
WordPress侧边栏是许多WordPress网站上的固定装置。它为您的内容提供了一个垂直空间,您可以在其中帮助读者导航、增加电子邮件列表或社交关注、展示广告等。
因为它是许多WordPress网站不可或缺的一部分,所以我们认为侧边栏值得拥有自己的大型指南。在这篇文章中,我们将带您了解您可能想了解的有关WordPress侧边栏的所有内容。
有很多内容需要介绍,所以让我们开始吧。
什么是WordPress侧边栏?
WordPress 侧边栏是一个垂直列,位于主要内容区域的右侧或左侧。它为您提供了主要内容区域之外的空间,您可以在其中包含其他内容、导航菜单等。
虽然您的主要内容会因页面而异,但每个页面的侧边栏通常都是相同的(尽管您可以使用一些策略来自定义侧边栏)。
默认情况下,您的WordPress侧边栏由您选择的主题控制。开箱即用,您的主题将控制:
- 您是否有侧边栏
- 侧边栏在哪一侧
- 使用多少个侧边栏(例如,某些主题允许您同时使用两个侧边栏)
然而,通过我们将在这篇文章中向您展示的策略,您可以向任何WordPress主题添加侧边栏,即使您的主题默认情况下没有侧边栏。
网站侧边栏的四个示例
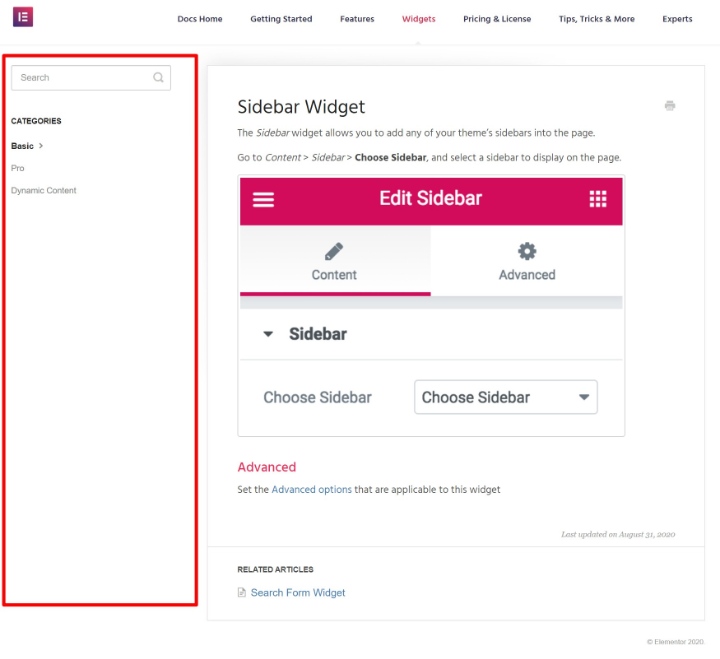
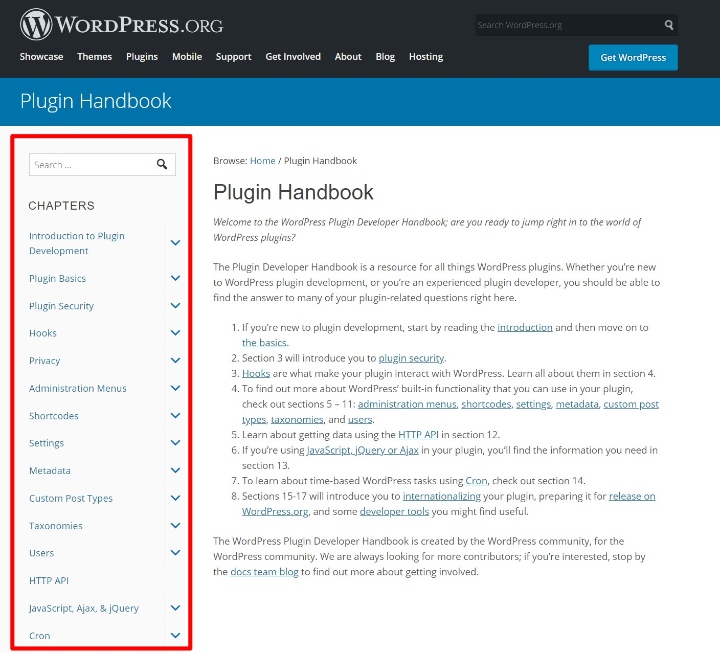
一张图片胜过一千个文字,所以让我们看一些侧边栏的示例来阐明要点。在每个示例中,我们将用红色框突出显示侧边栏区域:
1.维基百科




如何将内容添加到 WordPress 侧边栏?
要将内容添加到侧边栏,您可以使用WordPress 小部件。这就是为什么有些人也将您的侧边栏称为“小部件区域”。
每个小部件都是一个内容框。例如,您可以使用一个小部件来添加搜索框,使用另一个小部件来添加电子邮件订阅表单,等等。稍后我们将详细向您展示这一点。
WordPress 侧边栏可以用来做什么?
侧边栏有很多不同的用途。这里有些例子:
- 搜索 – 您可以将搜索框添加到侧边栏以帮助人们查找内容。
- 导航 – 您可以使用侧边栏作为另一个导航辅助工具。例如,您可以在博客侧边栏中列出所有类别。
- 号召性用语 (CTA) – 您可以添加CTA来促使人们采取行动。例如,如果您推出了新的在线课程,您可以在侧边栏中使用 CTA 来宣传该课程。
- 电子邮件选择加入 – 您可以添加选择加入表单来扩大您的电子邮件列表。
- 社交媒体关注/分享 – 您可以使用侧边栏鼓励人们关注您或在社交媒体上分享您的内容。
- 广告 – 如果您依靠广告来产生收入,那么侧边栏是放置广告的好地方。
- 特色内容 – 您可以展示最热门的帖子、最近的帖子、相关内容等。
最重要的是,您可以同时使用多种策略。例如,在一个侧边栏中,您可以包含搜索框、一些导航链接、广告等。
当然,没有什么强迫您使用侧边栏。跳过侧边栏的主要优点是,您可以为主要内容提供更多空间,并为访问者创造更加无干扰的体验(因为没有侧边栏内容竞争他们的注意力)。这就是为什么我们还将向您展示如何删除 WordPress 侧边栏。
如何从主题控制 WordPress 侧边栏
在这篇文章的后面,我们将向您展示如果您的主题不包含侧边栏(或没有足够的侧边栏),如何创建自定义侧边栏。但是,现在,我们假设您的 WordPress 主题已经支持侧边栏,并讨论一些控制侧边栏工作方式的常见方法。
这些示例并不适用于所有WordPress主题,但它们适用于大多数现代 WordPress 主题。
注意 – 如果您使用免费的 Hello 主题,Hello 主题默认情况下故意不包含侧边栏,以保持轻量级。我们将在本文后面向您展示如何向 Hello(和其他主题)添加侧边栏。
从 WordPress 定制器管理侧边栏
控制主题侧边栏的第一个地方是 WordPress 定制器。如果您的主题包含侧边栏和自定义功能,它们通常会在这里。
确切的设置区域取决于主题,但通常您需要查找“布局设置”、“常规设置”、“站点范围设置”等内容。
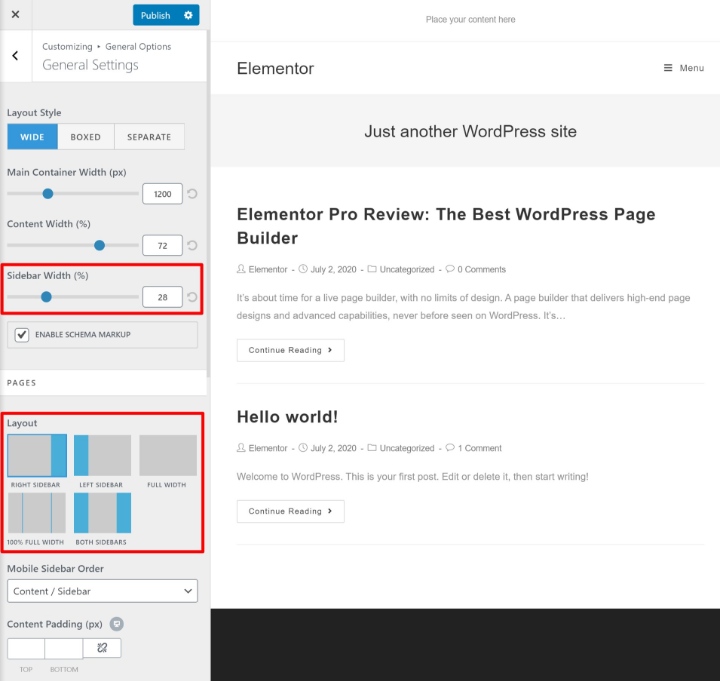
例如,使用OceanWP 主题,您可以在常规设置中选择不同的侧边栏配置。您可以使用右侧边栏、左侧边栏或左右两侧的边栏。
您还可以配置侧边栏的宽度:

管理各个内容的侧边栏
某些主题还为您提供页面级设置,使您可以控制单个帖子或页面的侧边栏。
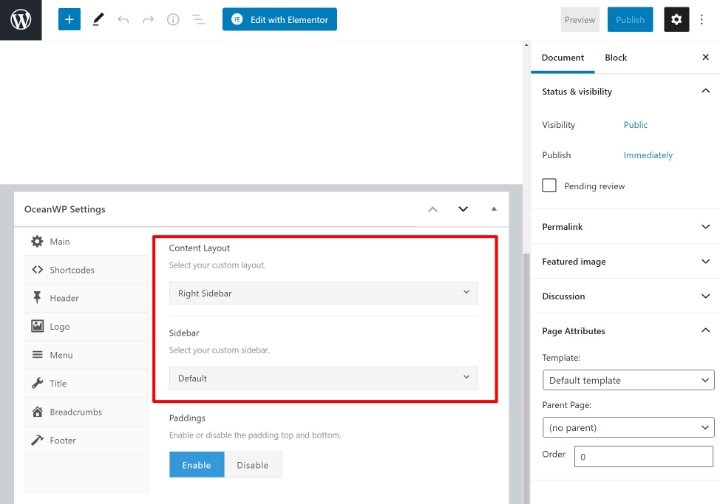
如果您的主题具有此功能,则在使用 WordPress 编辑器时应该会看到这些选项。它们可能会显示为编辑器下方的元框。或者,某些主题也会将它们添加到文档侧边栏中。
例如,使用 OceanWP 主题,您可以选择在各个页面/帖子上选择不同的侧边栏布局:

同样,并非所有主题都包含这些类型的页面级侧边栏控件。
如何将小部件添加到 WordPress 侧边栏
您的侧边栏是您网站上的一个区域。但要将内容添加到该区域,您需要使用 WordPress 小部件。
您可以通过两种方式将小部件(内容)添加到主题的现有侧边栏:
- WordPress 定制器
- 专用小部件区域
两个区域都会自动同步,因此使用任何一个都完全没问题。然而,使用 WordPress 定制器的优点是,您将能够在站点的实时预览中实时查看小部件的外观。
通过 WordPress 定制器管理小部件
要通过 WordPress 定制器管理您的侧边栏小部件,请转到外观 → 定制。
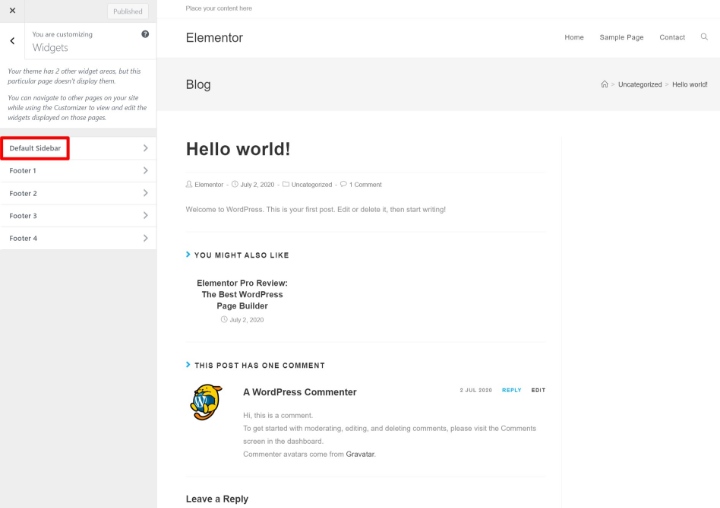
然后,选择“小部件”菜单选项。首先,系统会提示您选择要管理的小部件区域。根据您的主题,您可能只会看到一个选项。或者,您可以看到多个选项,包括非侧边栏区域(例如页脚):

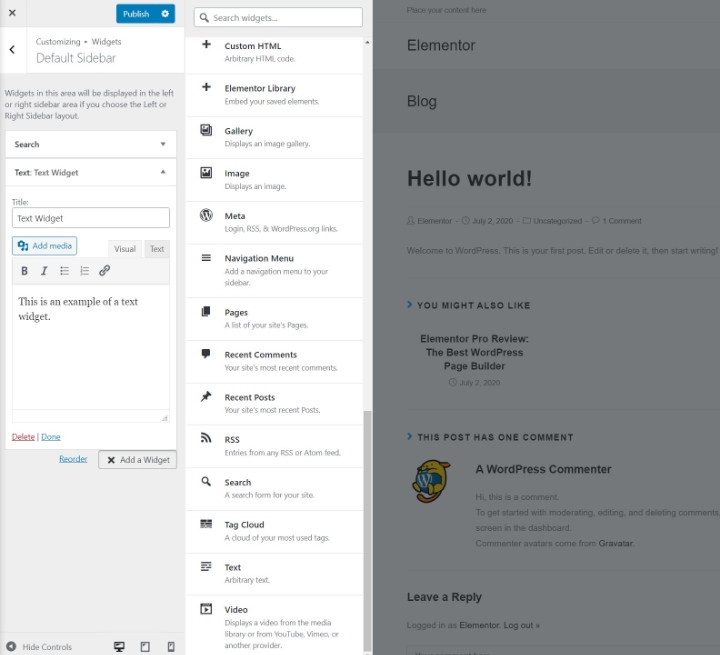
然后,您可以单击“添加小部件”按钮开始将小部件添加到侧边栏。添加小部件后,您可以使用侧栏中的选项对其进行配置:

当您添加新的小部件时,您将立即看到它们出现在您网站的实时预览中。您还可以使用拖放来重新排列现有小部件的顺序。
通过专用小部件区域管理小部件
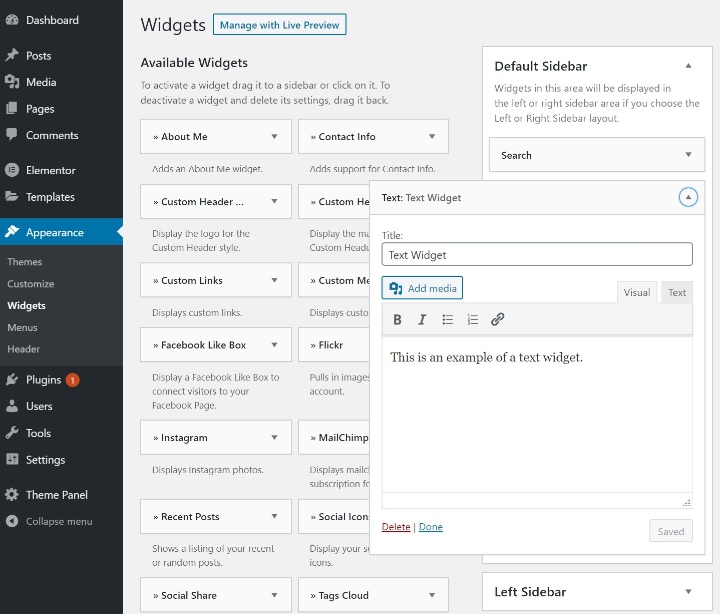
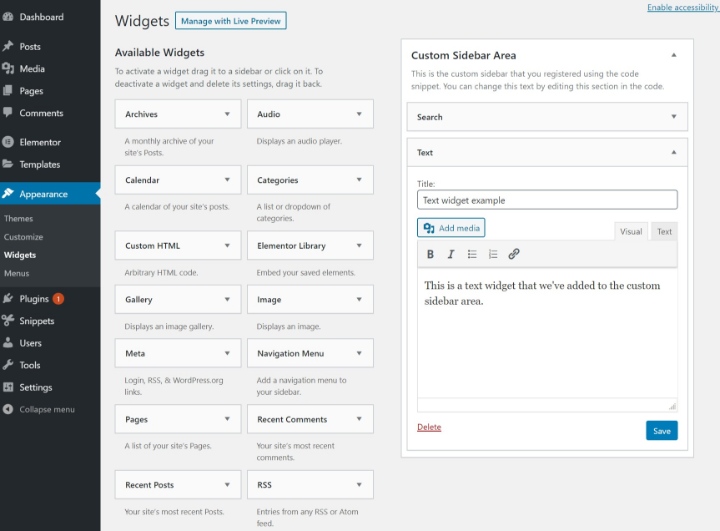
除了定制器之外,WordPress 还包括一个专用的小部件区域,您可以通过转到外观 → 小部件来访问该区域。
在这里,您将看到所有可用的小部件,以及主题的所有侧边栏区域(以及其他小部件区域,例如页脚)。
要添加小部件,您只需将它们拖到侧边栏部分即可。然后,您可以通过扩展小部件的选项来自定义其内容:

使用 Elementor 设计自定义小部件
如果您有 Elementor Pro,则可以使用 Elementor 的可视化拖放界面来设计包含在侧边栏中的内容。
为此,请转到模板 → 添加新项并创建一个新的部分模板。例如,您可以创建一个包含电子邮件选择加入表单或号召性用语 (CTA) 的模板。请务必在完成后发布您的模板。
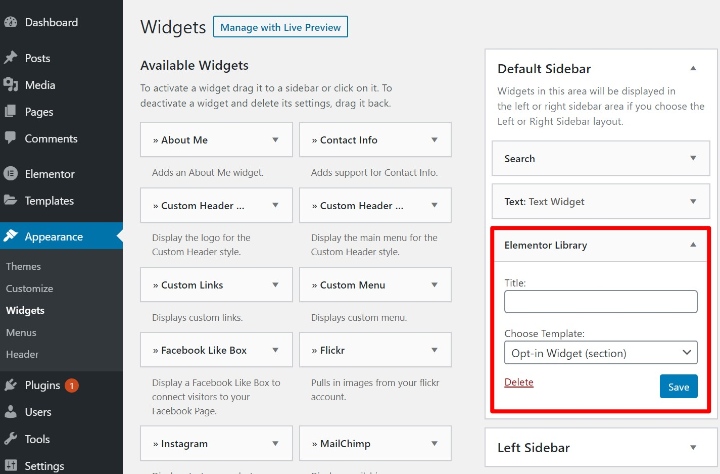
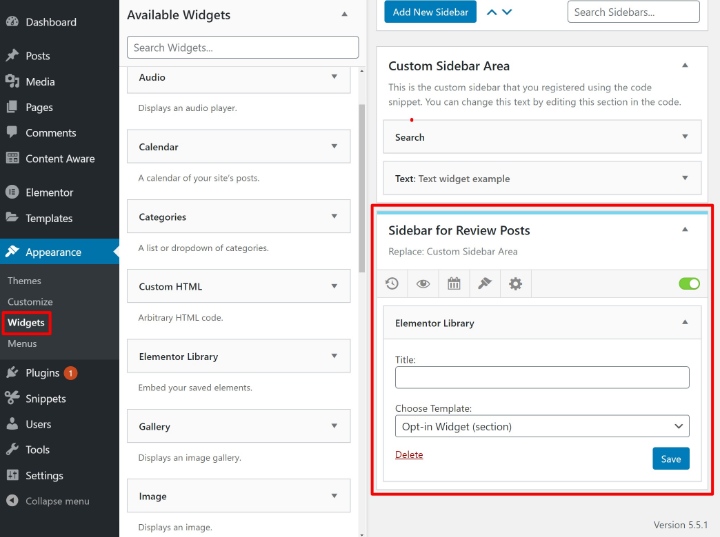
接下来,将Elementor Library小部件添加到您希望模板显示的侧边栏。然后,使用选择模板下拉列表选择要添加到侧边栏的特定模板:

如何在 WordPress 中添加自定义侧边栏
到目前为止,我们假设您的主题已经支持侧边栏,并为您提供内置设置来控制它们。
但是,如果情况并非如此呢?您遇到的一些情况可能是:
- 您的主题没有任何内置的侧边栏支持。Hello 主题也是如此,因为 Hello 的目标是创建尽可能最轻量级的基础。
- 您的主题仅包含一个侧边栏区域,但您想添加另一侧边栏区域。
值得庆幸的是,创建侧边栏非常轻松。这里有两个基本步骤:
- 您可以通过简单的代码片段向 WordPress 注册自定义侧边栏。
- 您编辑站点以在前端显示侧边栏(通过插件或代码)
1. 注册您的侧边栏
在将小部件添加到侧边栏并将其显示在 WordPress 网站的前端之前,您需要向 WordPress 注册侧边栏。
一旦您注册了 WordPress 自定义侧边栏,当您转到“外观”→“小部件”时,它将显示出来,并且您将能够使用上一节中的方法添加小部件。
要注册您的自定义侧边栏,您所需要做的就是向以下任一位置添加一个小代码片段:
- 主题的functions.php文件(如果这样做,请确保使用子主题)。
- 一个免费的代码片段管理器插件,例如代码片段插件。
使用代码片段插件(或类似的插件)是最简单的解决方案,因为它消除了使用子主题的需要。
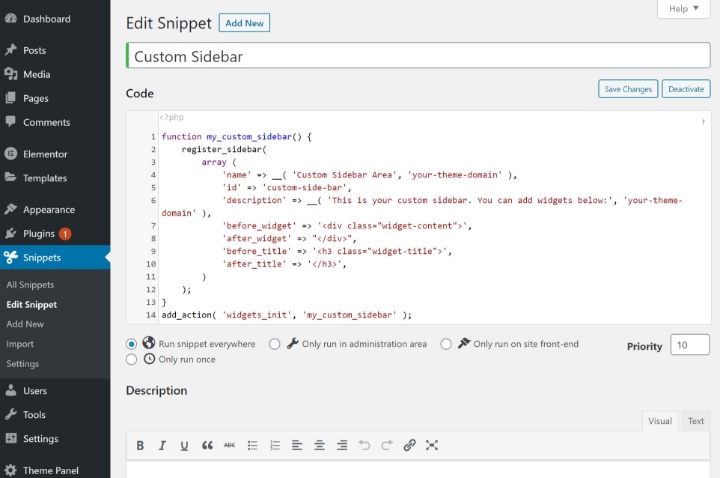
这是您需要的代码片段:
function my_custom_sidebar() {
register_sidebar(
array (
'name' => __( 'Custom Sidebar Area', 'your-theme-domain' ),
'id' => 'custom-side-bar',
'description' => __( 'This is the custom sidebar that you registered using the code snippet. You can change this text by editing this section in the code.', 'your-theme-domain' ),
'before_widget' => '<div class="widget-content">',
'after_widget' => "</div>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
)
);
}
add_action( 'widgets_init', 'my_custom_sidebar' );

2.显示你的侧边栏
注册侧边栏后,当您转到外观 → 小部件时,您应该会看到它显示为一个选项。如果需要,您可以开始将小部件添加到自定义侧边栏,就像我们之前向您展示的那样:

然而,您还没有完全完成 – 您仍然需要配置 WordPress,以便它在您网站的前端显示您的自定义侧边栏(及其小部件)。
在这里,您有两个选择:
- Elementor 的主题生成器 – 您可以使用可视化的拖放界面来配置所有内容并添加侧边栏。您不需要了解任何代码。
- 代码 – 您至少需要对 PHP、HTML 和 CSS 有基本的了解。
如何使用 Elementor 创建侧边栏
使用 Elementor,您可以为主题的任何部分创建新模板。例如,如果您为“页面”创建新模板,则所有页面都将自动使用该模板。
您可以对博客文章(或自定义帖子类型)执行相同的操作。您还可以有条件地将模板应用到不同的内容,这很有用,因为它允许您向某些内容添加侧边栏,但不能向其他内容添加侧边栏。
要使用 Elementor 显示自定义侧边栏,您基本上需要创建一个新的帖子或页面模板,其中包含侧边栏以及主要内容区域。
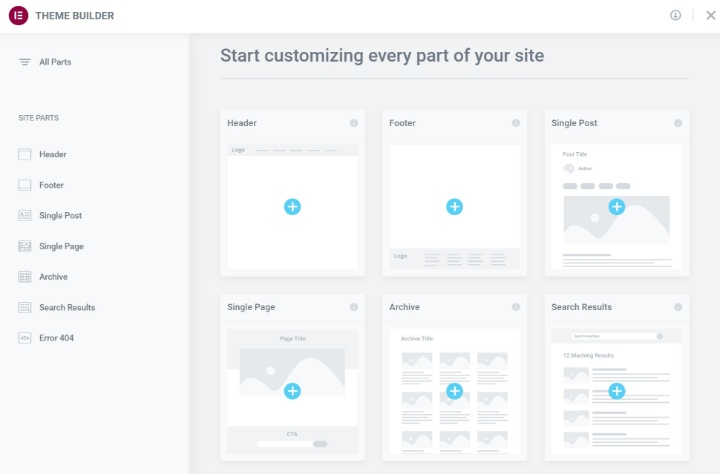
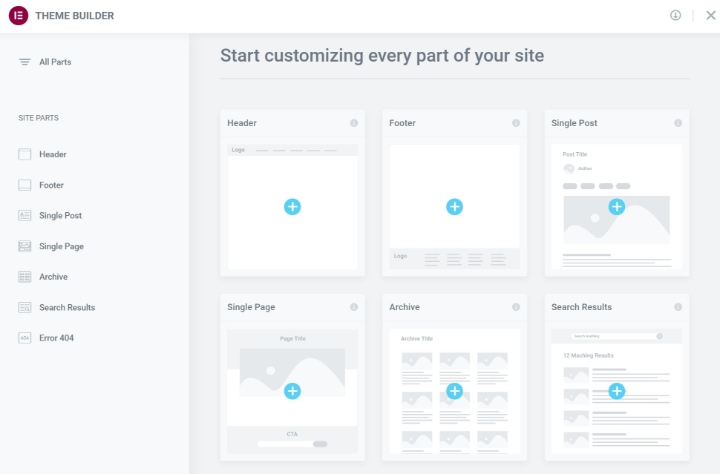
首先,请转到模板 → 主题生成器。然后,选择您要首先添加侧边栏的位置 – Single Post或Single Page:

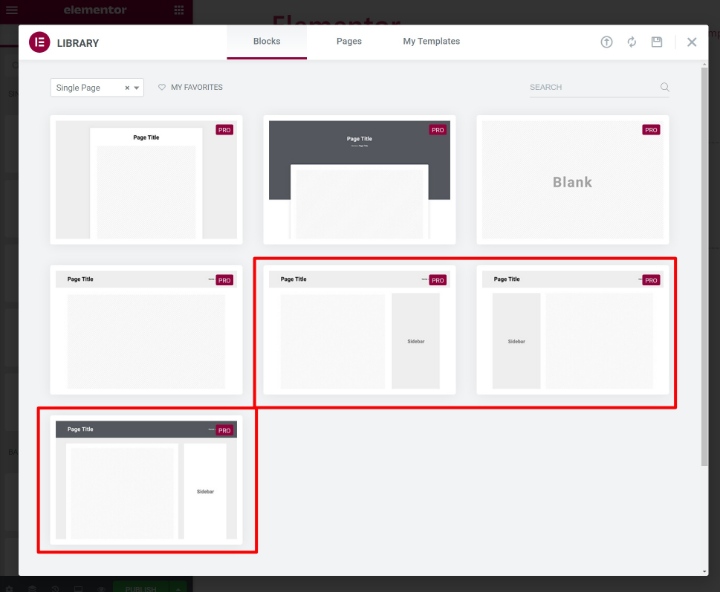
为了节省时间,您可以选择预制模板之一。或者,您可以完全从头开始构建您的设计。最简单的选择是仅选择已包含侧边栏的模板之一:

如果您选择从头开始设计模板,只需确保使用两列并在您希望自定义侧边栏出现的位置添加侧边栏小部件即可。
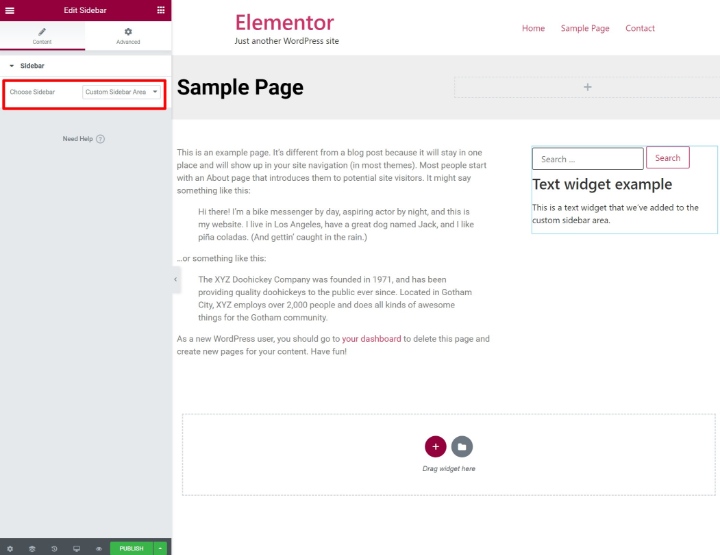
然后,编辑侧边栏小部件并使用选择侧边栏下拉列表选择您在上一步中注册的自定义侧边栏。
完成此操作后,您应该会看到已添加的所有小部件的实时预览:

当您通过 WordPress 定制器或专用小部件区域添加新小部件时,它们将自动显示在此侧边栏区域中。
要完成任务,请确保发布您的模板。执行此操作时,您可以使用显示条件来控制侧边栏模板的显示位置。您可以将其显示在所有内容上(以在整个网站范围内使用侧边栏)。或者,您可以使用显示规则仅将侧边栏添加到特定内容。
如何使用代码添加侧边栏
除非您习惯使用 HTML/CSS/PHP,否则您应该坚持使用上面的 Elementor 方法。
要显示带有代码的 WordPress 自定义侧边栏,您需要直接编辑主题的模板文件。由于您要直接编辑主题,因此使用 WordPress 子主题至关重要。这将防止您的更改在更新主题时被覆盖。
要了解有关子主题以及如何创建子主题的更多信息,您可以阅读WordPress 子主题综合指南。
创建子主题后,将single.php文件从父主题文件夹复制到子主题文件夹。然后,编辑single.php文件并在您希望自定义侧边栏出现的位置添加以下代码片段:
<?php if ( is_active_sidebar( 'custom-side-bar' ) ) : ?> <div id="primary-sidebar" class="primary-sidebar widget-area" role="complementary"> <?php dynamic_sidebar( 'custom-side-bar' ); ?> </div><!-- #primary-sidebar --> <?php endif; ?>
为了确保侧边栏出现在自己的列中,您可能还需要添加一些自定义 CSS。这就是为什么如果您不是开发人员,上面的 Elementor 方法是更好的选择。
根据您想要的设置方式,您可能还需要将此代码段添加到其他模板文件(例如archive.php等)
如何删除 WordPress 中的侧边栏
现在,我们换个方向,谈谈如何删除不想使用的侧边栏。例如,也许您的主题带有自己的侧边栏,但您宁愿对部分或全部内容使用全角模板。
要删除 WordPress 侧边栏,您有与创建自定义 WordPress 侧边栏相同的两个选项:
- Elementor Pro专业版
- 代码
但是,在使用这些选项之前,请确保您的主题不包含可让您禁用侧边栏的内置功能。许多主题在 WordPress 定制器中为您提供了一个选项,您可以在其中禁用侧边栏,而无需执行任何手动操作。或者,您的主题可能已经附带全角模板,您可以在使用 WordPress 编辑器时选择该模板。
如果您的主题不包含此选项,请按以下步骤手动删除侧边栏。
如何使用 Elementor 删除侧边栏
要使用 Elementor 删除 WordPress 侧边栏,您所需要做的就是创建一个不包含侧边栏区域的模板。然后:
- 如果您想从所有内容中完全删除侧边栏,您可以在整个网站上使用此模板。
- 如果您只想从某些内容中删除侧边栏,则可以在需要的地方有条件地显示无侧边栏模板。
首先,转到模板 → 主题生成器,然后选择要首先删除侧边栏的位置 –单篇文章或单页:

为了节省时间,您可以选择没有侧边栏的预制模板之一。或者,您也可以从头开始构建您的设计 – 只是不添加侧边栏小部件!
完成后,您可以发布模板并使用显示条件来控制其显示位置。
如何用代码删除侧边栏
您还可以通过直接编辑主题的模板文件并删除显示侧边栏的 PHP 代码段来删除 WordPress 侧边栏。
由于您将编辑主题的文件,因此请确保使用子主题。然后,复制要删除侧边栏的内容的模板文件。例如,single.php、archive.php等。
编辑这些文件并删除<?php get_sidebar(); ?>(或类似的变体 – 代码可能看起来略有不同)。
您可能还需要调整 HTML 和 CSS 以确保一切看起来正确。
如果您不熟悉 PHP、HTML 和 CSS,我们建议您坚持使用 Elementor 方法,因为它无需使用代码。
如何在不同的内容上显示不同的侧边栏
在前面的部分中,我们讨论了如何在 WordPress 中添加侧边栏,即使您的主题不支持它。
但是,如果您想保留现有的侧边栏区域,但只是在不同的内容上显示不同的侧边栏,该怎么办?这将允许您为某些类型的内容显示不同的小部件集合。
例如,也许您想对“评论”类别中的博客文章使用一组小部件,对“教程”类别中的博客文章使用另一组小部件。
在不同内容上显示不同侧边栏的最简单方法是 Elementor。您可以按如下方式执行此操作:
- 首先,创建几个 Elementor 模板,如上所述。每个模板都应该有自己的侧边栏。
- 然后,转到条件并将每个模板分配给相关类别、页面或其他条件。
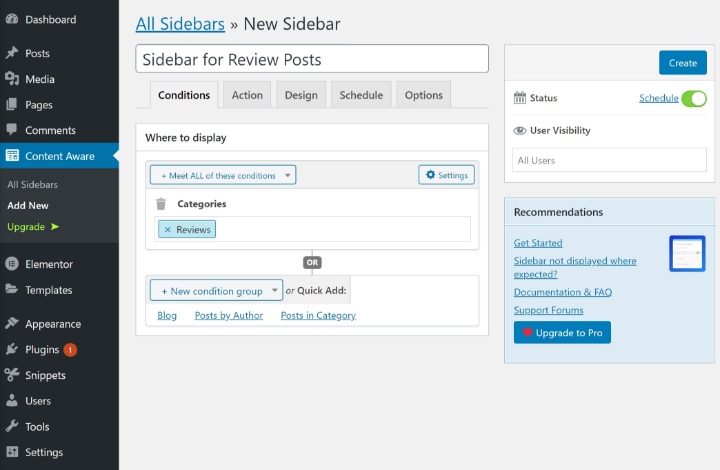
此外,要实现此功能,您可以使用免费的 Content Aware Sidebars 插件。安装并激活插件后,请转到Content Aware → Add New开始。
首先,选择您想要将默认侧边栏替换为您正在创建的新侧边栏的条件。例如,如果您想将此侧边栏用于“评论”类别中的所有博客文章,请创建一个类别条件:

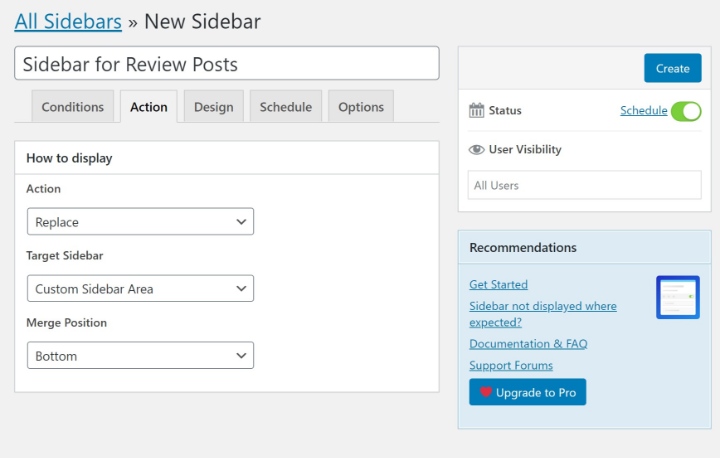
接下来,转到“操作”选项卡并选择要替换的侧边栏。或者,您也可以“合并”侧边栏以包含两者的内容:

您可以仔细阅读其他选项卡以获取一些其他设置,但您无需配置其他任何内容。
做出选择后,单击“创建”。然后,转到外观 → 小部件以将内容添加到条件侧边栏:

8 个最佳 WordPress 侧边栏插件,可增强您的侧边栏
最后,让我们回顾一下一些最好的 WordPress 侧边栏插件,它们可以增强您使用侧边栏的方式以及可以包含的内容。
其中一些插件添加了有用的新小部件,您可以将它们包含在侧边栏中,而其他插件则调整侧边栏本身。您还会在上面的教程部分中看到一些熟悉的面孔。
1.Elementor Pro / 主题生成器
Elementor Pro通过两大方式帮助您处理侧边栏。
首先,主题生成器非常适合让您添加、移动或删除侧边栏区域,而无需任何编码知识。正如我们上面向您展示的,您可以轻松创建自己的主题模板,其中包括零个、一个、两个(或更多)侧边栏。更好的是,您可以通过可视化的拖放界面来完成这一切。
其次,Elementor Pro 还允许您为侧边栏创建自定义设计。您可以使用可视界面创建选择加入表单、CTA 等。然后,您可以通过保存模板并使用Elementor Library小部件轻松将它们添加到任何侧边栏。
2.Content Aware Sidebars
Content Aware Sidebars(我们也在上面介绍过)可以轻松地有条件地将默认侧边栏替换为针对不同内容的不同侧边栏。这可以让您将侧边栏内容个性化为访问者正在查看的确切内容,从而帮助您优化侧边栏的使用方式。
3.WordPress Popular Posts 热门帖子
WordPress 热门帖子是一个有用的插件,可让您在侧边栏中显示最受欢迎的内容。您可以通过不同的指标显示热门内容,例如所有时间访问量、上周访问量、评论等。
它还适用于自定义帖子类型。例如,您可以使用它在电子商务商店中显示最受欢迎的 WooCommerce 产品。
4.Recent Posts Widget With Thumbnails带缩略图的最近帖子小部件
带缩略图的最近帖子小部件为您提供了在侧边栏中显示内容的另一种选择。只是这一次,它是您最新的内容,而不是像以前的插件一样最受欢迎的内容。
虽然 WordPress 确实附带了一个默认小部件来显示您最近的帖子,但该插件的优点是它为您提供了更大的灵活性,包括在帖子列表中包含特色图像缩略图的选项。
5. Q2W3 WordPress 固定小部件
Q2W3 WordPress 固定小部件可让您将侧边栏中的某些小部件设置为“粘性”。也就是说,即使用户向下滚动经过小部件,小部件仍将“粘在”侧边栏上并始终可见。
这是突出显示关键小部件的好方法,也是许多网站用来显示粘性广告的策略。
6.Advanced Sidebar Menu高级侧边栏菜单
如果您想使用侧边栏帮助访问者导航您的网站,高级侧边栏菜单可以通过考虑页面和类别的父/子关系来帮助您为页面或类别创建更优化的导航部分。
例如,您可以自动缩进子类别、选择要显示的“级别”数量等等。
7.Ad Inserter广告插入器
如果您想在侧边栏(或网站上的其他任何地方)显示广告,广告插入器是一个超级有用的插件。它可以帮助您管理广告,自动将广告注入小部件,并根据广告执行许多其他有用的操作。
8.Widget Options小工具选项
小部件选项有点像内容感知侧边栏。但它不是根据各种条件显示完全不同的侧边栏,而是让您根据您设置的条件显示/隐藏各个小部件。
基本上,如果您不需要内容感知侧边栏的完全灵活性,该插件可以让您使用单独的小部件,从而为您提供更有针对性的方法。
通过 Elementor 充分利用 WordPress 侧边栏的强大功能
如果您使用 WordPress,了解 WordPress 侧边栏非常重要,这样您才能充分利用您的网站。阅读完这篇文章后,您应该具备入门所需的所有知识。
您将能够控制主题的现有侧边栏并添加内容,或者,如果您的主题不包含侧边栏,您知道如何使用Elementor Pro轻松添加侧边栏。
但是,如果您决定采取相反的方向并删除主题的侧边栏以获得更无干扰的界面,那也很好,Elementor 也可以帮助您完成工作,而无需任何代码。
