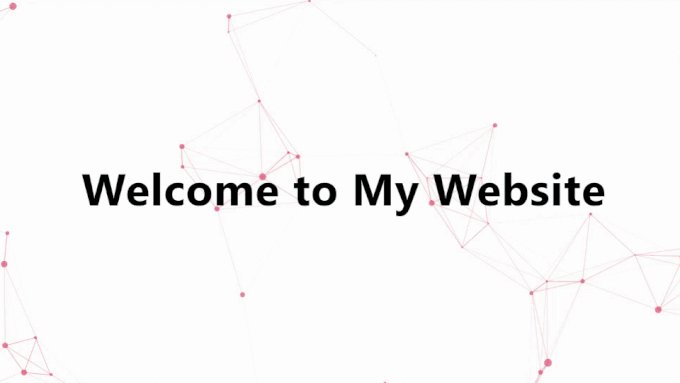
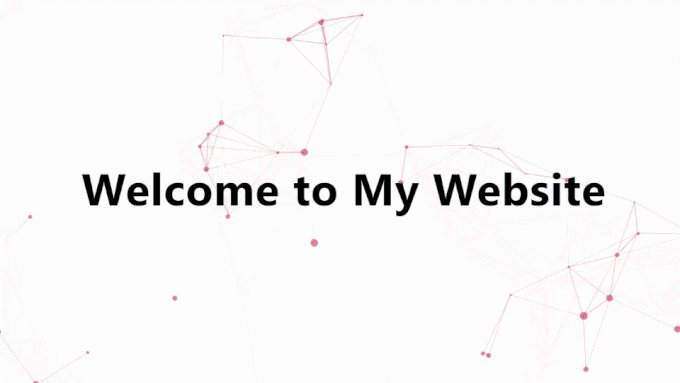
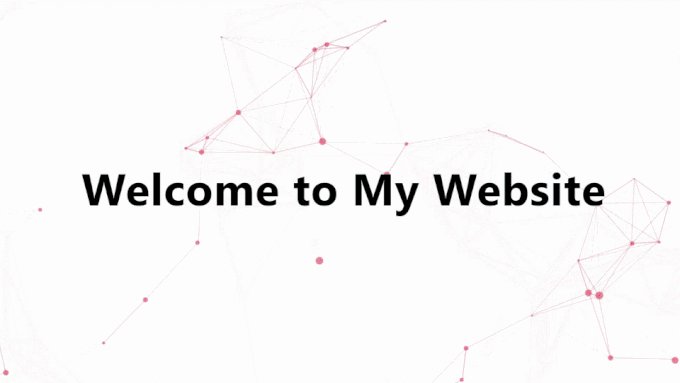
以下是粒子背景的示例:

方法2:使用Particle Background粒子背景添加动画背景(免费)
第二种方法是使用 SeedProd 的免费替代方法。为此,您将需要Particle Background插件。
像以前一样,确保安装并激活Particle Background 插件。如果您需要一些指导,可以查看我们有关如何安装 WordPress 插件的指南。
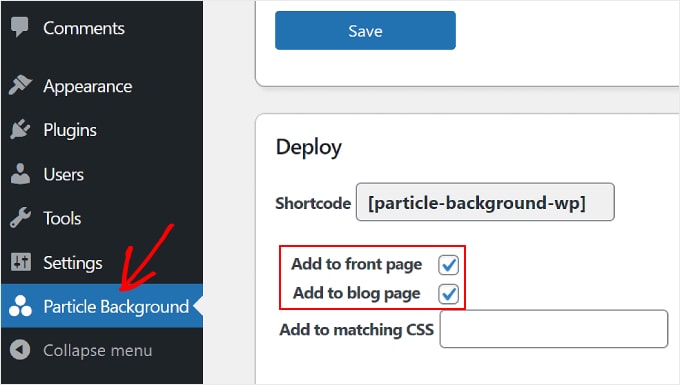
插件激活后,从 WordPress 仪表板转到“Particle Background”。在这里,您将看到几个部分。
一是部署。如果您想稍后将其添加到页面或帖子中,它包含已完成的粒子背景的短代码。
您还可以勾选“添加到首页”和/或“添加到博客页面”框以自动将背景插入到这些页面中。

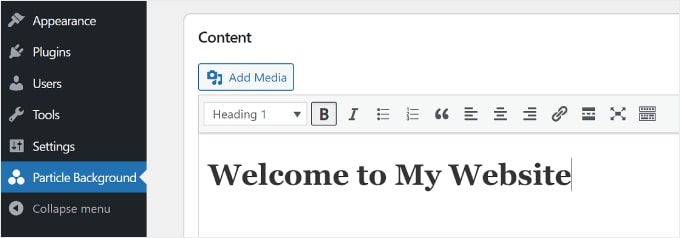
向下滚动,您将看到内容部分,它看起来有点像经典编辑器。您可以在此处在粒子背景上添加一些文本。
如果您了解 HTML,那么您可以添加一些 HTML 代码来自定义文本。或者,您可以单击“添加媒体”以插入 WordPress 媒体库中的图像或文件。

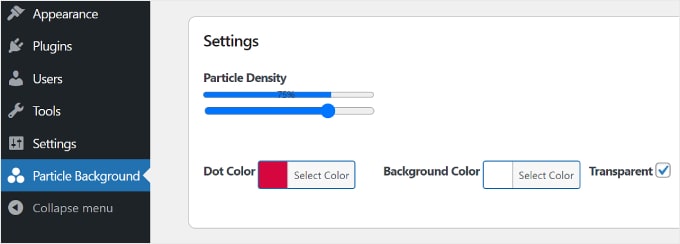
以下是 WordPress 粒子背景动画的设置。您可以调整粒子密度,它控制粒子的距离、粒子的点颜色和背景颜色。也可以使背景透明。
此 WordPress 插件的一个缺点是您无法像使用 SeedProd 那样调整粒子形状。因此,如果您想使用此插件,这是需要考虑的事情。

完成了!
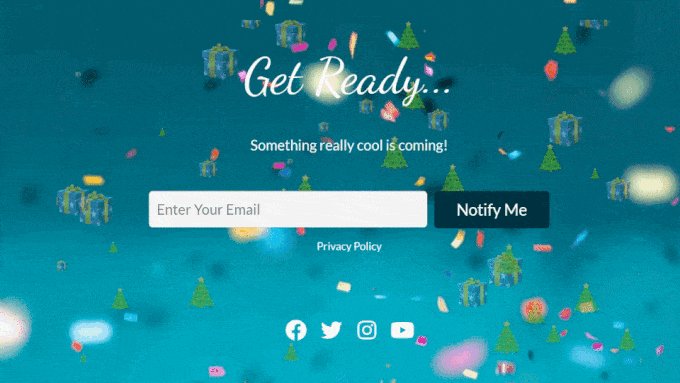
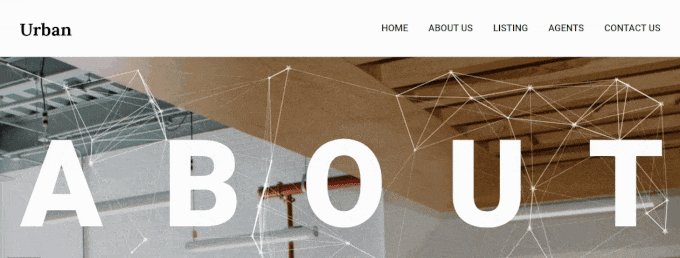
以下是使用此 WordPress 插件的粒子动画背景的示例。

动画背景会减慢网站速度吗?
如果做得不好,动画背景可能会减慢您的网站速度。但有一些方法可以避免这种情况。
对于粒子背景,粒子的数量及其移动速度会影响页面加载的速度。更多的粒子和更快的运动需要更多的处理能力,这会减慢速度。
要解决此问题,您可以尝试不同的粒子密度和速度设置,以找到最适合您网站的设置。在此过程中,您可以运行WordPress速度测试来查看效果。
仅在最重要的页面上使用动画背景也是一个好主意。您不需要到处都需要它们,否则它们可能会变得无聊。
最后,为了使您的网站在粒子背景下保持快速,请确保遵循网站速度的最佳实践。您可以在我们关于加快 WordPress 速度的终极指南中了解更多信息。
我们希望本文能帮助您了解如何在 WordPress 中添加动画粒子背景。您可能还想查看我们关于如何在 WordPress 中添加 YouTube 视频作为全屏背景的指南,以及我们专家精选的最佳 WordPress 拖放页面构建器。
